How to Upgrade SmartHub
Use the following instructions to upgrade BA Insight SmartHub.
Warnings and Special Notices
WARNING! When you upgrade SmartHub, your local SmartHub files are overwritten.
-
You must save or backup your local files to avoid losing any critical data or customizations.
Known limitations when upgrading SmartHub from 6.0.x to 6.1.0.0
Due to the changes made to support vector search, any Microsoft Azure search engines that are already configured will not work after upgrading SmartHub from 6.0.x to 6.1.0.0, due to the changes needed to support Vector Search. To fix the Microsoft Azure search engines, follow the steps:
-
Create a backup of your FederatorConfiguration.xml file found at <SH_root>\Configuration. This step is only a safety measure in case something goes wrong in the steps below.
-
Navigate to the SmartHub Administration page found at <SH_address>/_admin.
-
Select the General Settings page.
-
Scroll down to the Import/Export Settings section.
-
Click EXPORT SETTINGS.
-
Click IMPORT and select the newly downloaded FederatorConfiguration.xml file. The FederatorConfiguration.xml file must be decrypted.
-
Verify that Microsoft Azure search engine settings are correct and that they contain a new Query Tuning stage named AzureTranslator.
For example, if you use Elasticsearch v8.6, you must also use Kibana v8.6.
Note: The Custom Settings file was also upgraded and it should follow the following format:
-
SH.ModuleName= SH.ModuleName|| {};
-
SH.ModuleName.CustomSettings = {};
-
SH.ModuleName.PathsToExclude = [];
SH.ContentIntelligence = SH.ContentIntelligence || {};
SH.ContentIntelligence.CustomSettings = {};
SH.ContentIntelligence.PathsToExclude = [];The Plugins module has been changed to follow the same pattern:
-
SH.Plugins = SH.Plugins || {};
-
SH.Plugins.CustomSettings = {};
Note:The following components have their configuration overwritten when you upgrade SmartHub.
Make sure to back up their configuration and manually re-add them after SmartHub is updated.
-
Learn-To-Rank Scheduled Task
-
Any tool under the /Tools folder (Example: Analytics Exporter, TaxonomyPreloader, etc)
Before You Start
Customizations and Backup
- The upgrade process overwrites local files, including files that contain any customizations you may have created.
- Move your customized files to an outside directory and then copy them back into your active SmartHub directory, when your SmartHub directory contains the new, v6.0 SmartHub files.
- Create a backup of your entire SmartHub installation directory to ensure you can restore your settings and do not loose any important customization information.
- Create a backup of your entire Analytics installation directoryfor the same reason as above.
- Backup any modified native files, such as web.config BEFORE PROCEEDING.
Download New Version of SmartHub
-
Download and unzip the latest release of SmartHub (a single .zip file) from the Right Answers Portal if you have not already done so.
-
Navigate to Upland Community > Knowledge > BA Insight > Product Downloads > SmartHub.
-
Save the file to the server to host SmartHub.
-
Right-click the downloaded .zip file and check the Unblock checkbox.
-
Click OK.
-
Extract the contents of the .zip file.
-
Upgrade Details
The following table displays the SmartHub HTML page structure: v5.x vs. v6.0
-
SmartHub v5.x uses a component ("Old Component" in the table below) to declare various SmartHub modules
-
These components are not supported by SmartHub v6.0
-
These components are defined as
<div classes>.-
Example:
<div class="CoveoSearchbox">
-
-
Settings (parameters) for each component are defined, nested, within each <div>
-
-
SmartHub v6.0 uses a component ("New Component" in the table below) to declare various SmartHub modules
-
These components are defined as
<div classes>.-
For example,
<div class="sh-search-section">
-
-
Settings (parameters) for each component are defined in the settings (.js) file for each of your SmartHub site's HTML page
-
Example
-
HTML page: Results.html
-
Page Settings: ResultsPageSettings.js
-
Custom Page Settings: ResultsCustomSettings.js
-
-
-
SmartHub Component Comparison table: v5 vs v6
| SmartHub Page | v5.x Component | v6.x Component |
|---|---|---|
|
CoveoResultList | sh-result-list |
| CoveoContentBySearch | sh-content-by-search | |
| CoveoSearchBox | sh-search | |
| CoveoSort | sh-sort | |
| CoveoQuerySummary | sh-query-summary | |
| CoveoPager | sh-pager | |
| CoveoErrorReport | sh-error-report | |
| CoveoSmartPreviews |
|
|
| raw | result | |
| coveo-result-frame | sh-cbs-item | |
| CoveoResultLink | sh-result-link | |
| CoveoActionBar | cbs-action-bar | |
| CoveoFieldValue | sh-field-value |
Upgrade Procedure
Read and satisfy all of the bullets in the topic "Before You Start," above.
