Variable data in text: expressions
As of OL Connect 2022.2, variable data can be inserted in a template via expressions. Expressions look like this: {{FieldName}}. When the template is merged with the data, the expressions get replaced with values.
In previous versions, variable data used to be inserted in a template via scripts and placeholders (see Variable data in text: scripts and placeholders). The advantage of expressions is that fewer scripts and sometimes no scripts at all are needed in a template.
Powered by Handlebars
Expressions get replaced with data from the current record by the Handlebars library which is integrated in OL Connect. For more information about Handlebars, see: Handlebars in OL Connect.
Note: Before you can add variable data fields to the contents of your template you need to load - or create - a Data Model (see Data Model pane), a data mapping configuration, or data from a data file or database (see Loading data).
Note: Web templates are personalized just like any other template. There are a few extra possibilities, though; see Using variable data on a Web page.
Note: Make sure to include the curly brackets when selecting an expression if you want to style the results. HTML tags inside the curly brackets break the expression.
Writing expressions
To insert an expression that gets replaced with the value of a field in your data, you can simply write the field name between double curly braces: {{FieldName}}.
-
A whitespace before and after the field name is accepted, e.g. {{ FirstName }}.
-
If the field name contains a space you will also need to enclose it in square brackets:{{[Field Name]}}.
This works in Design view and in Source view. When working on a snippet, you can even use expressions inside HTML tags and attributes.
Note: In sections, Handlebars expressions in HTML attributes are not supported.
In expressions, you can use functions called Helpers, such as Format Helpers and Block Helpers (see Using functions in expressions: Helpers).
Tip: If you miss a function, or if an expression becomes very long, consider writing your own Helper; see Creating custom Helpers.
Inserting expressions via drag-and-drop / double-click
The drag-and-drop or double-click method is best for data that do not need to be preceded or followed by a space, line break or text. Otherwise it is better to use the wizard (see Using the Helper Wizard).
-
Open the section or Master Page you want to add the data field to.
-
Either:
-
Drag and drop a data field from the Data Model pane at the bottom right into the content of your template.
To select and insert multiple data fields at the same time, you could press Shift or Ctrl, whilst selecting fields in the Data Model pane, but it would be better to use the wizard (see Using the Helper Wizard). -
Place the cursor in the template where you want the data to be inserted and then double-click the data field in the Data Model pane.
-
Or, keep the Ctrl key pressed down while dragging to insert a Positioned Box with the expression in it.
-
The first two methods work in Design view and in Source view, the latter only works in Design view.
Tip: Press the Ctrl key while dragging to wrap the expression(s) in an absolute positioned box (a div) at the cursor position.
Absolute positioned boxes are particularly useful when the document mainly consists of a PDF used as the background image of a section (see Using a PDF file or other image as background).
What happens is that:
-
The name of the data field appears in the template, enclosed in double curly braces: {{data field name}}. This is called an expression.
Example: Hello {{FirstName}}!
Note: If the data field is of the type HTML String, the expression gets three curly brackets to ensure that the output is interpreted as HTML. In expressions with double curly braces, characters that have a special meaning in HTML are escaped, e.g. "&" is written out as "&". (See also: HTML values.)
Note: Does a placeholder appear instead of an expression? Placeholders look like this: @FieldName@. This happens by default when a template was made with an OL Connect version prior to 2022.2.
To make the software insert expressions instead of placeholders, right-click the section in the Resources pane, select Properties and check the option Evaluate Handlebars expressions.
See Variable data in text: scripts and placeholders for an explanation of how placeholders work.
-
Depending on the data type of the dragged field, a function that formats the value may be added to the expression automatically. For example, dragging a currency field will produce: {{currency FieldName}} which outputs a number formatted as an amount of money.
Example: The amount due is {{currency Total}}.
You can remove the function or change it (see Format Helpers).
To see the expression replaced with the value of the data field in the current record, switch to the Preview mode by clicking the Preview tab at the bottom of the workspace. The value will be refreshed when you browse through the records in the Data Model pane.
The same happens when the output is generated. With each record, expressions that hold the name of a data field get replaced with the value of that data field.
Note: Whether expressions in a Master Page are evaluated when output is generated, depends on the Print section that the Master Page is used with. See Print section properties.
Detail data in expressions
When you drag and drop detail data in a template, the expression includes the path to the data field. For example, suppose there is a detail table called Products that has a Description data field. Dragging and dropping the Description field from the first record of the detail table inserts the following expression:
{{Products[0].Description}}
The [0] refers to the first record. Remember that detail tables can have a variable number of records.
