Akumina Hub
Overview
There are 2 types of integration with your Akumina Intranet:
- Integrate the SmartHub UI in the Akumina search page
- Replace the default Akumina SearchBox that is present on all the Akumina intranet pages suite bars with a SmartHub Searchbox with TypeAhead
Requirements
-
BA Insight SmartHub widget must be installed by deploying the Akumina packages available into your SmartHub installation directory
-
SmartHub must be accessible from the internet via HTTPS
-
SmartHub must be secured with Azure Active Directory
-
Users must be able to log in to both Akumina intranet and SmartHub using the same account
-
Access to the Azure Portal App Registration
-
You must edit the URLs that are allowed to use the App registration
-
Security Configurations
Configure the web.config File
-
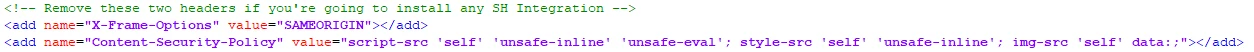
Open the web.config file from SmartHub:
-
Remove the X-Frame-Options and Content-Security-Policy headers.

-
Configure Security in SmartHub Admin
-
Navigate to the SmartHub Administration page.
-
Go to the Security Settings section.
-
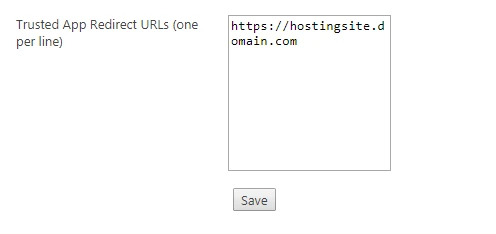
Add your Akumina site URL to the Trusted App Redirect URLs field.
-
Click Save.

Install the SmartHub Widgets
Procedure:
-
Install the BA-Insight SmartHub Results widget:
-
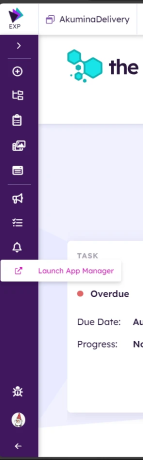
Navigate to the Akumina App Manager by using the toolbar from your site.
-
Navigate to Akumina Central
-
Click on the Management Apps tab.

-
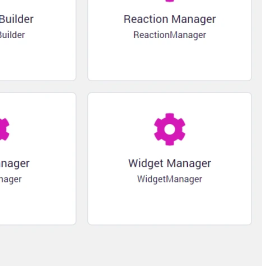
Open the Widget Manager:

-
In the Widget Manager choose Import Widget and select the SmartHubResults.zip file from the SmartHub installation folder under /integrations/akumina/ and click Import ZIP
-
In the Widget Manager choose Import Widget and select the SmartHubSearchBox.zip file from the SmartHub installation folder under /integrations/akumina/ and click Import ZIP
-
Add the SmartHub Widgets to an Akumina Page
-
Navigate to the desired Akumina page.
-
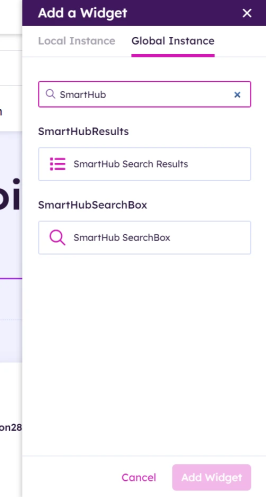
Enter edit mode and add the widget you want to use.

