How to Use the UI Builder
About the UI Builder
UI Builder is an interface that allows designated users to edit and customize selected pages.
Accessing the UI Builder can be done in two ways:
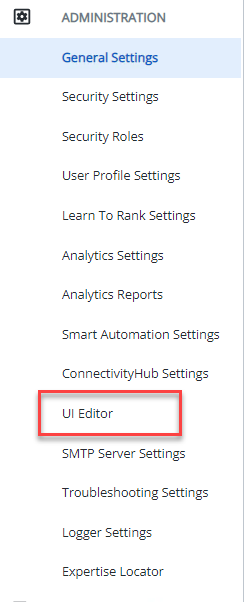
- By an Administrator user via the ADMINISTRATION page for SmartHub

- By a user with the Designer role via the "Edit page" menu
- The Edit page button can be found in the Ribbon menu on SmartHub pages in your web browser
Note: An administrator can give the role of Designer to a user from the Security Roles menu on the SmartHub ADMINISTRATION page.

Modes
UI Builder offers two modes:
-
Basic
-
Advanced
The designer can toggle between these two modes.

Mode Options
- Basic

-
Enables basic page editing
-
- Advanced

-
Enables in-depth page editing
-
Use Advanced Mode to enable/disable different components or to change the page style:
-
HTML customizations should be done via the Advanced HTML edit tab.
-
CSS customizations should be done via the Advanced css edit tab
-
Settings customizations should be done via the Advanced settings edit tab
-
-
Using UI Builder
Selecting a Page
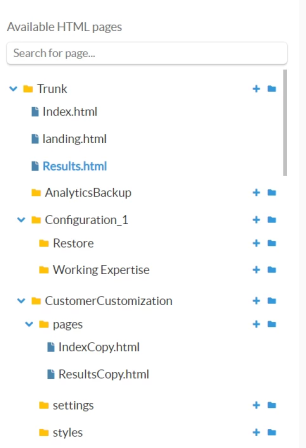
- When accessing the UI Builder via the Editor button from the admin page you are presented with a list of available pages.
- Double-clicking the desired page will select it for editing.
- When accessing the UI Builder via the Edit Page button the current page is selected automatically for editing.
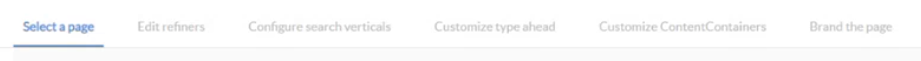
- You can change the currently selected page by going to the Select a page tab and double-clicking on the desired page from the list.

Basic Mode
In Basic Mode, the designer can customize several existing SmartHub components and can create a theme for the selected page.
The available options are:
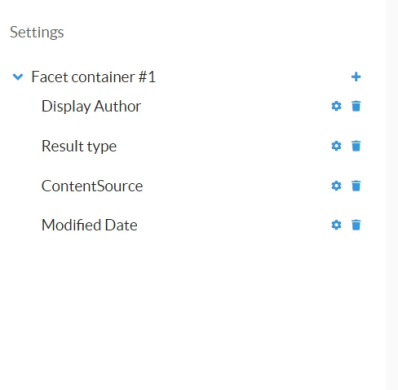
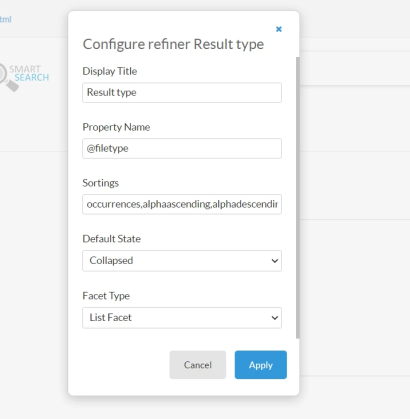
- Edit refiners
- Configure search verticals
- Customize type ahead
- Brand the page
Capabilities:
-
From the Edit refiners tab, the designer can create a new refiner and edit, or remove an existing one.
-
The refiners can also be reordered by drag and drop.


-
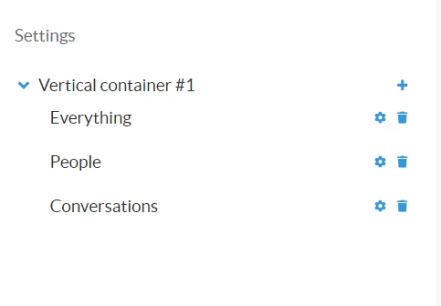
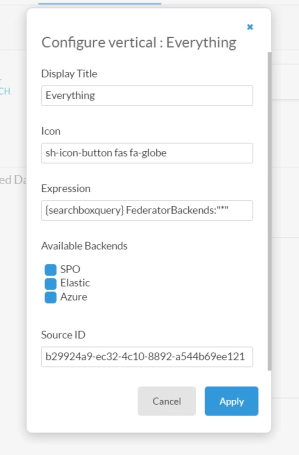
From the Configure search verticals tab, the designer can create, edit, or remove a search vertical.
-
The search verticals can also be reordered by drag and drop.


