Styling templates with CSS files
The Layout toolbar and the Format menu offer many possibilities to style every piece of a template. However, styling every single element, one after another, is a lot of work and, more importantly, can result in a template with a messy mix of styles that isn’t easy to maintain and lacks consistent design. Therefore the preferred way to style templates is with CSS files: Cascading Style Sheets. This topic explains how to do that.
Why use CSS files
The basic idea behind CSS is to separate the structure and contents of a (HTML) document as much as possible from the presentation of that document.
Cascading Style Sheets were originally designed for use with web pages, or HTML files. Since every template in the Designer is constructed in HTML, CSS files can also be used in the Designer.
The benefit of this is that you can quickly and easily change the look and feel of all contexts in one template, without having to change the contents. In the event that your company chooses to use another font or to adjust its corporate colors, you only have to change the style sheets.
You are writing HTML
When you add elements, such as text, images or a table, to the content of a template, you are actually constructing an HTML file.
To see this, toggle to the Design tab in the workspace. Click anywhere in the content. Take a look at the breadcrumbs at the top of the workspace or select the Outline pane. The breadcrumbs show the HTML tag of the clicked element, as well as the HTML tags of other elements to which the clicked element belongs. The clicked element is at the end of the line.
To edit the HTML text directly:
-
In the workspace, toggle to the Source tab.
On this tab you can view and edit the content of the template in the form of plain text with HTML tags (note the angle brackets: <>). You may add and edit the text and the HTML tags, classes, ID’s and other attributes.
To learn more about HTML, see for example:
-
MDN Web Docs: https://developer.mozilla.org/en-US/docs/Web/Guide/HTML/Introduction
-
W3schools: http://www.w3schools.com/html/default.asp
Many video courses and hands-on courses about HTML (and CSS) are offered on the Internet as well, some for free. Go, for example, to www.codeschool.com or www.codeacademy.com and look for HTML (and CSS) courses.
What you can't do with CSS
Included Cascading Style Sheets
When you create a template, a number of style sheets is automatically included:
-
One style sheet that applies to all document types: context_all_styles.css.
-
One or more style sheets specific to the context (Print, Email, Web). For example, when you create an action email using the Wizard, the files context_htmlemail_styles.ccs and basic_email_action.css are automatically added to the Stylesheets folder on the Resources pane.
-
A style sheet that defines default styles for tables: default.css. It contains the styles that you can choose from when you insert a table via the Insert menu or the Insert table toolbar button.
Note: Do not change the default.css style sheet. Use the global style sheet or the style sheet for the relevant context to define your own styles for tables.
Adding CSS files
To add a CSS file of your own, open an Explorer window, drag the file to the Resources pane and drop it on the Stylesheets folder.
In case the CSS file has references to specific images, you can drag/drop or copy/paste those images into the Stylesheets folder as well.
To create a new CSS file, right-click the Stylesheet folder on the Resources pane and select New Stylesheet.
You can also import one or more CSS file from another template using the Import Resources dialog.
Remember to add or import any files the CSS file refers to.
Note: The order in which style sheets are executed, can affect the actual output. This sequence can be set per section; see Applying a style sheet to a section.
Tip:
-
To export a CSS file from your template, drag or copy/paste it out of the Stylesheets folder to a folder on the local hard drive.
-
It is possible to open and edit any CSS file in the Designer: select File > Open, select All files (*.*) as the file type and then select a CSS file.
Using a remote style sheet
A remote style sheet is not located within your
template but is located in a network folder or hosted on an external web server (generally called
a CDN).
To add a remote style sheet:
-
Right-click the Stylesheet folder on the Resources pane, and click New Remote Stylesheet.
-
Enter a name for the file as it appears in the Stylesheet resources. For better management, it's best to use the same filename as the remote resource.
-
Enter the URL for the remote resource. If the file is located on an external web server, this must be a full URL, including the http:// or https:// prefix, domain name, path and file name.
If the file is located on your network you can click the Browse button or enter the path and file name manually. The complete syntax with the "file" protocol is:file://<host>/<path>. If the host is "localhost", it can be omitted, resulting infile:///<path>, for example: file:///c:/resources/images/image.jpg.
If the file is located on another server in your network, the path must contain five slashes after "file:".Note: Mapped network drives are usually not accessible to the server. Use a UNC path instead (e.g. file://///myserver/myfolder/file.txt).
-
Optionally, for a Capture OnTheGo Form, you can check Use cached Capture OnTheGo resource, to prevent downloading a remote style sheet again if it has been downloaded before. The file should be available on a publicly accessible location, for example: a folder location on a corporate website, hosted by a CDN (Content Delivery Network) or shared via a Workflow process.
Tip: After adding the remote file, you may right-click it and select Download Resource. This allows you to maintain a central file, from which you can quickly download a copy to your template without having to copy & paste.
Note that a local copy of a remote resource is a snapshot; it is not automatically kept in sync with its remote content. You can download the remote resource again to overwrite the local copy with updated content. If you don't want a local copy to be overwritten you should rename it before downloading the remote resource again.