Use the following procedure to upgrade your instance of SmartHub:
- Open IIS Manager and click Application Pools from the left navigation pane.
- Select your SmartHub Application Pool, which was setup and named when you first installed SmartHub, and click Stop from the Actions menu on the right side pane.
-
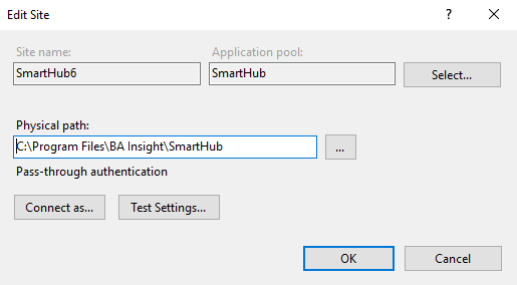
Click Edit Site > Basic Settings to instruct IIS to use the clean SmartHub 6.0 unzipped directory path.

- Copy the configuration folder and customization folder into the new SmartHub folder.
- Make sure that your configuration is either decrypted or encrypted using the environment variables. If it is not, use the encryption tool to apply the correct encryption or decrypt the configurations.
-
Open IIS Manager and click Application Pools.
-
Select your SmartHub Application Pool, which was set up and named when you first installed SmartHub, and then click Start from the Actions menu.
-
If your HTML pages use any of the unsupported components you must update them. See the sections below.
-
To test if the upgrade was successful, open a new browser window, enter your SmartHub URL and run a test query.
-
At this point you will see either:
-
Your SmartHub site landing page
-
A blank page
-
-
If you see a blank page an upgrade is required, and you must update the Federator configuration.
-
For more information, see How to Add the Content Containers Module.
-
- For help with any installation errors, contact BA Insight support.
- Proceed to the next section.
Update Federator Configuration
A manual update for the Federator Configuration file (FederatorConfiguration.xml) is required if any of the following tunings are used:
-
PersonalizedQuery
-
SPOnlineRefinerMapper
-
SPOnPremRefinerMapper
The required steps are:
-
Navigate to the configuration folder and open the FederatorConfiguration.xml file in a text editor.
-
Search and replace:
-
Find:
-
<ClassDefinitionName>Personalized Query</ClassDefinitionName>
-
-
Replace with:
-
<ClassDefinitionName>PersonalizedQuery</ClassDefinitionName>
-
-
-
Search and replace:
-
Find:
-
<ClassDefinitionName>SharePoint Online Refiner Mapper</ClassDefinitionName>
-
-
Replace with:
-
<ClassDefinitionName>SPOnlineRefinerMapper</ClassDefinitionName>
-
-
-
Search and replace:
-
Find:
-
<ClassDefinitionName>SharePoint OnPremise Refiner Mapper</ClassDefinitionName>
-
-
Replace with:
-
<ClassDefinitionName>SPOnPremRefinerMapper</ClassDefinitionName>
-
-
-
Search and replace:
-
Find:
-
<ClassDefinitionName>Property Mapper</ClassDefinitionName>
-
-
Replace with:
-
<ClassDefinitionName>PropertyMapper</ClassDefinitionName>
-
-
-
Search for and remove:
-
<ClassDefinition xsi:type="InternalClassDefinition" Name="PubMedBackend" ClassName="BAInsight.PubMedSearch.FederatorExtension.Backends.PubMedBackend" AssemblyName="BAInsight.PubMedSearch.FederatorExtension, Version=1.0.0.0, Culture=neutral, PublicKeyToken=null" />
-
-
Search for and remove:
-
<ClassDefinition xsi:type="InternalClassDefinition" Name="PseudoRandom" ClassName="BAInsight.Longitude.Federator.Runtime.PseudoRandomMixingAlgorithm" AssemblyName="BAInsight.Longitude.Federator.Runtime, Version=1.0.0.0, Culture=neutral, PublicKeyToken=8f7c569a7e8bde81" />
-
-
Search for and remove:
-
<ClassDefinition xsi:type="InternalClassDefinition" Name="Expertise Locator" ClassName="BAInsight.ExpertiseFinder.FederatorExtension.Backends.ExpertiseBackend" AssemblyName="BAInsight.ExpertiseFinder.FederatorExtension, Version=1.0.0.0, Culture=neutral, PublicKeyToken=bd5ed2e4b6962cd0" />
-
Migrate User Profile Providers and User Picture Providers
You must reconfigure them.
