Dynamic Table
A Dynamic Table (previously also called a detail table) is an essential element in invoice templates. A Dynamic Table is different from a standard table in that it has a variable number of rows. In a Print context it will automatically overflow into as many pages as necessary to output all rows and it can display subtotals in its header and footer.
Dynamic Tables are only available if the loaded record set or data mapping configuration contains transactional data in one or more detail tables (see Loading data).
Depending on the data, a Dynamic Table can also contain data from nested detail tables.
Note: Dynamic Tables cannot be used on a Master Page (see Master Pages).
Creating a Dynamic Table
To create a Dynamic Table:
-
Open the Insert Dynamic Table dialog. There are several ways to do that:
- Double-click the name of the detail table in the Data Model.
-
Drag the data field that contains the name of the detail table from the Data Model into the template.
-
On the menu select Insert > Table > Dynamic.
-
On the toolbar, click the Insert dynamic table button.
-
Enter the table's desired attributes:
-
ID: A unique identifier for the table. IDs are used to access the table from scripts and as CSS selectors for style rules.
-
Class: A class identifier for the table. Classes can be shared between elements and are used to access the table from scripts and as CSS selectors for style rules.
-
Detail Table: Use the drop-down to select which detail table will supply the data to display within the Dynamic Table.
-
Width: Enter the width of the table (e.g.100%).
-
Use the Insertion Point drop-down to select where to insert the table.
-
At cursor position inserts it where the cursor is located in the template.
-
Before element inserts it before the HTML element in which the cursor is currently located. For example if the cursor is within a paragraph, the insertion point will be before the <p> tag.*
-
After start tag inserts it within the current HTML element, at the beginning, just after the start tag.*
-
Before end tag inserts it within the current HTML element, at the end, just before the end tag.*
-
After element inserts it after the element in which the cursor is currently located. For example if the cursor is within a paragraph, the insertion point will be after the end tag of the paragraph (</p>).*
-
Replace inserts it in place of the currently selected element. (This option is not available when inserting content in a Master Page.)
* If the current element is located inside another element, use the Elements drop-down to select which element is used for the insertion location. The list displays every element in the breadcrumbs, from the current selection point down to the root of the body.
Note: HTML has some restrictions as to which types of elements are allowed as children of other elements. For example, a paragraph element is not allowed to have children that are block level elements - like a Div or a Table. If inserting content at the selected location would produce invalid HTML the final result may be different than expected. For example, when you insert a Div into a paragraph, the paragraph gets split in two. This means you end up with two paragraphs with the Div in between.
-
-
-
Click Next. The Dynamic Table Builder appears.
At this point the table has one row, which is based on the selected detail table. You can add, delete and reorder rows and fields.Fields - cells in the table - correspond to data fields in a (nested) detail table.
-
To add a field, select a data field from the drop-down next to the row's Add Field button. Or click the Add Field button itself to add an empty field.
Tip: Empty fields are useful for positioning cells underneath each other to make them look like columns.
-
The Synchronize fields button refills a row with all the data fields of the detail table to which the row is associated.
-
Drag a field up or down to change the order of the cells in the table row.
-
Use the Format drop-down to select how the value must be formatted. Which options are available depends on the type of the data field (see Data types). For an explanation of the options see Formatting variable data.
-
The Text alignment setting at the bottom determines how text alignment settings are added to cells in the table.
- HTML defaults: The text-alignment is not set in this dialog. Text in cells will be aligned in the way that is standard for HTML.
- Via inline styles: The text-alignment is set via the
styleattribute of the cells. This is also called local formatting. (See also: Styling and formatting.) -
Use CSS utility classes: The cells get a class for which the default style sheet for Dynamic Tables (default_table_styles.css) has a style rule. For more information see Utility classes for text in a Dynamic Table.
The latter two options allow you to click the Left, Center or Right buttons in this dialog to align the cell's content.
A row is associated with a (nested) detail table. The row will be repeated in the output (or in Preview mode) as many times as necessary to display all the records in the associated detail table.
-
To add a row, select a detail table from the drop-down next to the Add Row button at the top of the table. Or click the Add Row button itself to add an empty row.
Note: Multiple rows may be associated with the same detail table.
Consecutive rows linked to the same detail table are treated as a group and repeated as such. -
You can drag rows up or down to change the order in which they appear in the table.
-
By default, a row is repeated once for each record in the detail table, but in tables with several levels and long nested tables you may want an extra repetition of a row if its sub-table runs over multiple pages.
In order to repeat a row before and/or after a page break:- Add an extra row.
- Associate it with the detail table of which a row must be repeated in case its sub-table gets split over multiple pages.
- Change the
 Initial setting to Before a page break, After a page break, or before and after a page break (All). This button changes the data-show-rowattribute of the row; see A Dynamic Table's data- attributes.
Note that this button is only available if the row is followed by a nested table.
Initial setting to Before a page break, After a page break, or before and after a page break (All). This button changes the data-show-rowattribute of the row; see A Dynamic Table's data- attributes.
Note that this button is only available if the row is followed by a nested table. - Add fields as you like.
