How to Customize Your SmartHub User Interface
Tip: In addition to the following instructions, for an example of customizing SmartHub, see How to Add a Tabular View to Your Results Page.
Note: When updating from SmartHub v5.x to SmartHub v6.x the custom settings files should be checked because some features, names and labels have been slightly modified.
About the Files that Control the SmartHub User Interface
SmartHub Web Pages: Defaults
The files described in the table below contain the code responsible for your SmartHub Index (or landing page), and Results pages.
- If you wish to modify the appearance of SmartHub, DO NOT change these files.
- Both Index.html and Results.html are overwritten when you upgrade SmartHub.
| SmartHub Page | Page Details | Location |
|---|---|---|
|
|
Landing.html
|
Example:
|
|
|
Index.html
|
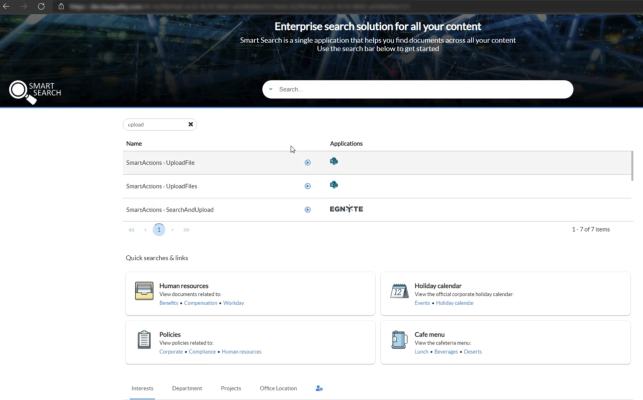
Example:
|
|
|
Results.html
|
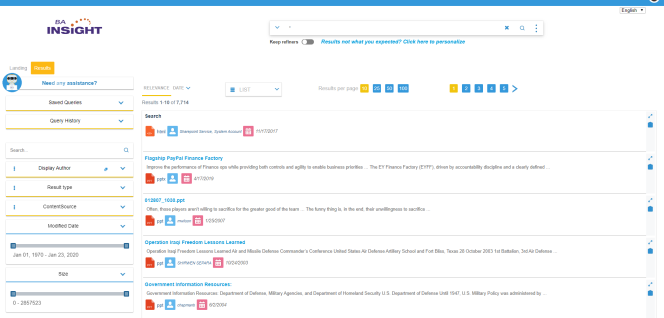
Example:
|
SmartHub Web Pages: Custom
| SmartHub Page | Controlled By... | Default Location |
|---|---|---|
|
|
IndexCopy.html (landing page)
To use:
|
Example:
|
|
|
ResultsCopy.html (query results page)
To use:
|
Example:
|
How to Modify Your SmartHub User Interface
To modify the appearance of the Index and Results SmartHub HTML pages, use the following steps.
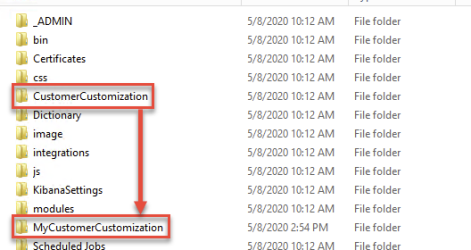
- ALL customizations are made to files contained in the "CustomerCustomization" folder.
- BA Insight recommends you leave the default folder as a backup.
- Before using the files in the "CustomerCustomization" folder, make a copy of it and rename the copy, as shown in the screenshot below.