If you don't remember the settings that you need to use then check the current configuration in 5.x.
-
Go to SmartHub Administration page → User Profile Settings.
-
Remove current providers
-
Click Configure to add new providers
Upgrade Your Result Display Templates
Procedure:
-
Open the SmartHub Administration page at http(s)://<web-app-url>/_admin
-
Click the link UI Builder on the left-side navigation.
-
On the desired directory, click the sprocket icon, select NewPage.
-
Choose DisplayTemplate Page and enter a name for the page.
-
In the new HTML templates replace:
-
"raw" with "result"
-
"coveo-result-frame" with "sh-result-item"
-
"CoveoResultLink" with "sh-result-link"
-
"CoveoActionBar" with "sh-action-bar"
-
"CoveoFieldValue" with "sh-field-value"
-
HTML Templates Sample
-
For the script that has data-condition="isUserProfile != 'true'"
-
The template will be saved as an HTML file name "myItemTemplate"
-
The name of the template and the location it is saved to is your choice.
<!-- <div class="coveo-result-frame core-result"> becomes next line instead -->
<div class="sh-result-item core-result">
<div class="core-result-info-wrapper">
<div class="core-result-info">
<div class="core-info" >
<!-- <a class="CoveoResultLink" rel='noreferrer' data-always-open-in-new-window="true"></a> becomes next line instead -->
<a class="sh-result-link analytics-track-openItem" href="<%= result.clickUri %>" title="<%= result.title %>"><%= result.title %>
</div>
<div class="core-info" >
<!-- <div class="CoveoFieldValue result-summary" data-field="@excerpt" data-caption="Excerpt" data-html-value='true'></div> becomes next line instead -->
<div class="sh-field-value">
<div><%= result.excerpt %></div>
</div>
</div>
<div class="core-info widgets-placeholder" ></div>
</div>
<!-- <div class="CoveoActionBar core-action-bar" > becomes next line instead -->
<div class="sh-action-bar core-action-bar" >
<!-- <a class='CoveoResultLink prettyURL sh-float-left' rel='noreferrer' target="_blank"> becomes next line instead -->
<a class='sh-result-link prettyURL sh-float-left' target="_blank" href="<%= result.clickUri %>">
<span title="<%= (result.filetype||'document') + " from " + (result.contentsource || result.clickUri || 'Source') %>"><%= (SH.utils.getSourceSystemImage(result.clickUri, result.ContentSource) || result.ContentSource) %></span>
<span title="<%= result.clickUri %>"><%= SH.utils.prettifyURL(result.clickUri) %></span>
</a>
<div class="open-preview-button hidden sh-float-right">
<i class="sh-icon-button far fa-eye"></i>
<span>Preview</span>
</div>
</div>
</div>
</div>For the script that has the code data-condition="isUserProfile == 'true'", see the following:
-
The template is saved as an HTML file name "myPeopleTemplate".
-
The name and save location is your choice.
!-- <div class="coveo-result-frame core-result"> becomes next line instead -->
<div class="CoveoPreview sh-float-left" data-small="true" data-shape="round"><img src="<%= result.blobUrl %>"></div>
<div class="core-result-info-wrapper sh-float-left">
<div class="core-result-info">
<div class="core-info" >
!-- <a class="CoveoResultLink" rel='noreferrer' data-always-open-in-new-window="true"></a> becomes next line instead -->
<a class="sh-result-link analytics-track-openItem" href="<%= result.clickUri %>" title="<%= result.title %>"><%= result.title %></a>
</div>
<div class="core-info" >
!-- <div class="CoveoFieldValue" data-field="@AboutMe" data-caption="AboutMe" data-html-value='true'></div> becomes next line instead -->
<div class="sh-field-value"><%= result.AboutMe %></div>
</div>
</div>
<div class="core-action-bar" >
<span class="prettyURL sh-float-left">
<span>
!-- <span class="CoveoFieldValue" data-field="@Department" data-caption="Department" data-html-value='true'></span> becomes next line instead -->
<span class="sh-field-value"><%= result.Department %></span>
</span>
<span> › </span>
<!-- <span class="CoveoFieldValue" data-field="@JobTitle" data-caption="JobTitle" data-html-value='true'></span> becomes next line instead -->
<span class="sh-field-value"><%= result.JobTitle%></span>
</span>
<div class="sh-float-right action-bar-button">
!-- <a class='CoveoResultLink' rel='noreferrer' data-href-template='sip:${WorkEmail}'> becomes next line instead -->
<a class='sh-result-link' data-href-template='im:<sip:${"<%= result.WorkEmail %>"}' href='im:<sip:<%= result.WorkEmail %>>'>
<i class="sh-icon-button far fa-comments"></i>
<span>Skype</span>
</a>
</div>
<div class="sh-float-right action-bar-button">
<!-- <a class='CoveoResultLink' rel='noreferrer' data-href-template='mailto:${WorkEmail}'> becomes next line instead -->
<a class='sh-result-link' data-href-template='mailto:${"<%= result.WorkEmail %>"}' href='mailto:<%= result.WorkEmail %>'>
<i class="sh-icon-button far fa-envelope"></i>
<span>Mail</span>
</a>
</div>
</div>
</div>
</div>Upgrade Your Pages
Procedure:
-
Open the SmartHub Administration page at http(s)://<web-app-url>/_admin
-
Click the link UI Builder on the left-side navigation.