-
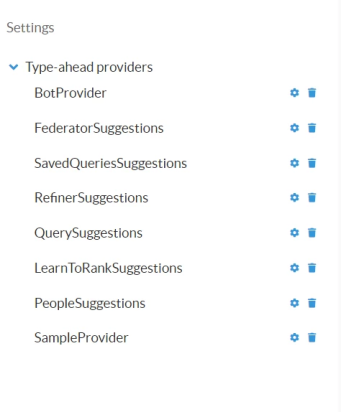
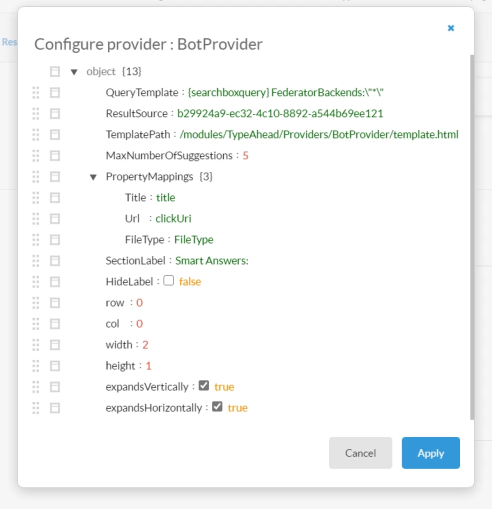
From the Customize type ahead tab, the designer can customize the available TypeAhead Providers.
-
More advanced customizations can be done by switching to the Advanced Mode and going to the Advanced settings edit tab.


-
From the Customize ContentContainers tab, the designer can customize the ContentContainers available on the page.
-
More advanced customizations can be done by switching to the Advanced Mode and going to the Advanced settings edit tab.
-
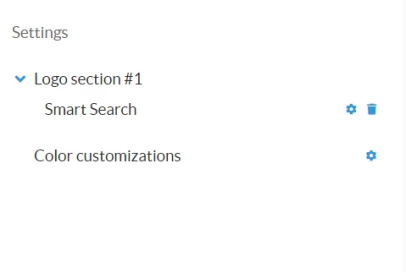
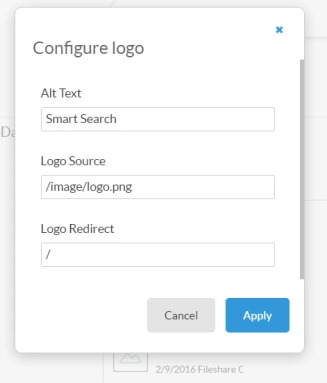
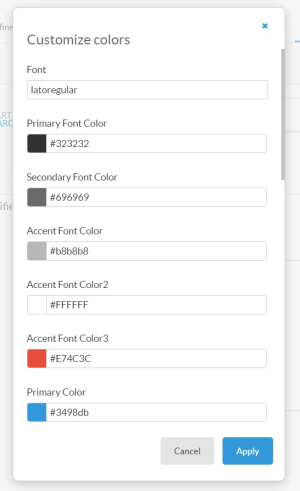
From the Brand the page tab, the designer can update the page logo and customize the default color scheme for the selected page.
-
More advanced customizations can be done by switching to the Advanced Mode and going to the Advanced CSS edit tab



Advanced Mode
In Advanced Mode, the designer can fully edit the selected page in an embedded text editor.
The available options (tabs) are:
- Advanced HTML edit
- From here the designer can fully alter the HTML structure of the page just like editing the physical page on the disk.
- Advanced CSS edit
- From here the designer can create/update the theme for the selected page.
- Advanced settings edit
-
From here the designer can update the custom settings file that it is used for that page.
-
Interacting with the UI Builder
UI Builder uses a new settings mechanism.
- If you are accessing the UI Builder after a SmartHub upgrade the existing page settings must be upgraded.
- This is done automatically by UI Builder, but only if the designer chooses.
- When accessing a page that using an older model of page settings, a notification appears.
- If the designer clicks on the Upgrade button the existing settings are updated to the new format behind the scenes.