SmartHub Search Results Widget
About the Widget
-
The widget is used to embed a SmartHub page inside an Akumina page.
Prerequisites
Configure the Search Results HTML Page
-
Open your Results page in the UI Builder
-
Create a copy of the page and give it a name such as "Embedded-Results.html".
-
Switch to the newly created page.
-
Go to Advanced HTML Edit and make the following changes:
-
Remove all the non-script tags from the head and everything above the <head> tag.
-
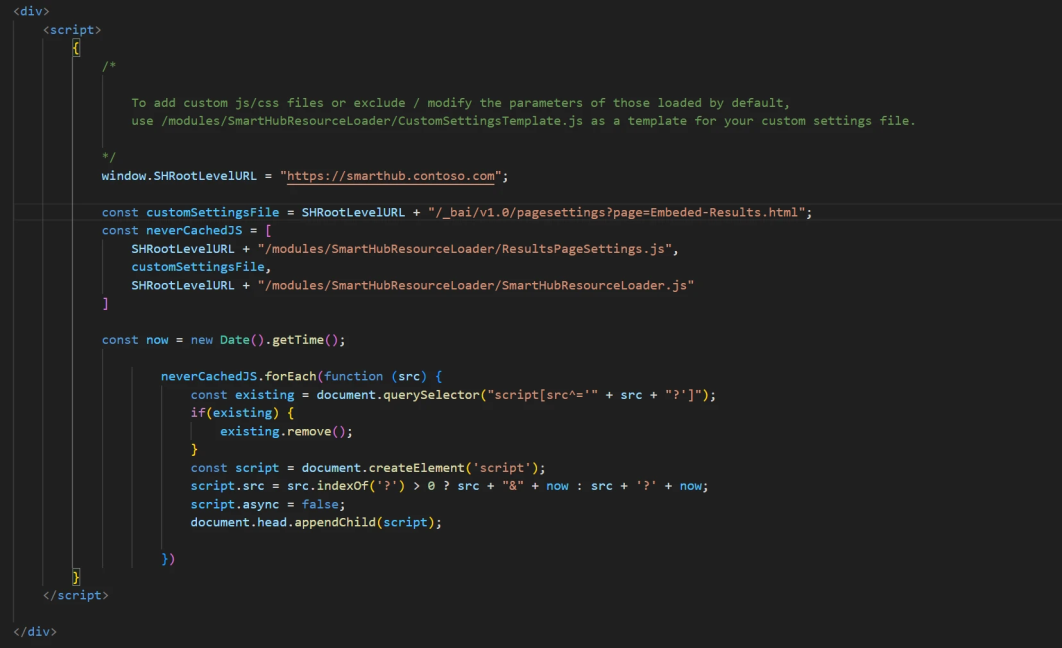
Replace the <head></head> and <body></body> tags with <div> and </div> while keeping the inner contents of those tags:

-
For the DIV with ID "search" add a new attribute
data-main="true" -
Replace the src attribute of logo with the absolute URL.

-
Change the SHRootLevelURL value to your SmartHub root address
-
Make sure that
customSettingFileis pointing to "Embeded-Results.html"
Copyconst customSettingsFile = SHRootLevelURL + "/_bai/v1.0/pagesettings?page=Embeded-Results.html"; -
-
Go to Advanced Settings Edit and add the following code to the SH.Loader.FilesToLoad section.
-
Change the URL to any custom CSS or JavaScript file that was added to use the full SmartHub URL instead of the relative URL, or to use the SHRootLevelURL.
-
Load the correct theme file
-
Change the URL to point to the location of the Akumina home site
CopySH.Loader = SH.Loader || {};
SH.Loader.FilesToLoad = {
"https://smarthub.contoso.com/modules/Authentication/OAuth.js": {
"params": {
"id": "OAuth",
"data-login-redirect-uri": "https://akuminahomepage"
}
},
"/_bai/v1.0/pagetheme?page=/Embeded-Results.html": {}
}; -
-
If you plan to use the SmartHub SearchBox or the Akumina Searchbox the SmartHub SearchBox should be disabled.
SH.SearchBox = SH.SearchBox || {};
SH.SearchBox.CustomSettings = {
".sh-search-section": {
Enabled: false
},
".sh-akumina-search-section": {
Enabled: true,
SearchBoxTemplatePath: SHRootLevelURL + "/modules/SearchBox/templates/searchboxTemplate.html",
ScopedSearchTemplatePath: SHRootLevelURL + "/modules/SearchBox/templates/scopedSearchTemplate.html",
KeepRefinersTemplatePath: SHRootLevelURL + "/modules/SearchBox/templates/keepRefinersTemplate.html",
ShowScopedSearch: true,
ShowKeepRefiners: true,
RemoveResultsOnClear: true,
ShowSelectedScope: false,
EnableDuplicateSearch: true,
ModuleDetails: {
SearchBoxPlaceholder: "Search...".toLocaleString(),
KeepRefinersLabel: "Keep Refiners".toLocaleString()
}
}
};
SH.SearchBox.PathsToExclude = [];Configure the SmartHubResults Widget
-
Go to the Akumina Page where you have added the widget
-
Go to Edit Mode
-
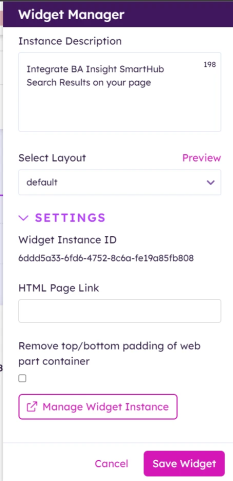
Select and edit the SmartHubResults widget
-
Add the Embedded-Results.html complete URL on the HTML page link setting.
-
Save the widget