-
From the left side panel navigate to your custom page.
-
Later in the process, you will need the original HTML for the page, so you should duplicate the page or use the backup created at the start of the upgrade process. To duplicate the page, click the sprocket icon and select Duplicate.
-
Open the page in the editor and click Upgrade when the Upgrade notification appears.
-
The deprecated elements will be replaced with the equivalent ones and a basic set of settings will be created
Example
SmartHub 5.6 Page Pre-upgrade
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<link href="/image/favicon.jpg" rel="shortcut icon" />
<script>
{
/*
To add custom js/css files or exclude / modify the parameters of those loaded by default,
use /modules/SmartHubResourceLoader/CustomSettingsTemplate.js as a template for your custom settings file.
*/
window.SHRootLevelURL = "%LANGUAGE%".replace("%LANGUAGE%", "");
const customSettingsFile = SHRootLevelURL + "/modules/SmartHubResourceLoader/CustomSettingsTemplate.js";
const neverCachedJS = [
SHRootLevelURL + "/modules/SmartHubResourceLoader/ResultsPageSettings.js",
customSettingsFile,
SHRootLevelURL + "/modules/SmartHubResourceLoader/SmartHubResourceLoader.js"
]
const now = new Date().getTime()
neverCachedJS.forEach(function (src) {
const existing = document.querySelector("script[src^='" + src + "?']");
if(existing) {
existing.remove();
}
const script = document.createElement('script')
script.src = src + '?' + now
script.async = false
document.head.appendChild(script)
})
}
</script>
</head>
<body hidden id="search" class="sh-grid CoveoSearchInterface BAInsightCustom" data-run-empty-query="false" data-hide-until-first-query="false"
data-enable-duplicate-filtering="true" data-enable-history="true" data-design="new">
<div class="sh-row-header sh-header-grid">
<div class="sh-header-top sh-column-left">
<a href="/">
<img class="logo" src="/image/logo.png" />
</a>
</div>
<div class="coveo-search-section sh-header-top sh-column-middle">
<div class="CoveoSearchbox" data-placeholder="Search..." data-add-scoped-search="true" data-show-keep-refiners="true"></div>
</div>
<div class="sh-header-top ribbon-container sh-column-right"></div>
<div class="sh-header-bottom sh-column-left"></div>
<div class="sh-header-bottom sh-column-middle">
<div id="menu"></div>
<div class="CoveoSettings" data-caption="Tools" data-show-icon="false">
<div class="CoveoShareQuery"></div>
<div class="CoveoExportToExcel" data-number-of-results="500" data-batch-size="500"
data-template-path="~/Templates/ExportToExcelTemplate.xlsx" data-start-cell="A1"
data-property-mappings="title,Title;author,Author;excerpt,Summary;filetype,Result Type;date,Last Modified Time;ContentSource,Content Source;clickUri,Document Path;Size,File Size(in bytes)">
</div>
</div>
</div>
<div class="sh-header-bottom sh-column-right"></div>
</div>
<div class="sh-row-body sh-body-grid coveo-main-section hidden">
<!-- Left column -->
<div class="sidebar sh-column-left responsive-grid-facets-container">
<div class="coveo-facet-column">
<div class="CoveoFacet" data-default-state="collapsed" data-title="Display Author"
data-field="@DisplayAuthor" data-lookup-field="@DisplayAuthor"
data-available-sorts="occurrences,alphaascending,alphadescending"
data-enable-settings="false" data-searchbox-position="bottom"></div>
<div class="CoveoFacet" data-default-state="collapsed" data-title="Result type" data-field="@filetype"
data-lookup-field="@filetype" data-available-sorts="occurrences,alphaascending,alphadescending" data-enable-settings="false" data-searchbox-position="bottom">
</div>
<div class="CoveoFacet" data-default-state="collapsed" data-title="ContentSource"
data-field="@ContentSource" data-lookup-field="@ContentSource" data-enable-settings="false" data-searchbox-position="bottom"></div>
