How to Add Refiners to Your Search Results
About Refiners (Facets)
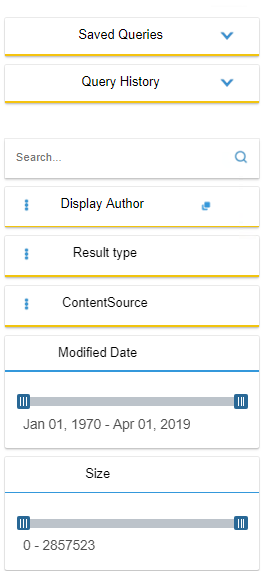
- SmartHub, by default, provides the out-of-the-box refiners, or "facets" shown in the graphic below.
- These refiners help users to narrow down their query results to focus on what they are searching for.
- Adding additional refiners can help you refine your search results beyond what is provided by default.
- To do this, use custom settings, such as those found in the SmartHub file named ResultsCopy.html located at <SmartHub_root>\CustomerCustomization\pages\ResultsCopy.html.
- Best practice to replicate the entire CustomerCustomization directory, rename as desired, and then direct SmartHub to use this new custom Results file.
- For more information about using custom files, see How to Customize Your SmartHub User Interface.
After you edit your custom Results HTML file or similar file, make a backup copy of it, or of its entire directory.
If your custom Results HTML page does not load, restore your backup file to restore SmartHub to normal operation.
Refiner Locations
Refiners can be shown in two places:
- Left column
- Center column
Left Column
Left column refiners are shown in the graphic below.
In your Results HTML file (or your custom Results HTML file), the left column refiners are defined around line 72, under the text <!-- Left column -->.
Refiners Shown in Left Column

- Each field in the "sidebar" <div> class (line 72 in the Results HTML file in SmartHub v5) maps to the refiners available in SmartHub.
See the graphics below and above.
Center Column
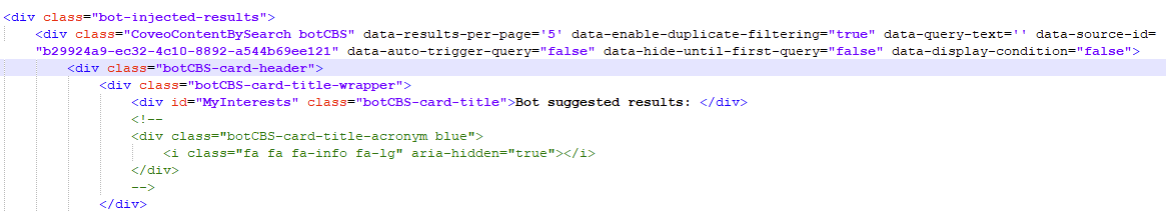
Center column refiners are defined around line 96.
These refiners include settings for Content-by-Search components.

Refiner Settings
Facet settings are controlled by their respective classes and properties, described below.
Properties
Below are common properties.
| Property name | Description |
|---|---|
| data-title |
This name is displayed on your SmartHub Results page. |
| data-facet-search-delay |
This property delays the search call when searching within refiners. This is useful when using slow backends, such as NetDocs. You can specify a value in milliseconds. This only applies to string-type facets. |
| data-number-of-values |
Specifies the maximum number of field values fetched before clicking on the Show More button. |
| data-page-size |
Specifies the number of additional results to fetch when clicking the Show More button |
| data-field |
This maps to your managed property (metadata). In SharePoint, this is managed property, In Elastic, this is metadata. You must know the name exactly as it appears in your search schema, and it must be prefixed with an '@'. For example, |
| data-default-state |
This specifies if the field is collapsed or expanded. |
| data-preload-values |
Setting this to true ensures refiner values are requested whenever a new query is run. The default value is false Note: Some refiner combinations might end up returning no results, this issue can be mitigated by setting data-is-dynamic-facet to true. |
| data-always-show-more |
Setting this to true forces the refiner to display the show more button. The default value is false. |
| data-is-dynamic-facet |
Setting this to true forces the refiner to trigger a new query whenever there is a combination of different filters applied. The default value is false. The scope is to properly refresh refiner values and counts with respect to the new query context.
|
| data-show-info-message |
Specify this setting to display a message in Facet Header. The default value is "".
|
<div> Classes
- These classes control the layout of your refiner.
