Script Debugger
The Script Debugger allows you to test personalization scripts by setting breakpoints and stepping through the scripts. (See also: Testing scripts.)
There are two ways to start the Script Debugger:
-
Click the Debug Scripts button in the toolbar of the Scripts pane. The Script Debugger will pause and accept input as soon as it processes the first script.
-
Right-click an enabled script in the Scripts panel and choose Debug from the contextual menu. The Script Debugger will pause and accept input as soon as it processes the selected script.
The Debugger simulates an output run with only the current record and appears as soon as the merge engine processes the selected script, or the first script if no script was selected. You can then add breakpoints and/or step through the code.
Meanwhile, the Workspace will display the partially merged document.
Scripts and call stack
The left side of the window displays all enabled scripts that apply to the current context and the name of the script that is displayed in the source editor at the top right and the current line number.
If the selector of a standard script or post pagination script has no matches in the current resource (Master Page or section) the script will be skipped.
If an error is thrown, the rest of the current script is skipped and execution continues with the next script.
In the call stack, frames are ordered from new to old, top to bottom. The current stack frame has an arrow indicator. You will only see multiple stack frames if execution is suspended inside a function.
You can click a frame to make it the current frame. The Variables panel always reflects the state of the current frame. Note that this does not move the instruction pointer. The script remains suspended at the most recent frame, even if that frame is not the current frame.
Source code
You can click any script at the left to view it in the source editor at the top right. An instruction pointer in the left margin marks the current line.
The code is read-only, but clicking to the left of a line of code adds a breakpoint to it (except when a line has no debuggable content, for example if it only contains a declaration or comment). Note that breakpoints are discarded when the dialog is closed.
Hovering over a variable in the code shows the value of that variable. If the variable is nested, like fields in record.fields, you can click on the variable, its parent, child elements and/or siblings (if any) to see their value.
The value is read-only, but you can select it and copy it by pressing Ctrl+C.
Find code
To search for a text in all of the scripts, starting with the currently selected script, press Ctrl+F and start typing the text. While the Find field is visible, you can either use the arrow buttons next to it, or press Enter / Shift+Enter to go to the next or previous match, respectively.
When the Find field is not visible, you can press F3 / Shift+F3 to go to the next or previous code that matches your last search text.
Tip: When you click on an identifier (such as a variable name) in a script, the overview ruler at the right highlights all other occurrences of that identifier straightaway.
Variables
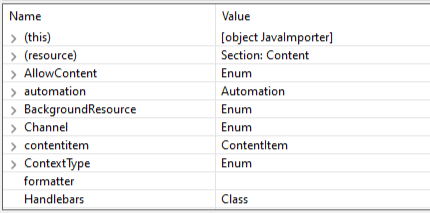
At the bottom right the Script Debugger shows a hierarchical overview of all variables in the scope chain and their state.

This information is always relative to the current stack frame, which is the one that's selected on the left.
The overview includes the special entry "(this)", which represents the JavaScript "this" object.
If the current script is not a Control Script, the overview also includes the special entry "(resource)". When expanded, this entry shows the HTML of the current Master Page or section, allowing you to see exactly how each line in the script affects the DOM.
Use the Copy button (or press Ctrl+C) to copy the label and contents of the selected variable and all of its children to the clipboard.
Expressions
You can add custom expressions. This is especially useful when you want to monitor the value of a variable that is situated at a lower level in the hierarchy. For example, if you'd want to directly see the height of the top margin of a section as you step through the code, you could add the following expression: merge.section.margins.top.
Expressions can include function calls. For example, you could monitor the height of an element that has the ID my_div with the expression: query("#my_div").height(). Note that the query in this example will be limited to the current resource (Master Page or section).
You could also change the value of a variable through an expression to see how that affects the document. Let's suppose execution is suspended before an if-statement: if (foo == 3). If foo is not equal to 3, but you'd still like to see what would happen if it were, you could add the expression foo = 3.
Expressions are evaluated automatically when execution is suspended.
-
The Add button lets you add an expression to the overview. Expressions must be unique and cannot be empty; empty expressions will be removed.
-
To edit an existing expression, just click the entry.
-
The Delete button removes the selected expression.
Step-through buttons
The buttons at the bottom of the Script Debugger let you step through the code. When you step through the code it always steps relative to the most recent stack frame.
-
Into (F5): Step into the function on the current line, if possible. A common use case for this is to step into a
results.each()call. Note that you can only step into functions that are defined in user scripts. For other statements this behaves like (Step) Over. -
Over (F6): Step over the current line.
-
Return: Step out of the current function. This only works if execution is suspended inside a function defined in one of the user scripts. Otherwise it behaves like (Step) Over.
-
Resume (F8): Continue up to the next breakpoint or until the output run is finished.
-
Restart: Start the debugging session over from the beginning. Execution will be suspended on the first line of the output run, even if that line does not have a breakpoint.
-
Close: Close the Script Debugger.