Note that this extra row will only appear in the output in case there is a page break in its sub-table.Tip: A text like "continued on next page" or "continued from previous page" can be added after the table has been created. See Dynamic Table.
-
 Activate the Header Row button to display a row with the names of the current row's data fields before each row in the output.
Activate the Header Row button to display a row with the names of the current row's data fields before each row in the output.
The header row is not visible in the Wizard, but is inserted in the body of the table (the <tbody> element) when the Wizard is closed.
In the output it will be repeated as many times as the current row. It has the same data-repeat attribute (see A Dynamic Table's data- attributes).
Note that this button is only available if the row is followed by a nested table.
Note: The data field names of the row with the most fields will appear in the header (the <thead> element) of the Dyamic Table. If more rows have that same number of fields, the last one wins.
The Initial and Header Row buttons are disabled on the row that provides the titles in the header.
-
-
Click Next and check Calculate Subtotals to enable the options for a (sub)total at the end, and (in Print sections) in the footer and/or header. The options are:
-
Field: Select the data field for which the subtotal must be calculated.
Note: The wizard only allows to add subtotals for fields in the detail table itself, not in any nested detail tables.
However, it is also possible to add subtotals after the table has been inserted into the template, even for fields in nested detail tables. See Adding subtotals. -
Show subtotal lines before page break: Check this option to display the subtotal in the footer of the table on each page (including at the end of the table).
-
Show subtotal lines after page break: Check this option to display the subtotal of the previous page in the header of the table on the next page.
If neither of the latter two options has been enabled, the subtotal for the selected field will be put in the footer of the table and displayed only at the end of the table.
-
-
Click Next and select the desired table style. The top left option actually applies no styling to the table. The style can be easily changed afterwards; see Styling Dynamic Tables.
-
Check the option Allow Resizing to make it possible to change the width of columns in Design mode via drag-and-drop.
-
Check the option Hide when empty to make the table invisible when there are no data to display in it.
-
Click Finish to add the table to the section.
Tip: Once a table has been added to a template, it isn't possible to open it in the Wizard again. However, when you add a new Dynamic Table, the Wizard will open with the last used settings.
Caution: Do not remove rows from or add rows to the body of the Dynamic Table. This will lead to unexpected behavior and may cause errors.
Expressions or placeholders?
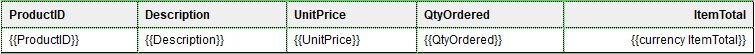
A new Dynamic Table in a template made with OL Connect version 2022.2 or higher is by default filled with expressions. Expressions look like this: {{FieldName}}.

Expressions are replaced with data by the Handlebars library which is integrated in OL Connect. (See Handlebars in OL Connect.). Unlike expressions in sections, which are replaced with data from the current record, expressions in a Dynamic Table are replaced with data from one or more detail tables. (Nested tables are supported, so a single Dynamic Table can use multiple detail tables.)
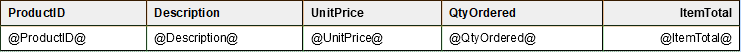
In templates made with older versions of OL Connect, Dynamic Tables are by default filled with placeholders. Placeholders look like this: @UnitPrice@.

Whether a cell contains expressions or placeholders has an impact on how it can be edited. See: Dynamic Table and Dynamic Table.
Switching between expressions and placeholders
Whether expressions or placeholders are used depends on a setting in the section. Here's how to change that setting.
-
On the Resources pane, right-click the current section and click Properties.
-
Check the option Evaluate Handlebars expressions to get expressions in new Dynamic Tables and when you insert variable data in the template (see Variable data in text: expressions). Uncheck the option to get placeholders instead.
It is not possible to switch from placeholders to expressions on the fly in an existing Dynamic Table. To change how the cells are filled, you will have to adjust the properties of the section accordingly and then re-insert the Dynamic Table.
Turning a standard table into a Dynamic Table
A standard table can be turned into a Dynamic Table.
-
Select the table (click in the table, then click the table element in the breadcrumbs at the top) and check the Dynamic Table box in the Attributes pane.
-
Select a row in the table and look at the Attributes pane under Table. Repeat is set to "None". Change this by choosing a detail table from the drop-down.
-
Now you can drag fields from the relevant detail table to the row. You could also add subtotals as described further on.
Adding a row to the header or footer of a Dynamic Table
A Dynamic Table that is created by the Wizard always has a header (a <thead> element). It will also have a footer (a <tfoot> element) if you chose to add Subtotals.
Sometimes you may want to add more rows to the header or footer of a Dynamic Table, for example, to add taxes and/or the total of an invoice, or to add a custom message.
A header or footer row can be added to a Dynamic Table as follows.
-
In the workspace, open the Design tab.
-
If the table already has a header/footer:
-
Right-click the header of the table if you want to add a header row, or the footer of the table if you want to add a footer row.
-
On the shortcut menu select Row > Insert below or Insert above. The new row will be added to the header or footer.
If the table doesn't have a header/footer, add it (see Adding a header or footer) and proceed with the next step.
Tip: To determine if a table has a header and/or footer, expand the table on the Outline pane.
-
-
Select the new row (see Selecting an element).
