How to Configure the Search Menu
About
The SearchMenu feature is used to navigate between different SmartHub pages.

General Options for the SearchMenu Module
| Option | Value | Description |
|---|---|---|
|
SearchMenuTemplate |
string Default: SH.RootLevelURL + "/modules/SearchMenu/SearchMenuTemplate.html" |
The path to the template used to render the menu |
|
ParentContainerSelector |
string Default: '#menu' |
The selector for the parent HTML element. |
|
Items |
array Default: {
|
The list of menu items |
Options for the Menu Items
| Option | Value | Description |
|---|---|---|
|
label |
string Default: "All".toLocaleString() |
The label of the menu item |
|
url |
string Default: "/Results.html" |
The URL where the menu item redirects at click |
|
iconClass |
string Default: 'fas fa-search' |
The CSS class for the menu item icon |
|
preserveQueryState |
boolean Default: false
|
Setting it on true preserves the query text and custom attributes when switching menu tabs |
|
preserveRefiners |
boolean Default: false
|
Setting it on true preserves the applied refiners when switching menu tabs. PreserverQueryState also needs to be set to true. Note: This setting is incompatible with showTabCount=true The tab count will not take into account any presevered refiner. |
|
preserveQuerySource |
boolean Default: false
|
Setting it on true preserves the query source when switching tabs.
Note: This setting is incompatible with showTabCount=true The tab count will not take into account any presevered query source. |
|
showTabCount |
boolean Default: false
|
Setting it on true will show the result counts for the existing menu tabs. Note: This setting is incompatible with preserveRefiners=true Note: This setting is incompatible with preserveQuerySource=true |
|
queryTemplate |
string Default: '{searchboxquery} FederatorBackends:"*"'
|
The query template used on the page specified at the URL setting |
|
querySourceId |
string Default: 'b29924a9-ec32-4c10-8892-a544b69ee121'
|
The query source id used on the page specified at the URL setting |
|
expertiseConfig
|
object
|
The expertise configuration if the page mentioned at the URL setting is an Expertise page.
|
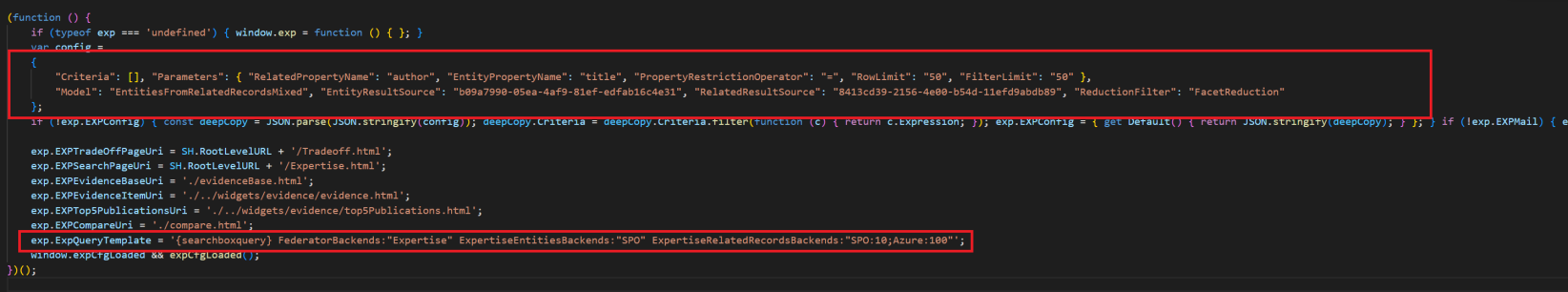
The expertise configuration and the query template used for expertise pages can be found in the expertise config.js file

The count for the tabs that use SharePoint Online backends will also contain the duplicate items.
If the admin configured the query template for a page to do XRANK (i.e. ({searchboxquery}) XRANK(cb=100) Author:Jim) the queryTemplate setting for the tab should not include the XRANK condition.
How to Customize the Template
- Duplicate the out-of-the-box, template specified in the SearchMenuTemplate setting:
SH.RootLevelURL + "/modules/SearchMenu/SearchMenuTemplate.html"
- Change the SearchMenuTemplate setting to point to the new template.
- Customize the copy created at step 1, making sure that the existing HTML structure is kept and the existing CSS classes are still used.
<div class="megamenu">
<a href="javascript:void(0);" class="menu-header" onclick="SH.SearchMenu.toggleMenu()">
<div class="menu-header-wrapper">
<div class="menu-icon-wrapper">
<span class="menu-icon sh-icon-button">
<i class="fas fa-bars"></i>
</span>
<span class="menu-header-text" title="Menu">Menu</span>
</div>
</div>
</a>
<div class="menu-links">
<%
for(var key =0; key < Items.length; key++){
var link = SH.SearchMenu.processUrl(Items[key]);
var label = Items[key].label;
var itemClass = SH.SearchMenu.isActiveTab(link.toLowerCase()) ? "active" : "";
var iconClass = Items[key].iconClass;
%>
<a onclick="SH.SearchMenu.processItem(<%= key %>)" class="<%= itemClass %>" data-tab-index="<%= key %>">
<span class="menu-icon <%= iconClass %>"></span>
<span><%= label %></span>
<% if(Items[key].showTabCount) {%>
<span class="menu-count">
<span class="loader"><i class="fas fa-sync-alt fa-spin"></i></span>
<span class="count"> (<span class="count-value"></span>)
</span>
</span>
<%} %>
</a>
<% } %>
</div>
</div>
Example of Customized Template
<div class="megamenu">
<a href="javascript:void(0);" class="menu-header" onclick="SH.SearchMenu.toggleMenu()">
<div class="menu-header-wrapper">
<div class="menu-icon-wrapper">
<span class="menu-icon sh-icon-button">
<i class="fas fa-bars"></i>
</span>
<span class="menu-header-text" title="Menu">Menu</span>
</div>
</div>
</a>
<div class="menu-links">
<%
for(var key =0; key < Items.length; key++){
var link = SH.SearchMenu.processUrl(Items[key]);
var label = Items[key].label;
var itemClass = SH.SearchMenu.isActiveTab(link.toLowerCase()) ? "active" : "";
var iconClass = Items[key].iconClass;
%>
<a onclick="SH.SearchMenu.processItem(<%= key %>)" class="<%= itemClass %>" data-tab-index="<%= key %>">
<span class="menu-icon <%= iconClass %>"></span>
<span><%= label %></span>
<% if(Items[key].showTabCount) {%>
<span class="menu-count">
<span class="loader"><i class="fas fa-sync-alt fa-spin"></i></span>
<span class="count">
<!-- this is the container where the count is rendered. Do not change -->
(Results: <span class="count-value"></span>)
</span>
</span>
<%} %>
</a>
<% } %>
</div>
</div>