- Make your customizations as described in the SmartHub Web Pages: Custom table above.
How to Create a Custom Index Page
Many clients choose to use a custom Index page to implement customizations to their Index page (Index.html).
This also prevents the file from being overwritten at upgrade time.
- Copy the entire directory "<SmartHub installation root directory>\CustomerCustomization\"
- Creating a copy of IndexCopy.html and renaming the copy prevents any customizations from being permanently lost when the directory is overwritten at upgrade time.
- Creating a copy of IndexCopy.html and renaming the copy prevents any customizations from being permanently lost when the directory is overwritten at upgrade time.
- Rename your copy of the "CustomerCustomization" directory.
- (Optional) Rename the IndexCopy.html file.
- Make any modifications you desire to IndexCopy.html.
- Since SmartHub loads Index.htmlby default, you must direct SmartHub to load the new file in IIS using the steps in the topic below.
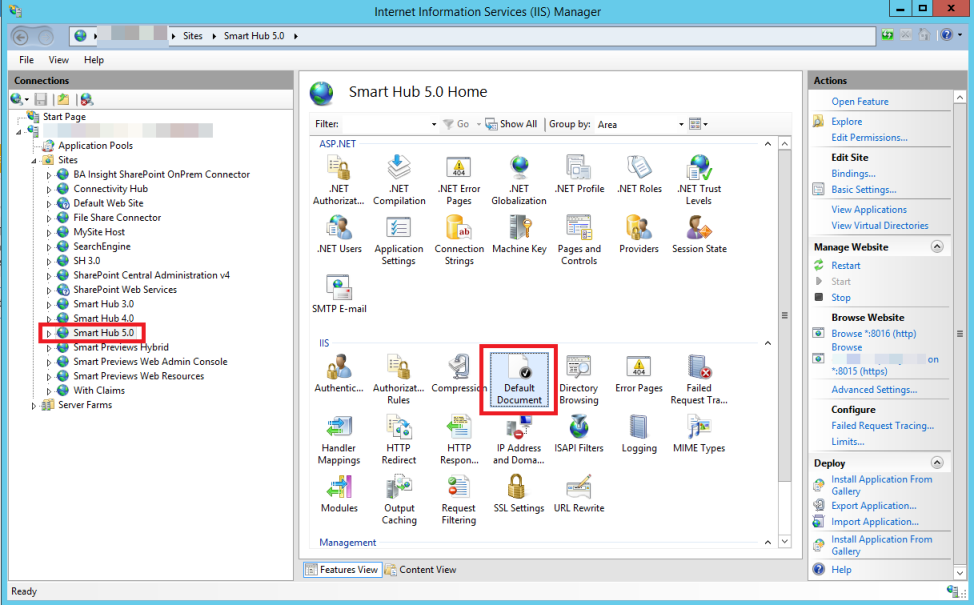
How to Set SmartHub to Use a Custom Index or Landing Page
Follow the steps below to direct SmartHub to load your custom Index.html file ("MyIndex.html" in the example below):
In the case of an upgrade, the setting of the "Default Document" from IIS is deleted.
Follow these steps to reset the IIS "Default Document" for your SmartHub site.
- Locate your custom Index page file (by default, IndexCopy.html).
- Open Internet Information Services (IIS), and select your SmartHub site.
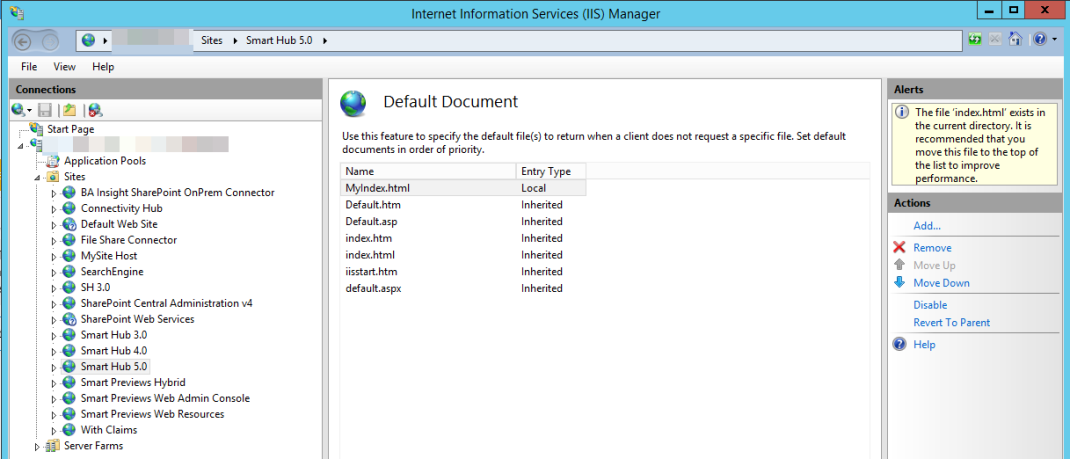
- Click "Default Document".