<div class="CoveoFacetDatePicker" data-start="auto" data-end="auto" data-default-state="collapsed" data-title="Modified Date"
data-field="@date" data-lookup-field="@date" data-slider-graph-steps="20" data-range-slider="true"
data-date-field="true" data-available-sorts="occurrences,alphaascending,alphadescending" data-enable-settings="false"></div>
</div>
<div class="coveo-tab-section">
<a class="CoveoTab" data-icon="sh-icon-button fas fa-globe" data-id="b29924a9-ec32-4c10-8892-a544b69ee121" data-expression='{searchboxquery} FederatorBackends:"*"' data-caption="Everything"></a>
<a class="CoveoTab" data-icon="sh-icon-button fas fa-users" data-id="b09a7990-05ea-4af9-81ef-edfab16c4e31" data-expression='{searchboxquery} FederatorBackends:"*"' data-caption="People"></a>
<a class="CoveoTab" data-icon="sh-icon-button fas fa-comments" data-id="459dd1b7-216f-4386-9709-287d5d22f568" data-expression='{searchboxquery} FederatorBackends:"*"' data-caption="Conversations"></a>
</div>
</div>
<!-- Center column -->
<div class="coveo-results-column sh-column-middle">
<div class="bot-autocorrect-message-root"></div>
<div class="bot-loading"></div>
<div class="CoveoBreadcrumb"></div>
<div class="bot-injected-results">
<div class="CoveoContentBySearch botCBS" data-results-per-page='3' data-enable-duplicate-filtering="true" data-query-text='' data-source-id="b29924a9-ec32-4c10-8892-a544b69ee121" data-auto-trigger-query="false" data-hide-until-first-query="false" data-display-condition="false">
<div class="botCBS-card-header">
<div class="botCBS-card-title-wrapper">
<div id="MyInterests" class="botCBS-card-title">Suggested results: </div>
</div>
</div>
<div class="CoveoResultList"></div>
<a class="CoveoTab" data-id="b29924a9-ec32-4c10-8892-a544b69ee121"
data-expression='{searchboxquery} FederatorBackends:"*"'></a>
</div>
</div>
<div class="coveo-summary-section">
<span class="CoveoQuerySummary"></span>
</div>
<div class="CoveoResultList" data-caption="List" data-layout="bailist" data-fields-to-include="@clickUri,@Title,@excerpt,@title,@JobTitle,@Department,@AboutMe,@escbasecrawurl,@WorkEmail">
<script type='text/underscore' class='result-template' data-condition="isError == true">
<div class="coveo-result-frame core-result">
<div class="core-result-info-wrapper">
<div class="core-result-info">
<div class="core-info" >
<div class="CoveoFieldValue result-summary" data-field="@HitHighlightedSummary" data-caption="Error" data-html-value='true'></div>
</div>
</div>
</div>
</div>
</script>
<script type='text/underscore' class='result-template' data-condition="raw.isAuth == true">
<div class="coveo-result-frame core-result">
<div class="core-result-info-wrapper">
<div class="core-result-info">
<div class="core-info" >
<i class="sh-icon-button fas fa-info-circle"></i>
<a class="auth-title" onClick="<%=raw.clickUri%>" data-backend-name="<%=raw.backendName%>" > <%= raw.title %> </a>
<div class="CoveoFieldValue result-summary" data-field="@HitHighlightedSummary" data-html-value='true'></div>
</div>
<div class="core-info" >
<div class="CoveoFieldValue result-summary" data-field="@excerpt" data-caption="Excerpt" data-html-value='true'></div>
</div>
</div>
</div>
</div>
</script>
<script type='text/underscore' class='result-template' data-condition="isUserProfile != 'true'">
<div class="coveo-result-frame core-result">
<div class="CoveoOpenPreviewAction"></div>
<div class="core-result-info-wrapper">
<div class="core-result-info">
<div class="core-info" >
<a class="CoveoResultLink" rel='noreferrer' data-always-open-in-new-window="true"></a>
</div>
<div class="core-info" >
<div class="CoveoFieldValue result-summary" data-field="@excerpt" data-caption="Excerpt" data-html-value='true'></div>
</div>
<div class="core-info widgets-placeholder" ></div>