There are a few advantages to resources hosted on a CDN:
-
These resources are not served by your server, saving on space, bandwidth and processing.
-
Using a popular CDN takes advantage of caching - a client having visited another website using that same CDN will have the file in cache and not re-download it making for faster load times for the client.
Tip: To refresh the remote resources in a Designer view, use the Refresh option in the menu (View > Refresh) or the Refresh button at the top of the Workspace.
Using a Sass file
A CSS preprocessor is a CSS extension language that allows you to enhance CSS with code (variables, for example) and then compile it into plain CSS. CSS Preprocessor Sass is integrated in Connect.
For more information about Sass, see: https://sass-lang.com/.
For information about working with Sass in the Designer, see Using a Sass file.
Styling your templates with CSS files
Note: Email clients do not read CSS files and some even remove a <style> tag when it is present in the email's header. Nevertheless, CSS files can be used with the Email context in the Designer.
When generating output from the Email context, all CSS rules that apply to the content of the email can be processed and added either to the header of the email or to inline style properties as if local formatting was applied, depending on the Email section properties. See Email section properties.
Step 1: edit CSS
Editing CSS using a property sheet
-
Select Edit > Stylesheets.
-
Click the downward pointing arrow next to Global and select the scope that you want to edit styles for, or select the Global CSS file to edit CSS rules that apply to all contexts.
-
Click New, or click one of the selectors that are already listed and click Edit.
-
Type a CSS selector. This can be:
-
A class:
.class. Class rules apply to all HTML elements with that class. When you create a class, choose a name that indicates what the class is used for, e.g. ‘small’ for a class that gives elements the font size ‘small’. The class name has to be preceded by a dot, e.g..small. -
An ID:
#id. An ID is always preceded by #, e.g.#sender. When you create an ID, choose a name that indicates what the ID is used for, e.g. #sender would refer to the HTML element with information about the sender.Note: Each ID should be unique and can only be used once in each section.
Note: Do not give an element the ID 'pages' or the class name 'dynamic'. These are reserved words. Using them as an ID or class name leads to undesirable effects.
-
An HTML element: p, h1, table, etc. Type the tag name without the angle brackets.
-
A combination of HTML elements, separated by a comma. The CSS rule will apply to all HTML elements that are listed in the selector. For instance, a CSS rule with the selector
h1, papplies to first level headings as well as paragraphs. -
HTML elements inside other HTML elements. For instance, a rule for all paragraphs inside a div element has the selector:
div p. -
Etcetera. See MDN Web Docs - CSS selectors for more CSS selectors and combinations of CSS selectors.
-
Select the layout options that should apply to selected elements; see Styling and formatting. Note: where a width can be set as a percentage, it is a percentage of the space between the left and right margin.
-
Click the Apply button to see how a setting affects any elements that are subject to the selector. (You may have to move and resize the Stylesheet dialog before opening the Edit Rule dialog, in order to be able to see the template that you are working on.) If all is well, click OK.
-
In the Stylesheets dialog, click the selector that you chose. All CSS rules for that selector will become visible in a box below the list of selectors.
Editing plain CSS
-
Click the button Advanced in any property sheet to open a CSS property editor. Type CSS properties at the left and values at the right.
-
In the Resources pane at the left, double-click the global stylesheet or the stylesheet for the relevant context. The file opens in the workspace in the middle.
A list of all CSS properties and their possible values can be found here: MDN Web Docs - CSS selectors.
Custom CSS properties can be used as well; for an explanation and examples of these see: MDN Web Docs - Custom properties.
Tip: Right-click and choose Format, or press Ctrl + Shift + F to "pretty-print" the CSS and make it easier to read and edit.
Note: Block comments (/* ... */) are allowed in CSS, but single-line comments (// ...) are not standard and might not work as expected in all browsers.
In the Designer, syntax highlighting doesn't work on single-line comments in CSS files.
Step 2: apply CSS to the content
After editing the CSS file(s), make sure that the CSS rules actually apply to one or more elements in the template.
- CSS rules for HTML elements, such as paragraphs, are automatically applied to all elements with the corresponding HTML tag.
- To make a CSS rule for a certain class or ID work for an element in your document, you have to add the class or ID to that HTML element (as described below).
Note: Classes may be reused throughout one section, but a specific ID should not be used more than once in each section. CSS layout rules for an element with a certain ID only apply to the first element with that ID in each section. If you have two sections inside of a Print context, then you can have the same ID on two sections; they will both be affected by the CSS rules for the element with that ID.
- Style sheets only apply to sections in which they are included; see Applying a style sheet to a section.
Adding a class or ID to an HTML element
- Select the element (see Selecting an element).
- On the Attributes pane, type the ID and/or class.
Type the ID without the preceding # and class names without a dot. Note: Elements can have multiple classes. Separate the class names with a space (eg. “red small”).
Alternatively, after selecting an element, you can click the Source tab at the bottom of the workspace. The selected element will be highlighted in the source. Add the class or classes and/or the ID to the opening tag of the HTML element, for example: <p class=”intro”>.
