How to Create a Word Cloud in Your Search Center
EnableTagCloud to "true" in your SmartHub page's settings file, such as the ResultsCopyCustomSettings.js settings file.About the Tag Cloud Component
The Tag Cloud component creates a word cloud from either refiner suggestions or analytics suggestions.
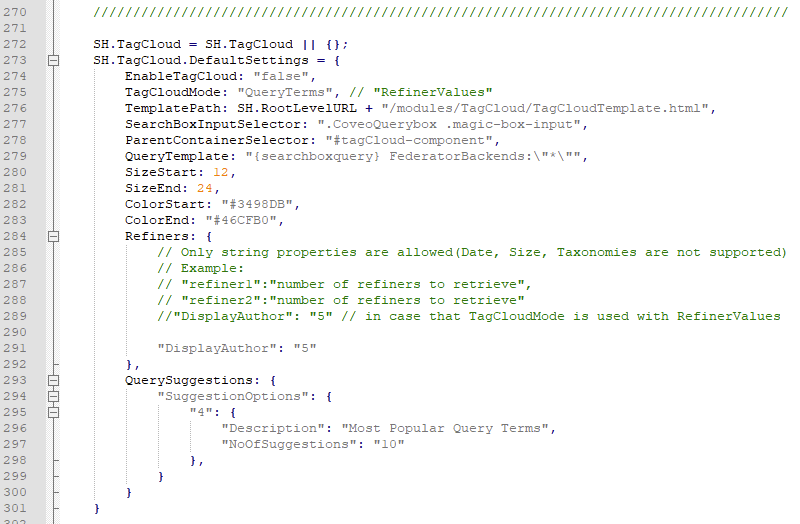
The component is found in the DefaultModeSettings.js file around line 273. See the graphic below.

If you want to use the Tag Cloud component in another SmartHub page, you must add the following code to your page:
<div id='tagCloud-component'></div>
How to Configure Tag Cloud
The Tag Cloud settings, or configuration file can be found in <SmartHubRoot>\modules\SmartHubResourceLoader\DefaultModeSettings.js.
The configuration file must be used only as an example and it should not be modified because it is overwritten when SmartHub is upgraded.
All the changes to the settings must be done via the custom settings file created for the page.
-
For Information about creating and using custom settings files, see How to Customize Your SmartHub User Interface.
- For example, to configure your Tag Cloud, open the settings file you want to modify. In this case, ResultsCopyCustomSettings.js.
- Open <SmartHubRoot>\modules\SmartHubResourceLoader\DefaultModeSettings.js.
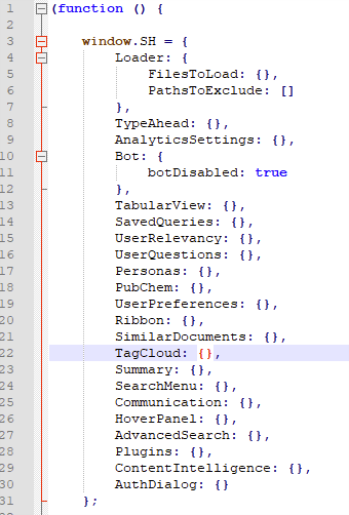
- Copy some or all of the Tag Cloud settings, as you see fit (such as those shown in the Example code block below) from the DefaultModeSettings.js file into your custom Results settings file, around line 22, shown below:

- Make the modification you desire.
- Save ResultsCopyCustomSettings.js. Close all open settings files.
Tag Cloud Settings Example
The following is an example of a collection of Tag Cloud settings you could insert into a custom settings file such as ResultsCopyCustomSettings.js.
SH.TagCloud.CustomSettings = {
EnableTagCloud: "true",
TagCloudMode: "RefinerValues",
SizeStart: 12,
SizeEnd: 24,
ColorStart: "#3498DB",
ColorEnd: "#46CFB0"};Tag Cloud Settings Parameters
| Setting Name | Default Value | Description |
|---|---|---|
| EnableTagCloud | false |
false - Tag Cloud is disabled true - Tag Cloud is enabled |
| TagCloudMode | QueryTerms |
QueryTerms - values are most popular query terms RefinerValues - values are most important refiner values |
| TemplatePath | SH.RootLevelURL + "/modules/TagCloud/TagCloudTemplate.html" | Tag Cloud template path |
| SearchBoxInputSelector | ".CoveoQuerybox .magic-box-input" | Search Box Selector |
| ParentContainerSelector | "#tagCloud-component" | Tag Cloud component selector |
| QueryTemplate | "{searchboxquery} FederatorBackends:\"*\"" | The query template used |
| SizeStart | 12 | Element inferior size |
| SizeEnd | 24 | Element superior size |
| ColorStart | "#3498DB" | Element inferior color |
| ColorEnd | "#46CFB0" | Element superior color |
| Refiners |
{ "DisplayAuthor": "5" |
The refiners used when TagCloudMode is set to "RefinerValues". Only string properties are allowed (Date, Size and Taxonomies are not supported). Format: "refiner":"number of refiners to retrieve", The refiner html element must have this setting: "data-preload-values" = "true" |
| QuerySuggestions | { "SuggestionOptions": { "4": { "Description": "Most Popular Query Terms", "NoOfSuggestions": "10" }, } } |
The query suggestions used when TagCloudMode is set to "QueryTerms". |
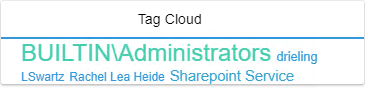
Tag Cloud Component Example

How to Disable Tag Cloud
The Tag Cloud configuration file can be found in <SmartHubRoot>\modules\SmartHubResourceLoader\DefaultModuleSettings.js.
DO NOT modify DefaultModuleSettings.js. It is overwritten when SmartHub is upgraded.
To disable the TagCloud component, you simply insert the following TagCloud parameter and value into your settings file, such as ResultsCopyCustomSettings.js.
Use the following instructions:
- To disable the Tag Cloud feature, open the appropriate custom settings file.
- If Tag Cloud is enabled on your SmartHub Results page, open the Results settings file (such as the ResultsCopyCustomSettings.js).
- If you are using Tag Cloud on a different SmartHub page, open the settings file for that page.
- Locate the TagCloud code block.
- Set the parameter
EnableTagCloudto"false". - If the code does not exist in your settings file, copy the code block below into your settings file:
TagCloud: {
EnableTagCloud: "false"},