- Click the "Add" link under the Actions menu on the right side and enter the name of your custom Index file ("IndexCopy.html" or "MyIndex.html", for example) to add your index page as the default root page.

- Your custom Index file appears as the new default root page:

Default SmartHub HTML and Settings Files
The SmartHub Web pages above are HTML files, but many of the page elements and behaviors are controlled by code in settings files which stored in the \modules\SmartHubResourceLoader directory.
See the table below:
| SmartHub Page | HTML file (in separate directory) | Settings File | Default Location (Settings Files) | Description |
|---|---|---|---|---|
| Index or "Landing" page |
Index.html |
IndexPageSettings.js | /modules/SmartHubResourceLoader/ |
|
| Results page |
Results.html |
ResultsPageSettings.js |
|
Custom SmartHub Settings Files
The table below summarizes the names and locations of the custom settings files you create to replace the default SmartHub files:
| SmartHub Page | HTML file | Settings File | Location | Description |
|---|---|---|---|---|
| Index or "Landing" page |
IndexCopy.html |
IndexCopyCustomSettings.js |
\CustomerCustomization\settings Rename as desired (optional). BA Insight recommends you make a copy of the entire \CustomerCustomization\ directory to prevent any files from being overwritten during product upgrades. Once the directory has been copied and renamed, open the files contained within the renamed directory and modify them as needed. |
|
| Results page |
ResultsCopy.html |
ResultsCopyCustomSettings.js |
|
SmartHub Components
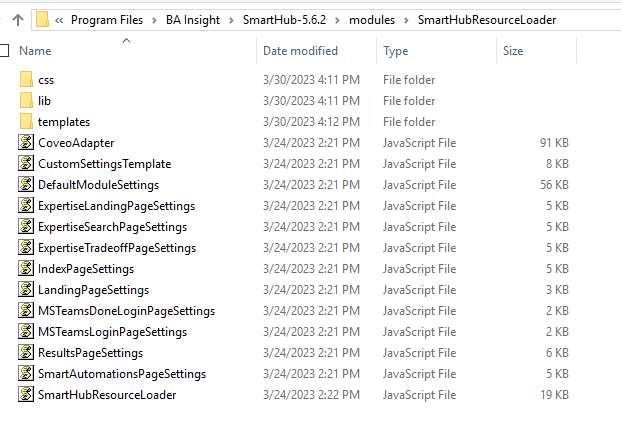
- Each SmartHub component is found in its own directory, under \modules, as shown in the graphic below.
- Each SmartHub component stores its settings in the same file: <SmartHub root>\modules\SmartHubResourceLoader\DefaultModuleSettings.js.
- Component settings are used to change the behavior and/or appearance of the component.
- To alter a component's settings, the settings are copied into the appropriate section of your custom settings file, and modified from there.
Loading Default Components: SmartHubResourceLoader
The SmartHubResourceLoader is the first script that loads and is responsible for loading all the other components.
- The SmartHubResourceLoader loads default components or modules (see the table above) through the DefaultModuleSettings.js settings file:
- The landing page and query results pages load their settings separately:
- On the page "Results.html" SmartHubResourceLoader uses the settings file "ResultsPageSettings.js" to load the settings on the (query) Results page.
- On the page "Index.html" SmartHubResourceLoader uses the settings file "IndexPageSettings.js" to load the settings on the Index (start or home) page.