Tip:
Would you like to know which elements have a certain class or ID?
Use the Text Filter box at the top of the Resources pane. It allows to look for text in the source of any text-based files, including sections, master pages, and snippets.
Applying a style sheet to a section
In order for a style sheet to be applied to a specific section, it needs to be included in that section. There are two ways to do this.
Drag & drop a style sheet
-
Click and hold the mouse button on the style sheet on the Resources pane.
-
Move the mouse cursor within the Resources pane to the section to which the style sheet should be applied.
-
Release the mouse button.
Using the Includes dialog
-
On the Resources pane, right-click the section, then click Includes.
-
From the File types dropdown, select Stylesheets.
-
Choose which CSS files should be applied to this section. The available files are listed at the left. Use the arrow buttons to move the files that should be included to the list at the right.
-
You can also change the order in which the CSS files are read: click one of the included CSS files and use the Up and Down buttons. Note that moving a style sheet up in the list gives it less weight. In case of conflicting rules, style sheets read later will override previous ones.
Note: Style sheets are applied in the order in which they are included in a section. The styles in each following style sheet add up to the styles found in previously read style sheets. When style sheets have a conflicting rule for the same element, class or ID, the last style sheet ‘wins’ and overrides the rule found in the previous style sheet.
Note: Style sheets that are linked to (i.e. included in) a section show a chain icon in the Resources pane (see Resources pane).
Note: Which style sheets are included can also be set for the Web context as a whole: in step 1, right-click the Web context, instead of a section.
How to determine which styles are applied
To see which styles are applied to an element, select the element (see Selecting an element) and take a look at the Styles pane that sits next to the Attributes pane.
Tip: Content added by a script isn't visible in Design mode, but is visible and can be inspected in Preview mode.
The Styles pane shows which CSS style rules apply to the currently selected element.
A link next to a style rule will open the file where that particular style is defined. This can be either a CSS file or the source file of a section if local formatting was used (see Styling and formatting).
A crossed-out style rule signals that it was overruled by another style rule. This happens when:
-
A more specific, and therefore more important rule, is encountered for the same element. See Using a more specific CSS rule to learn more about the specificity of style rules.
-
A rule with the same importance is read after the first rule. Not only is the order of the rules in a CSS file important, but also the order in which the style sheets are read. The style sheets that are included with a section are read in the specified order; see Applying a style sheet to a section.
Using a more specific CSS rule
By default, many CSS properties of an HTML element also apply to the elements inside that element. For example, a CSS rule that specifies a certain font-type for a box also applies to paragraphs in that box. In this example the box is the 'parent' element and the paragraphs are the 'child' elements that inherit the font-type property of the box.
Note: Although the background color property seems to be inherited, it isn't. Most elements are transparent; therefore the background color of the parent element shines through.
To replace inherited style properties, you need to add a more specific CSS rule for that (type of) element. In case of a conflict between a general rule and a more specific rule, the more specific rule will be applied.
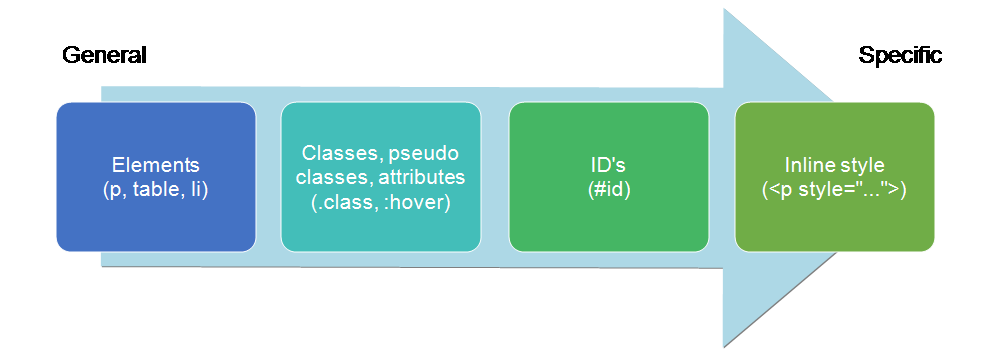
The following diagram shows the order of specificity.

Rules for HTML elements (p, table, li etc.) are general rules. Rules for classes, pseudo classes, and elements with a certain attribute (.class, :hover, [target]) are more specific. Rules for elements with a certain ID are even more specific. The most specific are inline styles.
Example:
Assuming that a table has the CSS property "color: red" (which colors text in the cells red), a more specific rule for cells in that table could be, for example:
- A rule for the text color of all table cells (td elements), for example:
td { color: green; }. - A rule for the text color of table cells with a certain class, for example
.green { color: green; }. - A rule for the text color of a table cell with a certain ID, for example:
#greentext { color: green; }. - An inline style rule (local formatting) added to the HTML tag of a particular table cell, for example:
<td style="color: green;">...</td>.
Each of these rules is more specific than the previous rules. All of these rules are more specific than the rule that applies to the table as a whole.
Note: When !important is added to a style rule (e.g. color: red !important;), this rule overrides any other style rules, even inline style rules.