- Each and every refiner has a <div> class.
- Note the following <div> classes, two of which are used above.
| Class | Property | Description |
|---|---|---|
CoveoFacet
|
data-enable-toggling-operator |
This specifies whether to allow the user to toggle between the |
| data-available-sorts |
This specifies the sort criteria options to display in the facet Settings menu.
|
|
| data-searchbox-position |
This specifies the position of the search-within box of a refiner. The Possible values are:
|
|
| data-show-count-value |
This shows or hidse the refinement count value. The default value is true. |
|
|
Note: In some cases for multi-value facets, the count might be displayed incorrectly after you apply multiple values from the same facet.
This is a limitation of the product. |
||
| CoveoFacetSlider
|
data-range-slider |
This specifies whether you want a slider with two buttons instead of a slider with a single button. |
| data-date-field |
This specifies whether the field for which you are requesting a range is a date field. |
|
| data-start / data-end - auto | This specifies whether you want a data range based on current query. | |
| data-decimal-field |
This specifies whether the field for which you are requesting a range is a decimal field. |
|
| CoveoHierarchicalFacet
This sets the data into a top-down, tree-style layout. |
data-delimiting-character | This denotes the character that enables you to specify the hierarchical dependency. |
| data-number-of-values |
This specifies the maximum number of values returned. This can improve backend The search engine your SmartHub instance uses to perform queries. SmartHub can be configured to use more than one search engine. performance. There can be 1,000 returns, but if set to 50, users will only have 50 values available. |
|
| data-number-of-values-to-show |
This enumerates the maximum number of values to be returned from the server. By default, this value is set to 10. This property controls how many children to the parent metadata are visible by default. Clicking show more under the branch expands by the same number (by default: 10), while show less would return the initial number displayed. |
|
| data-searchbox-position |
This specifies the position of the search-within box of a refiner. The possible values are:
|
|
| data-use-single-select |
This only applies the selected value. In the case that a node doesn't return any values or is not used as a tag for any documents, the node can't be applied and is only displayed in the tree. |
|
Add a Refiner Directly in Results.html
To use a custom Results.html file, see:
For advanced help in modifying your SmartHub refiners, contact BA Insight Support.
Use the following procedure to modify your custom Results.html file:
Before you edit your custom Results HTML file make a backup of it, so that in the event your Results HTML page does not load, you can restore your backup file and thus restore SmartHub to normal operation.
- Make a backup of your custom Results HTML file if you have not done so already.
- Open your custom Results HTML file in a program such as Notepad++ with administrative rights, if necessary.
- Locate a refiner or "facet" and copy/paste it onto the next line.
- Modify the refiner attributes as you see fit, including changing the refiner
data-titleanddata-field, and save this page.
- Launch SmartHub and confirm the refiner appears in the list of available refiners.
Example of Adding a Refiner Directly in Results.html
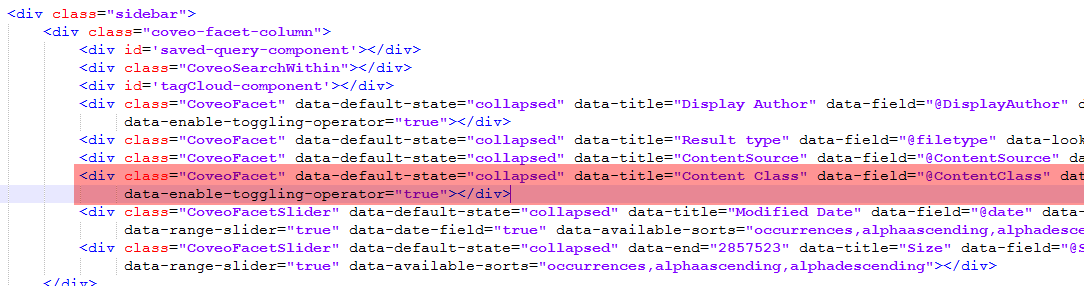
Use the following procedure to modify your custom Results HTML file to incline a refiner named "ContentClass":
- Make a backup of your custom Results HTML file if you have not done so already.