</div>
<div class="CoveoActionBar core-action-bar" >
<a class='CoveoResultLink prettyURL sh-float-left' rel='noreferrer' target="_blank">
<span title="<%= (raw.filetype||'document') + " from " + (raw.contentsource || raw.clickUri || 'Source') %>"><%= (SH.utils.getSourceSystemImage(raw.clickUri, raw.ContentSource) || raw.ContentSource) %></span>
<span title="<%= raw.clickUri %>"><%= SH.utils.prettifyURL(raw.clickUri) %></span>
</a>
<div class="open-preview-button hidden sh-float-right">
<i class="sh-icon-button far fa-eye"></i>
<span>Preview</span>
</div>
</div>
</div>
</div>
</script>
<script type='text/underscore' class='result-template' data-condition="isUserProfile == 'true'">
<div class="coveo-result-frame core-result">
<div class="CoveoPreview sh-float-left" data-small="true" data-shape="round"></div>
<div class="core-result-info-wrapper sh-float-left">
<div class="core-result-info">
<div class="core-info" >
<a class="CoveoResultLink" rel='noreferrer' data-always-open-in-new-window="true"></a>
</div>
<div class="core-info" >
<div class="CoveoFieldValue" data-field="@AboutMe" data-caption="AboutMe" data-html-value='true'></div>
</div>
</div>
<div class="core-action-bar" >
<span class="prettyURL sh-float-left">
<span>
<span class="CoveoFieldValue" data-field="@Department" data-caption="Department" data-html-value='true'></span>
</span>
<span> › </span>
<span class="CoveoFieldValue" data-field="@JobTitle" data-caption="JobTitle" data-html-value='true'></span>
</span>
<div class="sh-float-right action-bar-button">
<a class='CoveoResultLink' rel='noreferrer' data-href-template='sip:${WorkEmail}'>
<i class="sh-icon-button far fa-comments"></i>
<span>Skype</span>
</a>
</div>
<div class="sh-float-right action-bar-button">
<a class='CoveoResultLink' rel='noreferrer' data-href-template='mailto:${WorkEmail}'>
<i class="sh-icon-button far fa-envelope"></i>
<span>Mail</span>
</a>
</div>
</div>
</div>
</div>
</script>
</div>
<div class="CoveoContentBySearch cbs-tab-container" id="top-results" data-query-text='* FederatorBackends:"*"' data-source-id="b29924a9-ec32-4c10-8892-a544b69ee121" data-results-per-page='3' data-hide-until-first-query="false">
<div class="content-by-search-title header-results-message">Top results from web</div>
<div class="CoveoResultList tab-container top-result-list" data-layout="bailist" data-fields-to-include='@Title,@ContentSource,@date,@clickUri,@filetype'>
<script type='text/underscore' class='result-template'>
<div class="coveo-result-frame core-result table-core-result core-top-result">
<div class="core-result-info-wrapper">
<div class="core-table-result-info">
<div class="core-cell col-one file-type-preview">
<img src="<%= SH.utils.getIconUrl(raw.filetype) %>" />
</div>
<div class="core-cell col-two">
<div class="cell-title">
<a class="CoveoResultLink ResultTitle cell" rel='noreferrer' target="_blank"></a>
</div>
<div class="cell-info col-three">
<div class="CoveoFieldValue" data-field="@date" data-caption="date" data-helper='date'></div>
<div class="CoveoFieldValue" data-field="@ContentSource" data-caption="Content source" data-html-value='true'></div>
</div>
</div>
</div>
</div>
</div>
</script>
</div>
</div>
<div class="footer-zone">
<div class="CoveoPager"></div>
</div>
</div>
<!-- Right column -->
<div class="chatbot-sidebar sh-column-right">
<div class="smartAutomations"></div>
</div>
</div>
<div class="sh-row-footer">
</div>
</body>
</html>SmartHub 5.6 Page Post-upgrade
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<link href="/image/favicon.jpg" rel="shortcut icon" />
<script>
{
/*
To add custom js/css files or exclude / modify the parameters of those loaded by default,
use /modules/SmartHubResourceLoader/CustomSettingsTemplate.js as a template for your custom settings file.