Note:
Detail data can only be dragged into a row in a Dynamic Table that is based on the same (nested) detail table (see Dynamic Table).
Note: Another way to insert detail data is to use a Block Helper, preferably in a Handlebars template (see Block Helpers and Handlebars templates). Note that when Block Helpers are used in a section, any changes that you make in Preview mode are reverted when you switch back to Design mode. In other words, editing in Preview mode is not supported.
Tip: Double-click the name of a detail table, or drag and drop it from the Data Model into the template, to start the Dynamic Table wizard. See Dynamic Table.
Using the Helper Wizard
Should the value of a data field be preceded or followed by a space, line break or text in the template, like in an address block? Then it is best to use the Helper Wizard. Especially if there are any empty fields in the data. Otherwise, empty data fields will cause empty lines and superfluous white spaces to show up in the text.
The Helper Wizard is also a handy tool to use if a field name, and hence the expression, is too long to fit in a table cell, for example.
Tip: The following how-to shows how to create an address block using the Helper Wizard: Creating an address block.
The Helper Wizard creates a "Helper" - a function that can be called in an expression. When called, the Helper inserts one or more data fields into your template, each with an optional prefix and suffix.
The wizard also makes it easier to format data differently, for example, display a number as a currency.
-
Open the Handlebars Text Helper Wizard: on the Scripts pane at the bottom left, click the black triangle on the New button and click Handlebars Text Helper.
-
Change the name of the Helper to make clear what it does. The name must be unique.
The name of the Helper is what you use in an expression. For example, if its name is MyHelper, then the expression that calls the Helper is {{MyHelper}}.
Tip: To make it easy to identify your own Helpers, you can start the name with a special character such as an underscore.
Tip: Use a short name to make the expression fit in a small space.
-
Click the downward pointing arrow to select the Scope: the record or a detail table. The fields you choose in the Helper Wizard must all be on the root of the record, or in the same detail table.
-
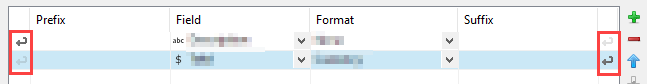
Click the downward pointing arrow in the first row in the column Field. Select a data field from the list that appears.
-
Add a Prefix and/or a Suffix. The prefix and suffix can contain text and/or HTML tags, such as:
-
with a Number field, Prefix: Your invoice (one space at the end), Suffix: is now ready to be viewed!
-
with a field State, Prefix: , (comma then space).
To add a single line break, activate the Line break button in either the first or last column.

Alternatively, or to add an extra line break, you can add <br>, which is the HTML tag for a line break, to the Suffix. For example:
-
with a field LastName, Suffix: <br>
Note: If a field is empty, the prefix and suffix will be ignored.
Tip: For a comma between fields, use the Prefix of the second field if you don’t want a comma when the second field has no value.
-
-
The Wizard allows you to format the data (for example, display a text in uppercase, apply thousands separators to numbers, etc.). Click the column Format, then click the downward pointing arrow and select one of the formats. For an explanation of the formats see Formatting variable data.
-
Add as many data fields as you need, following the same procedure.
-
Optionally, you can click Options at the bottom to specify how the result is inserted:
- As HTML. HTML elements in the result are processed and displayed as HTML elements. For instance,
<b>this is bold</b>will be displayed as this is bold. This is the default setting. -
As text. This inserts the result as-is, meaning HTML tags and elements are displayed as text in the output. In this scenario, "<br>" shows up in the text and does not insert a line break. This is the preferred setting if the Helper produces plain text. It will be slightly faster than HTML since it avoids processing with an HTML parser.
- As HTML. HTML elements in the result are processed and displayed as HTML elements. For instance,
-
Close the Wizard. The new Helper appears on the Scripts pane under Control Scripts.
-
Now all you have to do is drag the Helper from the Scripts pane into the template. Alternatively you can write the name of the Helper enclosed in double curly brackets: e.g. {{MyHelper}}. Do this anywhere where you want the result to be inserted.
Tip: When one of the included data fields is empty, the respective line, including the prefix and suffix, is skipped. The result will be shorter, causing the rest of the content to move up. If, in a Print context, you don't want the result of a Helper to be part of the text flow (for example, when a letter is going to be sent in an envelope with a window), put the expression that calls the Helper in a positioned box (see Boxes and How to position elements).