In the case the page is not updated to use the new settings mechanism, some UI Builder capabilities are disabled.
In order to enable the disabled capabilities, click the "Upgrade" link to perform an upgrade.
UI Builder also has some additional action buttons to simplify the editing process:
-
Preview:
-
It opens the edited page in a new tab.
-
The button is available both in Basic and Advanced mode

-
-
See Default Settings:
-
It shows all the default settings for the SmartHub modules.
-
The button is available only on the "Advanced settings edit" tab in Advanced mode

-
-
Advanced editor actions: The button is available only in Advanced Mode.
The available actions are:
-
Search / Replace: Persistent dialog for improved search/ replace.

-
Go to line: Dialog for jumping to the specified line

-
Undo
-
Redo
-
Format selection
-
Insert tab
-
Remove tab
-
Comment / Uncomment selection
-
Toggle full-screen

Interacting with Pages and Directories
Creating Custom Pages
-
Many clients choose to create new pages in order to implement their customizations.
-
This also prevents default files from being overwritten at upgrade time
You can create a custom web page one of two ways:
-
Create a brand new, empty page of a given page type (Landing, Index, or Results page)
-
Duplicate an existing page such as Index.html, Landing.html or Results.html
-
Duplicate the web page within its own folder and give it a custom name
-
Useful if you have an existing page that works well as a template to build on/modify
-
The native, original file (Index.html, for example), remains unchanged and serves as a template.
-
See "Basic Functions" below for illustrations and additional details
Procedure:
-
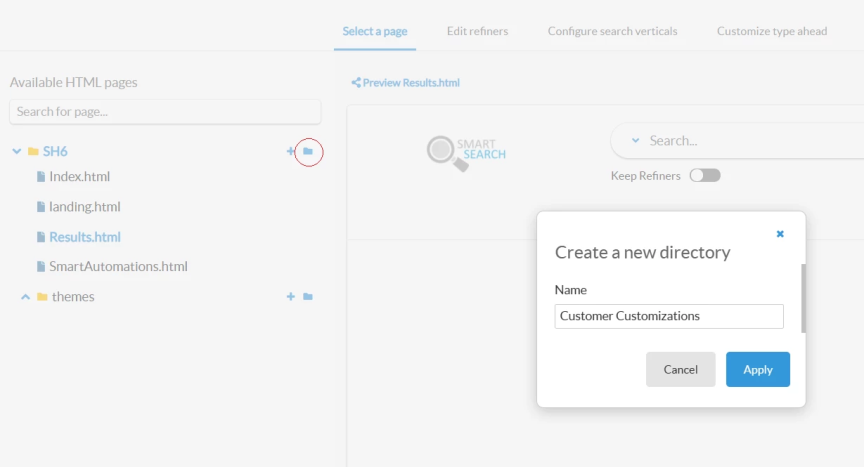
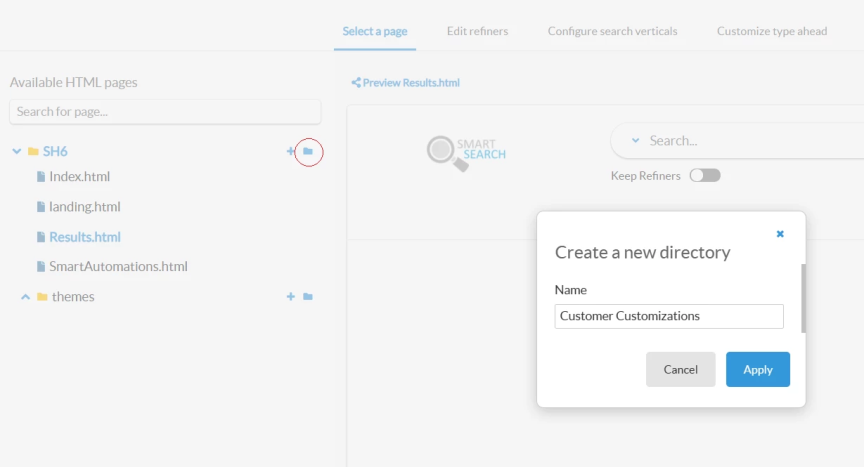
Simply select the gear icon next to your SmartHub 6.x folder and create a new directory.