*/
window.SHRootLevelURL = "%LANGUAGE%".replace("%LANGUAGE%", "");
const customSettingsFile = SHRootLevelURL + "/_bai/v1.0/pagesettings";
const neverCachedJS = [
SHRootLevelURL + "/modules/SmartHubResourceLoader/ResultsPageSettings.js",
customSettingsFile,
SHRootLevelURL + "/modules/SmartHubResourceLoader/SmartHubResourceLoader.js"
]
const now = new Date().getTime()
neverCachedJS.forEach(function (src) {
const existing = document.querySelector("script[src^='" + src + "?']");
if(existing) {
existing.remove();
}
const script = document.createElement('script')
script.src = src + '?' + now
script.async = false
document.head.appendChild(script)
})
}
</script>
</head>
<body hidden id="search" class="sh-grid CoveoSearchInterface BAInsightCustom" data-run-empty-query="false" data-hide-until-first-query="false"
data-enable-duplicate-filtering="true" data-enable-history="true" data-design="new">
<div class="sh-row-header sh-header-grid">
<div class="sh-header-top sh-column-left">
<a href="/">
<img class="logo" src="/image/logo.png" />
</a>
</div>
<div class="sh-header-top sh-column-middle sh-search-section">
</div>
<div class="sh-header-top ribbon-container sh-column-right"></div>
<div class="sh-header-bottom sh-column-left"></div>
<div class="sh-header-bottom sh-column-middle">
<div id="menu"></div>
<div class="CoveoSettings" data-caption="Tools" data-show-icon="false">
<div class="CoveoShareQuery"></div>
<div class="CoveoExportToExcel" data-number-of-results="500" data-batch-size="500"
data-template-path="~/Templates/ExportToExcelTemplate.xlsx" data-start-cell="A1"
data-property-mappings="title,Title;author,Author;excerpt,Summary;filetype,Result Type;date,Last Modified Time;ContentSource,Content Source;clickUri,Document Path;Size,File Size(in bytes)">
</div>
</div>
</div>
<div class="sh-header-bottom sh-column-right"></div>
</div>
<div class="sh-row-body sh-body-grid coveo-main-section hidden">
<!-- Left column -->
<div class="sidebar sh-column-left responsive-grid-facets-container">
<div class="coveo-facet-column">
<div class="CoveoFacet" data-default-state="collapsed" data-title="Display Author"
data-field="@DisplayAuthor" data-lookup-field="@DisplayAuthor"
data-available-sorts="occurrences,alphaascending,alphadescending"
data-enable-settings="false" data-searchbox-position="bottom"></div>
<div class="CoveoFacet" data-default-state="collapsed" data-title="Result type" data-field="@filetype"
data-lookup-field="@filetype" data-available-sorts="occurrences,alphaascending,alphadescending" data-enable-settings="false" data-searchbox-position="bottom">
</div>
<div class="CoveoFacet" data-default-state="collapsed" data-title="ContentSource"
data-field="@ContentSource" data-lookup-field="@ContentSource" data-enable-settings="false" data-searchbox-position="bottom"></div>
<div class="CoveoFacetDatePicker" data-start="auto" data-end="auto" data-default-state="collapsed" data-title="Modified Date"
data-field="@date" data-lookup-field="@date" data-slider-graph-steps="20" data-range-slider="true"
data-date-field="true" data-available-sorts="occurrences,alphaascending,alphadescending" data-enable-settings="false"></div>
</div>
<div class="coveo-tab-section">
<a class="CoveoTab" data-icon="sh-icon-button fas fa-globe" data-id="b29924a9-ec32-4c10-8892-a544b69ee121" data-expression='{searchboxquery} FederatorBackends:"*"' data-caption="Everything"></a>
<a class="CoveoTab" data-icon="sh-icon-button fas fa-users" data-id="b09a7990-05ea-4af9-81ef-edfab16c4e31" data-expression='{searchboxquery} FederatorBackends:"*"' data-caption="People"></a>
<a class="CoveoTab" data-icon="sh-icon-button fas fa-comments" data-id="459dd1b7-216f-4386-9709-287d5d22f568" data-expression='{searchboxquery} FederatorBackends:"*"' data-caption="Conversations"></a>
</div>
</div>
<!-- Center column -->
<div class="coveo-results-column sh-column-middle">
<div class="bot-autocorrect-message-root"></div>
<div class="bot-loading"></div>
<div class="CoveoBreadcrumb"></div>
<div class="bot-injected-results">
</div>
div class="coveo-summary-section">
</div>
<div class="sh-main-results-container analytics-track-itemsContainer"></div>
<div class="CC1"></div>
<div class="footer-zone">
</div>
</div>
<!-- Right column -->
<div class="chatbot-sidebar sh-column-right">
<div class="smartAutomations"></div>
</div>
</div>
<div class="sh-row-footer">
</div>
</body>
</html>
The upgrade process makes the following changes to the HTML page.