- Open the custom Results HTML file in a program such as Notepad++ with administrative rights, if necessary.
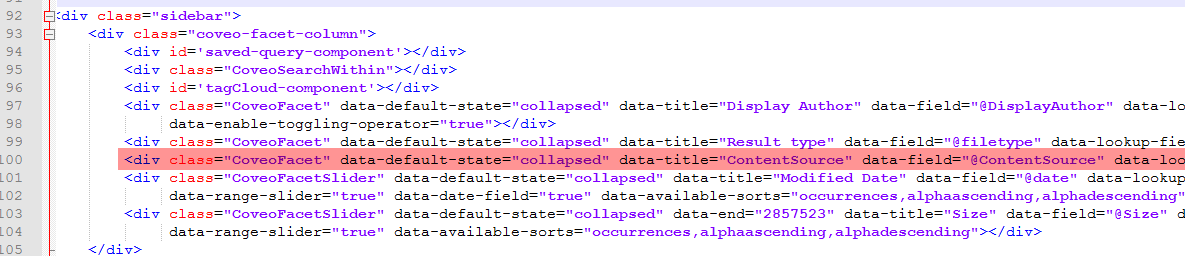
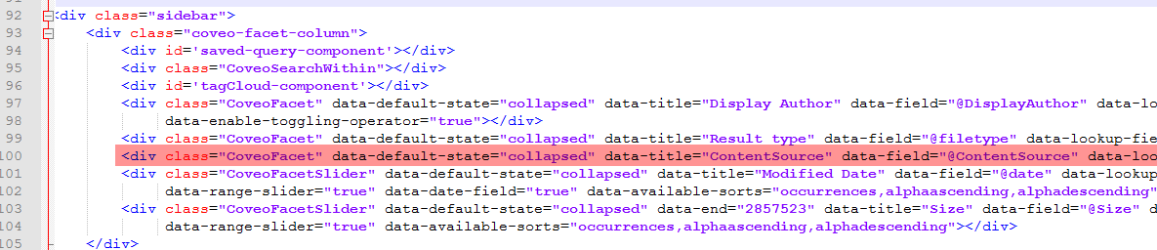
- Locate a refiner or "facet" such as "ContentSource" around line 100 in the graphic below and copy/paste it onto the next line.

- Launch SmartHub and perform a query.
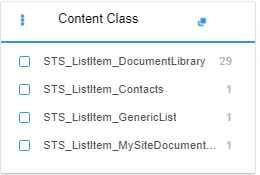
- Content Class appears in the list of refiners in the left-side navigation (refresh and/or clear your internet cache if it does not).
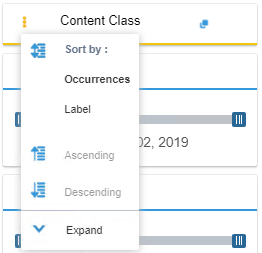
Clicking the icon displays a menu which provides additional options.
icon displays a menu which provides additional options.
-
Clicking the field expands it. You can narrow your search by selecting from the options listed.
-
Clicking the
 icon adds the "AND" operator, enabling you to select more than one additional content class.
icon adds the "AND" operator, enabling you to select more than one additional content class. 
How to Use a Custom Settings File to Modify Your Search Results
If you do not wish to edit the file Results.html directly, use the following instructions.
In the following steps you complete three major actions:
- Create a new, custom Results HTML file (CustomResults.html) from the native Results.html file. This file is stored at the root level of your SmartHub Installation directory.
- You also create a custom setting file for this HTML file to use named CustomResultsSettings.js. This file is later modified.
- Direct CustomResults.html to use CustomResultsSettings.js.
- Create a new custom setting file for Index.html to use, called "CustomIndexSettings.js." Direct Index.html to use this file.
- Direct Index.html to use the new, custom Results file, "CustomResults.html."