-
On the Attributes pane, select one of the options from the Show Row drop-down that specifies whether the row must be repeated in the output. The options are:
-
At start of table: The row will only appear on the page where the table starts.
-
All: The row will appear on all pages.
-
Before page break: The row will appear on all pages except the last.
-
After page break: The row will appear on all pages except the first.
-
At end of table: The row will only appear on the last page.
-
You can fill the new header or footer rows as usual. You could for example drag a root level data field to the row (see Variable data in the text) or type in the cells. See also: Editing cells in a Dynamic Table.
You could also add a subtotal (see below).
Adding subtotals
When creating a Dynamic Table with the Wizard, you can add subtotals based on one data field to the table's footer and header. It is also possible to add (extra) subtotals to an existing Dynamic Table.
Subtotals are added by using the data-sum and data-show-row attributes, normally in the header and/or footer of the table.
Note that this requires the table to have the data-expander="2019" attribute. (This is visible in the HTML. Switch to Source view and look at the <table> element.) Tables created with the Dynamic Table Wizard that was introduced in version 2020.1 will get this attribute automatically. The same goes for a standard table that has been turned into a Dynamic Table.
For information about a Dynamic Table's attributes see A Dynamic Table's data- attributes.
To add subtotals to the header and/or footer:
-
In the workspace, open the Design tab.
-
If the table doesn't have a header/footer, add it (see Adding a header or footer). To determine if a table has a header and/or footer, expand the table on the Outline pane.
-
If you need an extra row in the header or footer:
-
Right-click the header or the footer of the table, depending on where you want to add a row.
-
On the shortcut menu, select Row > Insert below or Insert above.
-
-
Specify on which pages the row must appear in the output:
-
Select the row to which you want to add a subtotal (see Selecting an element).
- On the Attributes pane, select one of the options from the Show Row drop-down:
All: The row will appear on all pages.
Before page break (footer rows only): The row will appear on all pages except the last.
After page break (header rows only): The row will appear on all pages except the first.
At end of table: The row will only appear on the last page.
-
-
Now, add the subtotal to a cell in that row. This procedure is the same for subtotals in the header and footer.
-
Select the cell (see Selecting an element).
-
Select the data field:
-
On the Attributes pane, from the Sum drop-down, select the data field on which the subtotal must be based. The drop-down will offer all eligible fields, including those in nested detail tables.
-
Alternatively, e.g. to select a data field in a nested detail table, switch to Source view and manually add the data-sum attribute to the table cell (the <td> element).
Its value should consist of the path to the data field. For example: <td data-sum="Instruments.Items.Amount">. This cell will have a subtotal based on the "Amount" field in the "Items" detail table which is nested in the "Instruments" detail table.
-
-
You could also add text like "continued on next page" or "continued from previous page" to the cell. See Dynamic Table.
-
Subtotals inside a Dynamic Table
Subtotals normally appear in the header or footer of a table; however, it is also possible to insert subtotals in cells in the body of a table.
- Start by adding a row to the body of the table: right-click a row in the table, depending on where you want to add a row, and select Row > Insert below or Insert above.
If the row should occur only once, you can now proceed with step 5 in Adding a row to the header or footer of a Dynamic Table.
If the row should occur as often as a certain detail table, it must be associated with that detail table first.
-
Select the row (see Selecting an element).
-
Change the row's Repeat attribute on the Attribute pane from None to the desired detail table. Usually this will be the detail table that is one level higher than the one that contains the field for which the subtotal must be calculated.
-
Proceed with step 5 in Adding a row to the header or footer of a Dynamic Table. The Sum drop-down will now only show the names of fields that occur in the specified detail table and in its nested detail tables.
Hiding an empty Dynamic Table
The number of rows in a Dynamic Table is variable, as it depends on a detail table in the data.
You can hide a table that does not contain any data. There are two ways to achieve that.
-
When creating a Dynamic Table, you can check the option Hide when empty. (See Creating a Dynamic Table.)
-
For an existing Dynamic Table you can select the table (see Selecting an element) and check the option Hide when empty on the Attributes pane.
Hiding an empty table row
Empty rows are omitted from a Dynamic Table by default.
A row is considered empty if all elements with a data-field attribute in that row refer to empty data fields. Any additional text is not taken into account.
To keep empty rows visible in the output:
-
Switch to Source view.
- Add the
data-keep-when-emptyattribute to the respective <tr> element(s). For example:<tr data-repeat="Instruments" data-keep-when-empty="">.Tip: To locate a row you can select it on the Outline pane.
HTML: table element and data- attributes
In HTML, a Dynamic Table is a normal <table> element with rows and cells (see HTML element: table). But apart from the native attributes of a table, rows and cells, it has some proprietary data- attributes which make it dynamic.
These data- attributes are set automatically on a new table that is made with the Dynamic Table Wizard that was introduced in version 2020.1.
They can be changed via the Attributes pane, depending on which element is selected (see Selecting an element), or directly in the template's HTML via the Source tab.
Tip: Just like other attributes, data- attributes can be used as selector; see Using scripts in Dynamic Tables.
For a list of all data- attributes that can be used in a Dynamic Table, see A Dynamic Table's data- attributes.