Running a Data Mapping Operation (Using JSON)
Problem
You want to run a data mapping operation to generate a Data Set using a data file and a data mapping configuration as inputs.
Solution
The solution is to make a series of requests using the following URIs and method types to submit, monitor progress and ultimately retrieve the result of the data mapping operation. There is also the option of cancelling an operation during processing if required. These requests can be submitted via the Data Mapping REST service:
Example
HTML5
dm-process-json.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Process Data Mapping (JSON) Example</title>
<script src="../../common/lib/js/jquery-1.11.3.min.js"></script>
<script src="../../common/js/common.js"></script>
<script src="js/dm-process-json.js"></script>
<link rel="stylesheet" href="../../common/css/styles.css">
</head>
<body>
<h2>Data Mapping Service - Process Data Mapping (JSON) Example</h2>
<form>
<fieldset>
<legend>Inputs</legend>
<div>
<label for="datafile">Data File ID/Name:</label>
<input id="datafile" type="text" placeholder="1234 or Filename" required>
</div>
<div>
<label for="datamapper">Data Mapping Configuration ID/Name:</label>
<input id="datamapper" type="text" placeholder="1234 or Filename" required>
</div>
</fieldset>
<fieldset>
<legend>Progress & Actions</legend>
<div>
<progress value="0" max="100"></progress>
</div>
<div>
<input id="cancel" type="button" value="Cancel" disabled>
<input id="submit" type="submit" value="Submit">
</div>
</fieldset>
</form>
</body>
</html>
JavaScript/jQuery
dm-process-json.js
/* Data Mapping Service - Process Data Mapping (JSON) Example */
(function ($) {
"use strict";
$(document).ready(function () {
setupExample();
var $submitButton = $("#submit"),
$cancelButton = $("#cancel"),
$progressBar = $("progress"),
operationId = null;
$cancelButton.on("click", function () {
if (operationId !== null) {
/* Cancel an Operation */
$.ajax({
type: "POST",
url: "/rest/serverengine/workflow/datamining/cancel/" + operationId
}).done(function (response) {
displayInfo("Operation Cancelled!");
operationId = null;
setTimeout(function () {
$progressBar.attr("value", 0);
$submitButton.removeAttr("disabled");
$cancelButton.attr("disabled", "disabled");
}, 100);
}).fail(displayDefaultFailure);
}
});
$("form").on("submit", function (event) {
event.preventDefault();
if (!checkSessionValid()) { return; }
var configId = $("#datamapper").val(),
dataFileId = $("#datafile").val();