Components that no longer exist are removed and sets them as settings if applied.
- Example: "CovePager"
It changes the structure for the components that have a new structure.
- Example:
CoveoContentBySearchbecomes<div class="CC#"></div>with additional settings that can be seen in the "Advanced settings edit" tab underSH.ContentContainers
The upgrade process does not automatically create the item templates for your existing items. After the upgrade the "Advanced settings edit" tab from the Advanced mode will also become available. You should ensure that the folder structure is the same before attempting to Upgrade.
-
Go to "Advanced settings edit" tab from the Advanced mode
-
Update the ItemTemplatePicker functions to use the newly created DisplayTemplates
SH.ContentContainers.CustomSettings Sample
ContentContainers: {
SampleContentContainerWithDefaultValues: {
ParentContainerSelector: '.sh-main-results-container',
Title: '',
ControlTemplatePath: SH.RootLevelURL + "/modules/ContentContainers/templates/controlResultTemplate.html",
ItemTemplatePicker: function (result) {
if (result.isUserProfile == 'true') /* These are the same conditions used in on the scripts inside the ResultList component */
return SH.RootLevelURL + "/myFolder/myPeopleTemplate.html";
return SH.RootLevelURL + "/myFolder/myItemTemplate.html";,
QueryText: '',
QueryTemplate: '{searchboxquery} FederatorBackends:"*"',
SourceId: 'b29924a9-ec32-4c10-8892-a544b69ee121',
RowsPerPage: 5,
EnablePagination: false,
EnableCountTotal: false,
EnableSmartPreviews: true,
EnableContentIntelligence: true,
EnableResultFeedback: true,
EnableRatings: false,
ShowSort: false,
SortProperties: 'Rank,Date',
SortDirection: 'Descending,Ascending',
IsMainResults: true,
FieldsToInclude: 'clickUri,title,Rank,ContentSource,FileExtension,excerpt,SDFUrl,LastModifiedTime,DisplayAuthor,isUserProfile,WorkEmailclickUri,Title,JobTitle,Department,AboutMe,escbasecrawurl,WorkEmail,UserName',
TriggerNewQueryOn: 'deferredQuerySuccess'
},
SampleContentContainerWithDefaultValues: {
ParentContainerSelector: '.sh-cbs-container',
Title: 'MyCBS',
ControlTemplatePath: SH.RootLevelURL + "/modules/ContentContainers/templates/cbsControlTemplate.html",
ItemTemplatePicker: function (result) {return SH.RootLevelURL + "/myFolder/myTemplate.html";,
QueryText: '',
QueryTemplate: '{searchboxquery} FederatorBackends:"*"',
SourceId: 'b29924a9-ec32-4c10-8892-a544b69ee121',
RowsPerPage: 5,
IsMainResults: false,
FieldsToInclude: 'clickUri,title,Rank,ContentSource,FileExtension,excerpt,SDFUrl,LastModifiedTime,DisplayAuthor,isUserProfile,WorkEmailclickUri,Title,JobTitle,Department,AboutMe,escbasecrawurl,WorkEmail,UserName',
TriggerNewQueryOn: 'load'
}
}Other Breaking Changes
-
QueryTerms (response.detail.results.queryTerms) from the response of 'querySuccess' event:
-
SmartHub 6.x: this is an object
-
SmartHub 5.x: this is an array
-
-
If you use any custom module, and you use queryTerms, you must update the code to use queryTerms as object:
-
For example: SHSmartPreviewsLoader.js
-
-
Some event names have changed in SmartHub v6.0. Refer to the list of supported events in the SmartHub UI Events page.
-
Some class names frequently used in scripting have changed:
-
BAInsight.Longitude.Federator.Runtime.Security.SecurityUtil → BAInsight.Longitude.Federator.Runtime.Security.SecurityPermissions
-
BAInsight.Longitude.Federator.Common.Util.OAuthUserContext → BAInsight.SmartHub.Core.Security.Context.JWTUserContext
-
Claims are not public now.
-
Instead, the get/set method is used:
-
var email = userContext.GetProperty("email", "");
userContext.SetProperty("email", email);