- Before starting, create a new directory within your SmartHub installation directory.
- Name the new directory whatever you wish.
- BA Insights suggests "<YourCompanyName>CustomFolder."
- The directory used in this topic and in the example topic below is called YourCustomFolder. Its path is C:\<SmartHubInstallationDirectory>\YourCustomFolder.
Create Your Custom Results HTML File
- Navigate to the root level of your SmartHub installation directory.
- Make a copy of Results.html.
- Name the copy "CustomResults.html".
Create Your Custom Settings Files
- Create your custom settings files.
- Navigate to the path C:\<SmartHub installation directory>\modules\SmartHubResourceLoader.
- Copy the file CustomSettingsTemplate.js and paste it into your custom folder twice.
- Name one copy of the file "CustomIndexSettings.js".
- Name one copy of the file "CustomResultsSettings.js".
Redirect Index.html to Use CustomResults.html Instead of Results.html
- Next, you need a setting from the file Index.html located in the root of your SmartHub installation directory. (Make a copy of the file Index.html for backup purposes).
Open IndexPageSettings.js in an editor such as Notepad++.
Any time you want to override a setting in Index.html DO NOT modify Index.html, but rather make a custom settings file (such as "CustomIndexSettings.js"), and modify that file.
You must also direct Index.html to use the custom settings file (by default Index.html takes its settings from IndexPageSettings.js).
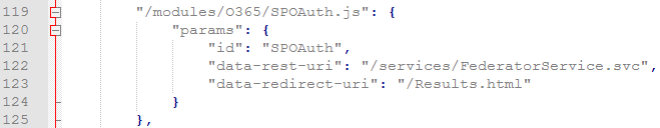
- Copy Lines 119 to 125 from IndexPageSettings.js.

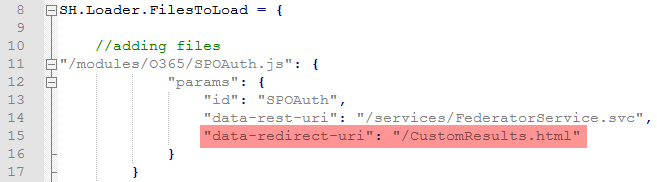
- Paste the code into line 11 of the file CustomIndexSettings.js. Modify line 15 to point to the file "CustomResults.html":
"data-redirect-uri": "/CustomResults.html"
Direct Index.html to Use the Custom Index Settings File
Ensure you make a backup of Index.html before proceeding.
- Open Index.html and modify
CustomIndexSettingsPathon line 18 to point to your new custom index settings file at the location: <YourCustomFolder>/CustomIndexSettings.js.- For example, line 18 appears as:
const customSettingsFile = "/YourCustomFolder/CustomIndexSettings.js"
- For example, line 18 appears as:
Direct CustomResults.html to Use the Custom Results Settings File
- Open the file CustomResults.html in an editor such as Notepad++.
- Modify the
customSettingsFilepath on line 18 to point to your new custom results settings file at the location <YourCustomFolder>/CustomResultsSettings.js.- For example, line 18 will change to:
const customSettingsFile = "/YourCustomFolder/CustomResultsSettings.js"
- For example, line 18 will change to:
Test Your Settings Files
- Clear your browser cache if SmartHub is open. If SmartHub is not open, launch it.
- Check the URL in your browser.
- The file name "CustomResults.html" appears in the URL if it is actively being used.
- If it does not appear in the URL, check that your file paths have all been entered correctly in the files described in the above steps.

Add a New Refiner to CustomResults.html
- Navigate to your custom folder and open file CustomResults.html.
- Open the CustsomResults.html file in a program such as Notepad++ with administrative rights, if necessary.
- From line 93 to 105 is the refiner (facet) area.
- From line 93 to 105 is the refiner (facet) area.
- Locate a refiner or "facet" and copy/paste it onto the next line.
- Modify the refiner attributes as you see fit, including changing the refiner
data-titleanddata-field,and save this page.
- Go back to your browser and reload the page to test your new refiner.