SmartHub SearchBox Widget
About
The widget is used to embed the SmartHub SearchBox in an Akumina Page, replacing the Akumina Searchbox
Prerequisites
Configure the SmartHub Searchbox Setting Files
-
Navigate to <SmartHub_root>/integrations/Akumina
-
Copy the "TypeAheadSettings " folder to your customizations folder
-
Rename the files with better fitting names
-
Update the <SmartHub Site> in the following section in the file NewResultsPageSettings.js with your SmartHub site address.
-
Update <Akumina Page> and <Results Page> in the following section in the file NewResultsPageSettings.js.
CopyJSFilesToLoad[SH.SmartHubAddress + "/modules/Authentication/OAuth.js"] = {
"params": {
"id": "OAuth",
"data-login-redirect-uri": "<Akumina HomePage>",
"data-redirect-uri": "<Results Page>",
"data-search-uri": SH.SmartHubAddress + "/_bai/v1.0/search",
"data-userprofile-uri": SH.SmartHubAddress + "/_bai/v1.0/userprofile",
"data-bothelper-uri": SH.SmartHubAddress + "/_bai/v1.0/chatbot",
"data-spellcheck-uri": SH.SmartHubAddress + "/_bai/v1.0/spellcheck",
"data-analytics-uri": SH.SmartHubAddress + "/_bai/Analytics",
"data-integration-uri": SH.SmartHubAddress + "/_integration",
"data-smartautomations-uri": SH.SmartHubAddress + "/_bai/integration/appbus/list",
"data-federatorimpersonation-uri": SH.SmartHubAddress + "/_bai/v1.0/federatedImpersonation"
}
};
window.SH = {
Loader: {
FilesToLoad: {},
PathsToExclude: {}
},
TypeAhead: {},
IntegrationMode: true,
RootLevelURL: typeof (SHRootLevelURL) == "undefined" ? "" : SHRootLevelURL,
SmartAnalyticsURL: "<SmartHub Site>/_bai/Analytics",
SmartHubAddress: "<SmartHub Site>",
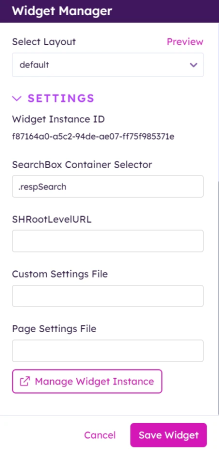
}Configure the SmartHub SearchBox Widget
-
Go to the Akumina page where you have added the widget
-
Go to Edit Mode
-
Select and edit the SmartHub SearchBox widget
-
Set the selector for the container where the SmartHub SearchBox will render.
-
Change the SHRootLevelURL value to your SmartHub root address
-
Add the full URL for the TypeAhead custom settings modified earlier
-
Add the full URL for the TypeAhead page settings modified earlier
-
Save the widget

If the container doesn't exist it can be added by modifying the Akumina Master page via the View Manager or the value changed to one that exists in the page.
The Akumina SearchBox can also be manually removed by editing the Master Page via the View Manager.