Creating Content for Web By Data Record (Using JSON)
Problem
You want to create and retrieve web content using a design template and an existing Data Record as inputs.
Solution
The solution is to create a request using the following URI and method type and submit it to the server via the Content Creation (HTML) REST service:
Example
HTML5
cch-process-by-dre-json.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Process Content Creation (By Data Record) (JSON) Example</title>
<script src="../../common/lib/js/jquery-3.2.1.min.js"></script>
<script src="../../common/js/common.js"></script>
<script src="js/cch-process-by-dre-json.js"></script>
<link rel="stylesheet" href="../../common/css/styles.css">
</head>
<body>
<h2>Content Creation (HTML) Service - Process Content Creation (By Data Record) (JSON) Example</h2>
<form>
<fieldset>
<legend>Inputs</legend>
<div>
<label for="datarecord">Data Record ID:</label>
<input id="datarecord" type="text" placeholder="1234" required>
</div>
<div>
<label for="designtemplate">Design Template ID/Name:</label>
<input id="designtemplate" type="text" placeholder="1234 or Filename" required>
</div>
</fieldset>
<fieldset>
<legend>HTML Parameters</legend>
<div>
<label for="section">Section:</label>
<input id="section" type="text" placeholder="Section Name">
</div>
<div>
<label for="inline">Inline Mode:</label>
<select id="inline">
<option value="NONE">None</option>
<option value="CSS">CSS</option>
<option value="ALL">All</option>
</select>
</div>
</fieldset>
<fieldset>
<legend>Actions</legend>
<div>
<input id="submit" type="submit" value="Submit">
</div>
</fieldset>
</form>
</body>
</html>
JavaScript/jQuery
cch-process-by-dre-json.js
/* Content Creation (HTML) Service - Process Content Creation (By Data Record) (JSON) Example */
(function ($, c) {