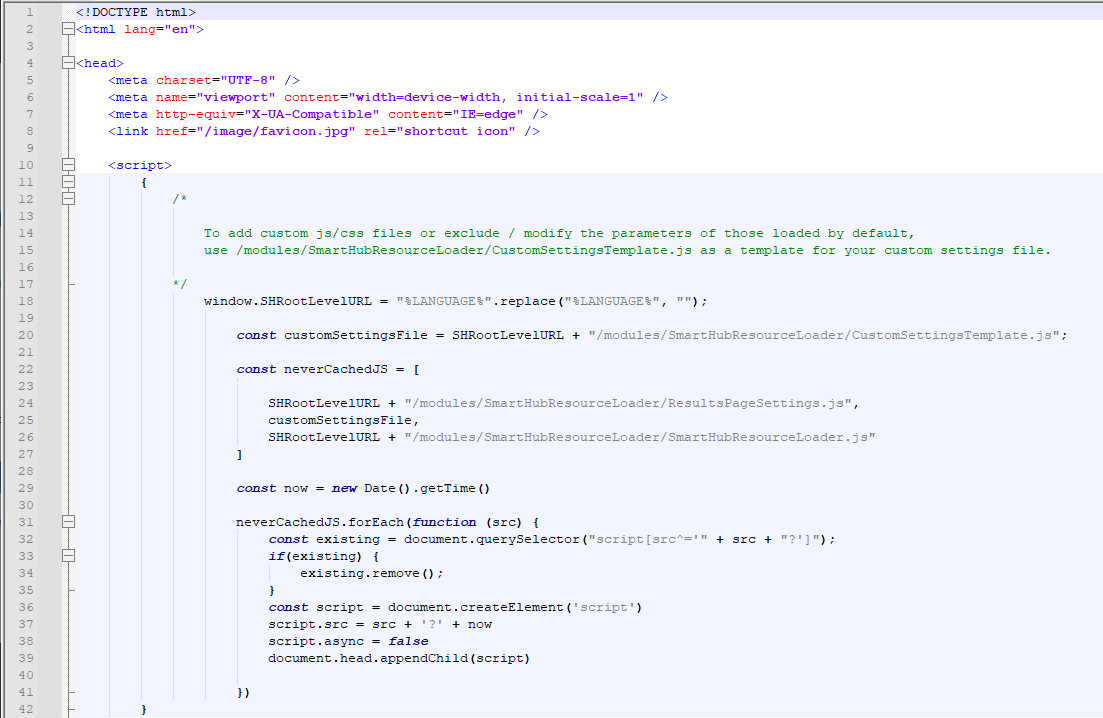
- The code that loads the settings file is found at the top of any SmartHub page.
- For example, the Results page (Results.html) is shown in the graphic below
- The Results Page Settings file path is defined around line 24.
- This default settings file can be overridden by entering the path to a custom settings file.
- The path shown on Line 20 in the Results HTML file shown below can be changed to a custom settings file you define. See the table "SmartHub Web Pages: Custom" above.
- Multiple custom settings files can be used. They are merged and loaded at run time.

- For example, the Results page (Results.html) is shown in the graphic below
Copy the Settings You Want From Other Files Into Your Custom Settings File (Optional)
Note: This step is optional, and typically not done when you first setup your Custom Settings file.
- Copy the settings you want to modify from other settings files, such as TypeAhead.
- All module settings are found in the file <SmartHub root>\modules\SmartHubResourceLoader\DefaultModuleSettings.js.
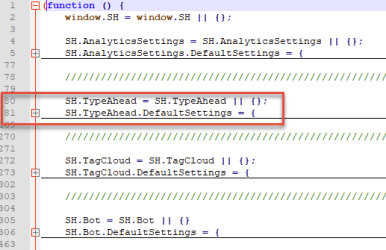
- The TypeAhead settings are contained on line 81 in the DefaultModuleSettings.jsexample below:

- The TypeAhead settings are contained on line 81 in the DefaultModuleSettings.jsexample below:
- Paste the settings into your Custom Settings file (for example, ResultsCopyCustomSettings.js) in the appropriate section.
- The Custom Settings file has separate sections for each module.
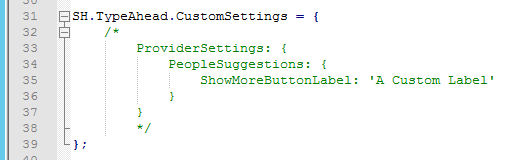
- TypeAhead settings are located around line 31. See the following screenshot:

- Modify the setting you pasted into the file, as you see fit.
- Save your custom settings file.
Page Styles - CSS
- If you are loading any CSS files as part of your modifications, create them and store them in the folder for custom CSS:
- <SmartHub install root>\<Your>CustomerCustomization\styles, which also contains the CSS files for the Index and Results pages.
- <SmartHub install root>\<Your>CustomerCustomization\styles, which also contains the CSS files for the Index and Results pages.
- Be sure to save your custom CSS file.
Direct SmartHub to Use Your Custom Results HTML File
Note: Your custom settings file overrides all other settings.
- SmartHub, by default, loads the file Results.html.
- Once you have made a custom Results HTML file, you must direct SmartHub - specifically your Index HTML file - to load the file instead of the native Results.html file.
- To do this, you need to copy (and modify) a setting from your default Index Page settings file into your custom Index settings file.
- Open the Index page settings file IndexCopyPageSettings.js from the location <SmartHubRoot>\modules\SmartHubResourceLoader\.
-
Copy the following code, found around line 218, into your custom Index settings file:
Code to modify for redirectCopy"/modules/O365/SPOAuth.js": {
"params": {
"id": "SPOAuth",
"data-rest-uri": SH.RootLevelURL + "services/FederatorService.svc",
"data-redirect-uri": SH.RootLevelURL + "Results.html" }
}, - Modify the value "data-redirect-uri" to point to your custom Results HTML file. For example, "data-redirect-uri": SH.RootLevelURL + "CustomResults.html".
-
When SmartHub loads, your Index Page loads its custom setting file which now includes the redirect to your new Custom Results HTML page.
-
In turn, whatever values your Custom Results HTML file contains are also used.
- Your Custom Results HTML file pulls its settings from its settings file, ResultsPageSetting.js, or else from a custom results settings file, if you have created one.
Note: When you want to add/remove components (or change their parameters) from a page, do not change the DefaultModuleSettings.js file directly, as it is subject to change in future SmartHub versions.
Instead, make modifications to either your custom Index or Results settings files (loaded at run time).
See "SmartHub Custom Settings Files," above.
Adding a Custom Version to a Specific File
In order for browsers to cache the SmartHub files for a better performance, we append the SmartHub version to all the files.
In case that, you want to use a custom file, and you don't want that file to be cached by browsers or you want to have a specific version, css/js files supports 'version' parameter.
Example:
SH.Loader.FilesToLoad = {
//adding files
'/modules/my-css.css': {
'version':'1.0.1'
},
'/modules/my-js.js': {
'version':'1.0.1'
},
};Example: Exclude the SavedQueries Module
Some users prefer not to load certain modules for various reasons, such as eliminating unwanted visual objects in the user interface.
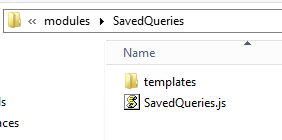
- To exclude a module from loading, locate the module - found within <SmartHubInstallation>/modules/<ModuleName>.
In the following example the SavedQueries module is excluded.
- The SavedQueries.js file is shown in the /modules/SavedQueries.js.

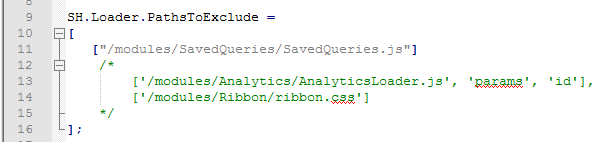
- The following graphic shows our Custom Results Settings file (ResultsCopyCustomSettings.js).
- The path to the Saved Queries module is inserted within brackets [ ] under the "
SH.LoaderPathsToExclude =" section (line 9 in the graphic below).

- This prevents the SavedQueries module from loading.