-
Name the new directory.
-
Example: "MyCompany"
-
-
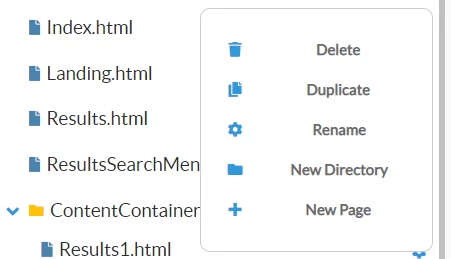
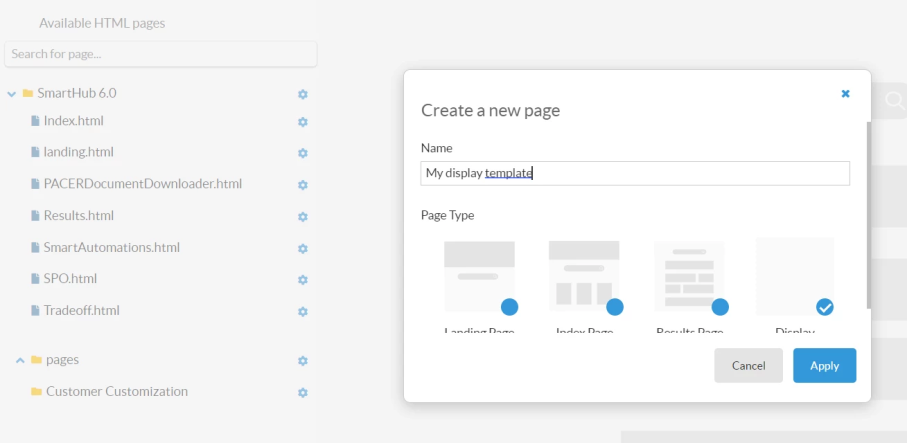
From the new directory, select the gear icon again and select "New Page."
-
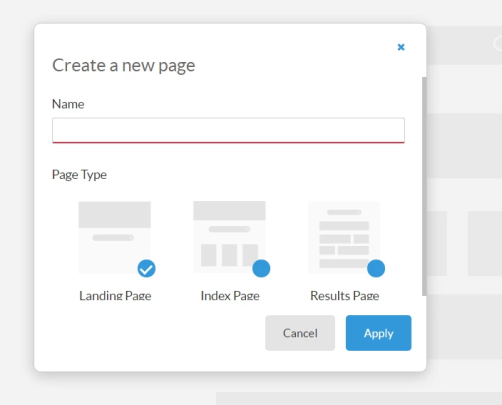
Select the Page Type:
-
Landing
-
Index
-
Results
-
-
Enter a name for the new HTML page.
-
Example: "MyCustomResultsPage.html"
-
-
Click Apply.
Basic Functions
From the file picker the designer also create:
- A new directory

- A new HTML page

When creating a new page you have three options for the page type:
- Landing Page:
- Based on the out-of-the-box landing.html page available in SmartHub
- Index Page:
- Based on the out-of-the-box Index.html page available in SmartHub
- Results Page:
- Based on the out-of-the-box Results.html page available in SmartHub
Along the option to create new pages or directories, the designer can also:
-
Rename a file or a directory:
-
The designer can change the name of a file or a directory, automatically updating the settings and the theme for that page/ pages from the directory
-
-
Duplicate a file or a directory:
-
The designer can duplicate a file or a directory, automatically duplicating the settings and the theme for that page/ pages from the directory
-
-
Delete a file or a directory:
-
The designer can delete a file or a directory, automatically deleting the settings and the theme for that page/ pages from the directory
-

UI Builder Settings
These settings can be changed from the web.config file found in the SmartHub root directory.
|
Settings |
Default | Description |
|---|---|---|
| PageSettingsFolder | ~/_content/PageSettings/ | The default location for the new page settings file. |
| PageThemeFolder | ~/_content/PageTheme/ | The default location for the new page theme file. |
| EditorPagesFolder | ~/ |
|
| EditorBlacklistedFolders | "" |
|
How to Create a Custom Page
Many clients choose to create new pages in order to implement their customizations.
This also prevents the file from being overwritten at upgrade time.
-
Access the UIBuilder
-
From the Page Selector create a new folder with the desired name
-
Create a new page in the new folder.
-
Choose one of the three available starting pages as a starting point:
-
Landing
-
Index
-
Results
-
Display Template
-
-
-
Continue editing the new page via the UI Builder.
How to Create a Display Template
Many clients choose to create new display templates in order to implement their customizations.
This also prevents the file from being overwritten at upgrade time.
-
Access the UI Builder
-
From the Page Selector create a new folder with the desired name

-
Create a new page in the new folder.
-
Choose Display Template page as a starting point.
-
An empty HTML file will be added.
-

-
Continue editing the new display template via the UI Builder.