"use strict";
$(function () {
c.setupExample();
$("form").on("submit", function (event) {
event.preventDefault();
if (!c.checkSessionValid()) return;
var dataRecordId = $("#datarecord").val(),
templateId = $("#designtemplate").val(),
section = $("#section").val().trim(),
params = {
inline: $("#inline").val()
};
if (section.length) params.section = section;
/* Process Content Creation (By Data Record) (JSON) */
$.ajax({
type: "POST",
url: "/rest/serverengine/workflow/contentcreation/html/" +
templateId + "/" + dataRecordId,
data: JSON.stringify(params),
contentType: "application/json; charset=utf-8"
})
.done(function (response, status, request) {
c.displayHeading("Result");
c.displaySubResult("Response",
c.htmlToLinkWindow(response, "Result Link"), false);
})
.fail(c.displayDefaultFailure);
});
});
}(jQuery, Common));
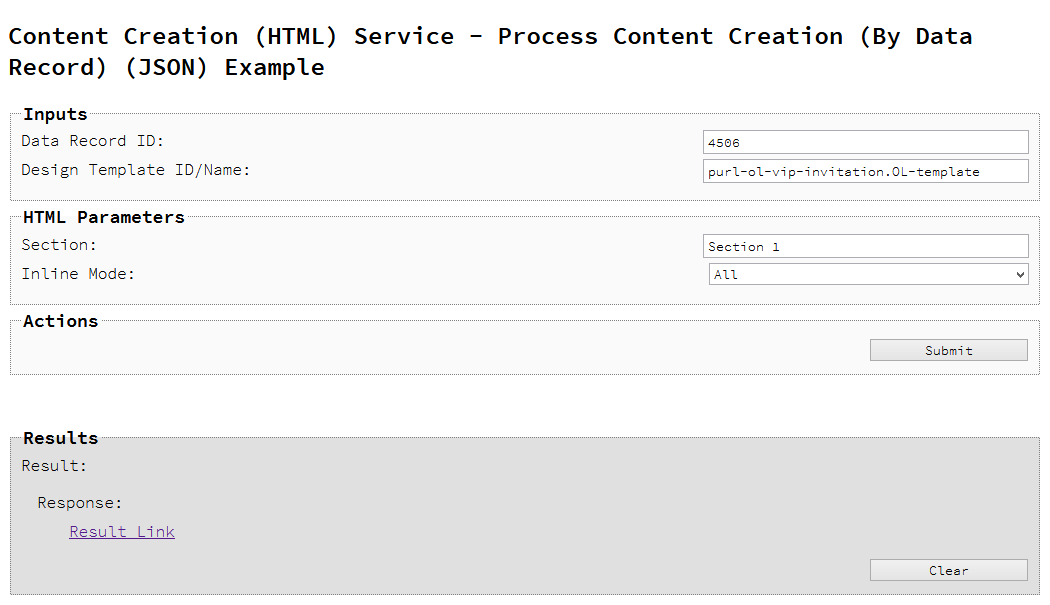
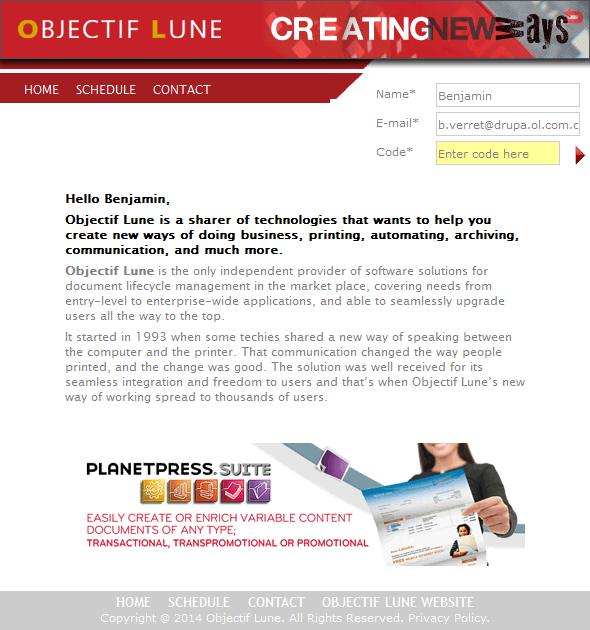
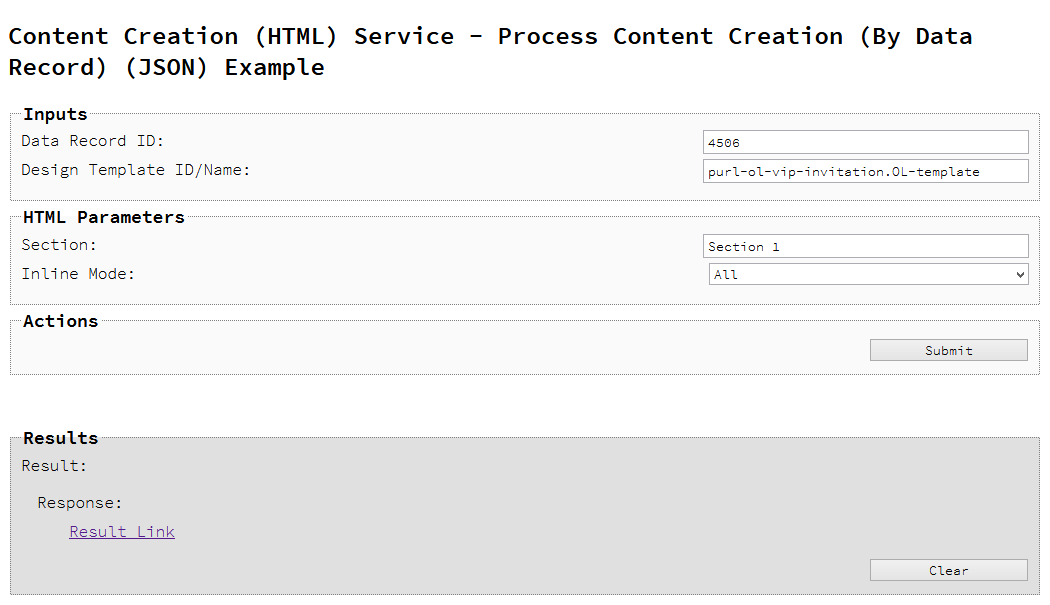
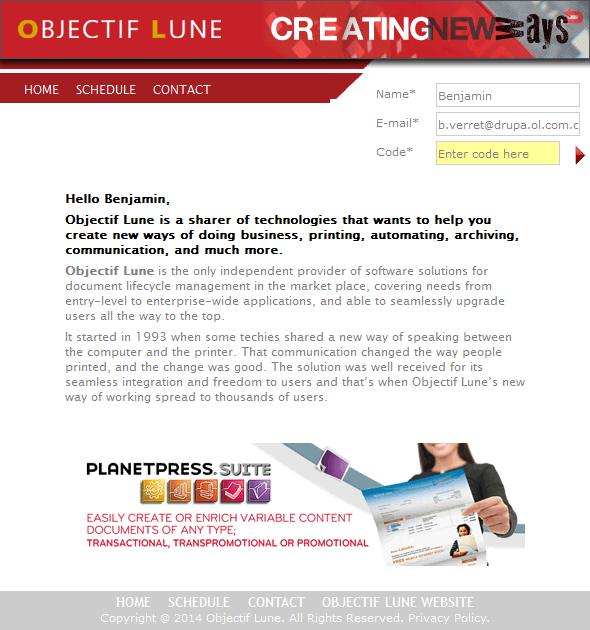
Screenshot & Output


Usage
To run the example you first need to enter your Data Record ID and the Managed File ID or Name of your design template (previously uploaded to the file store) into the appropriate text fields as your inputs.
Next you need to specify the HTML parameters to use when creating the web content:
- Section – the section within the Web context of the template to use
- Inline Mode – the inline mode to be used in the creation of content
Lastly, select the Submit button to create and retrieve the web content. When the response returns a Result Link will be displayed in the Results area. This link can be selected to view the resulting web content that was created.
Further Reading
See the Content Creation (HTML) Service page of the REST API Reference section for further detail.
|