var getFinalResult = function () {
/* Get Result of Operation */
$.ajax({
type: "POST",
url: "/rest/serverengine/workflow/datamining/getResult/" + operationId
}).done(function (response, status, request) {
displayHeading("Operation Result");
displaySubResult("Data Set ID", response);
}).fail(displayDefaultFailure);
};
/* Process Data Mapping (JSON) */
$.ajax({
type: "POST",
url: "/rest/serverengine/workflow/datamining/" + configId,
data: JSON.stringify(plainIDToJson(dataFileId)),
contentType: "application/json"
}).done(function (response, status, request) {
var progress = null;
operationId = request.getResponseHeader("operationId");
$submitButton.attr("disabled", "disabled");
$cancelButton.removeAttr("disabled");
displayStatus("Data Mapping Operation Successfully Submitted");
displayResult("Operation ID", operationId);
var getProgress = function () {
if (operationId !== null) {
/* Get Progress of Operation */
$.ajax({
type: "GET",
cache: false,
url: "/rest/serverengine/workflow/datamining/getProgress/" + operationId
}).done(function (response, status, request) {
if (response !== "done") {
if (response !== progress) {
progress = response;
$progressBar.attr("value", progress);
}
setTimeout(getProgress, 1000);
} else {
$progressBar.attr("value", (progress = 100));
displayInfo("Operation Completed");
getFinalResult();
operationId = null;
setTimeout(function () {
$progressBar.attr("value", 0);
$submitButton.removeAttr("disabled");
$cancelButton.attr("disabled", "disabled");
}, 100);
}
}).fail(displayDefaultFailure);
}
};
getProgress();
}).fail(displayDefaultFailure);
});
});
}(jQuery));
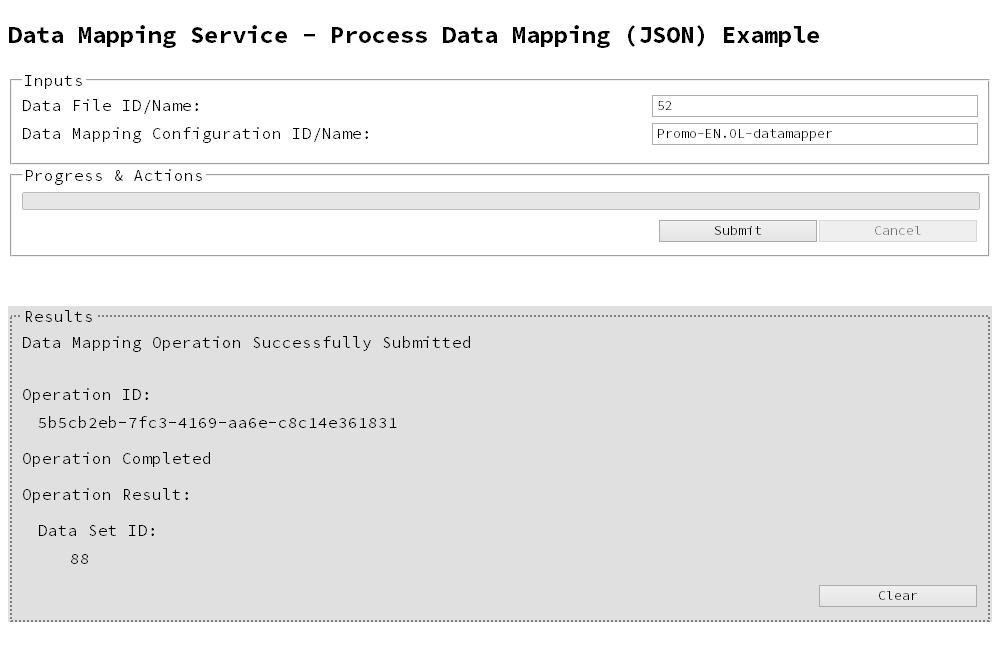
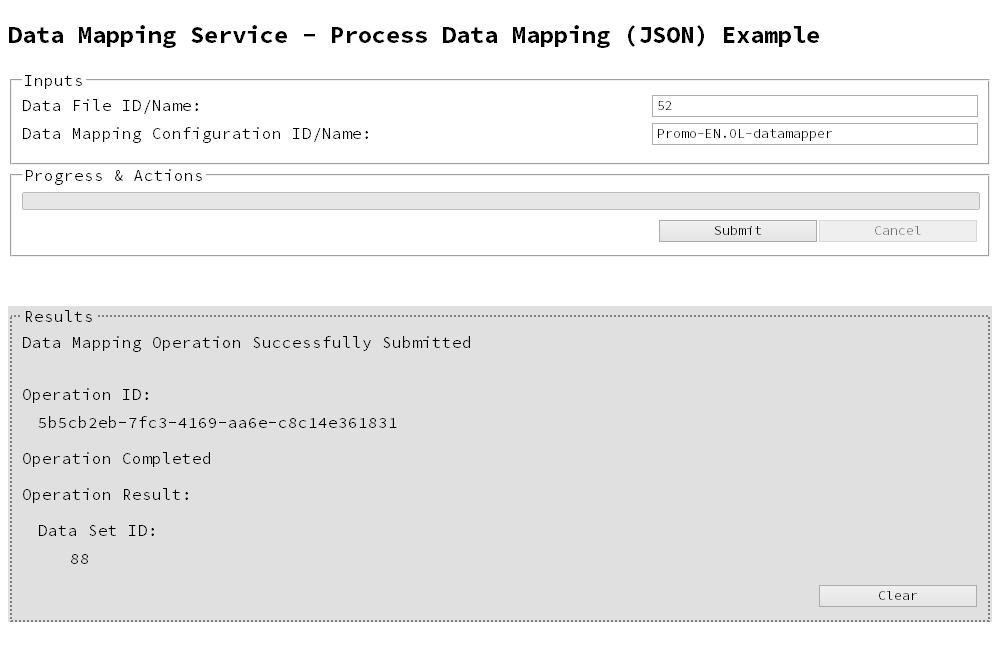
Screenshot & Output

Usage
To run the example simply enter the Managed File ID or Name for your data file and your data mapping configuration (previously uploaded to the file store) into the appropriate text fields, and then select the Submit button to start the data mapping operation.
Once the operation has started processing, the Operation ID will be displayed in the Results area and the Cancel button will become enabled, giving you the option to cancel the running operation.
The progress of the operation will be displayed in the progress bar, and once the data mapping operation has completed, the ID of the generated Data Set will be returned and displayed to the Results area.
Further Reading
See the Data Mapping Service page of the REST API Reference section for further detail.
|
|