How to Refine Search Results by Term Proximity
About
The Proximity Search Slider component contains the following basic features and attributes:
- Component Module Location
- <SmartHub_install_dir>\modules\ProximitySearch
- Primary Functions
- Enables the user to change the distance between the matched search terms when they are found in documents.
- The distance can be calculated using different methods. See "How to Configure the Proximity Search Slider" below for details.
- Enables documents to be matched only if the search terms are in the same sentence or paragraph (AutoClassifier is required for this functionality).
- Enables the user to change the distance between the matched search terms when they are found in documents.
- Component Settings
- The settings available to use (and modify) are located in the file <SmartHub-install_dir>\modules\DefaultModuleSettings.js
- Section
SH.ProximitySearch.DefaultSettingscontains the component's settings.
- Section
- These settings must be placed into
- Note: The component is disabled by default.

- The settings available to use (and modify) are located in the file <SmartHub-install_dir>\modules\DefaultModuleSettings.js
Requirements and Restrictions
- The slider is disabled when the query is too complex, or if it does not have at least 2 terms
- The slider must be added to a page container that is visible on the page even if no results are returned (so that the user can slide to a value which would return results)
- Moving the slider changes the underlying query without modifying the initial user query in the search box
- If you do not have the
SentenceMatchorParagraphMatchproperty, then leave both properties empty.- The match is done based on term proximity in this case.
- Important!
SentenceMatchandParagraphMatchwork only for the SharePoint Online and SharePoint 2019 search engines. In order to disable SentencePatch and ParagraphMatch SameSentencePosition and SameParagraphPosition values must be set to -1
How to Enable the Proximity Search Slider
- Notice the default setting in the DefaultModuleSettings.js file. Identify the section
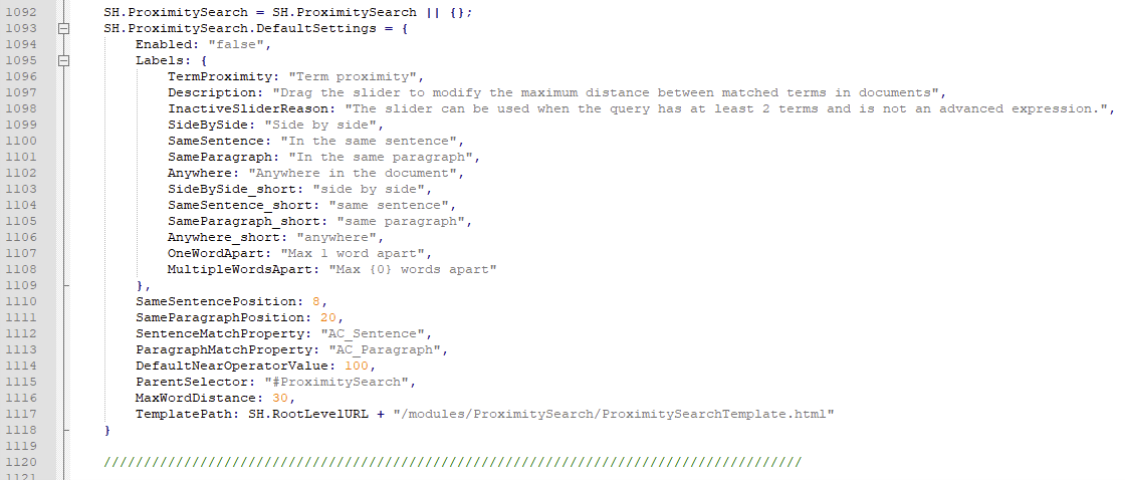
SH.ProximitySearch. In SmartHub version 5.2 this is around line 1092. This can vary based on your version of SmartHub. - Go to your custom settings file.
- Copy the Proximity Search settings (from 1093 to 1118 in the code example above) into your custom settings file and set
SH.ProximitySearchto "true". Default value is "false." - Go to the custom Results.html page where you want the slider to appear. For more information about custom pages and settings, see How to Customize Your SmartHub User Interface.
- Open the HTML page with a text editor.
- Add a <div> with a #ProximitySearch ID on the right side of the page or in another convenient place. See the code block below.
- Configure the Proximity Search Slider using the settings listed below.
Copy
<!-- Right column -->
<div class="chatbot-sidebar sh-column-right">
<div id="ProximitySearch"></div>
</div>How to Configure the Proximity Search Slider
The Proximity Slider module provides the following settings:
- Enabled
- Controls if the module is active on the page or not
- Labels
- The labels used by the component.
- Customizable
- SameSentencePosition
- Position on the slider where the "same sentence" option is to appear
- SameParagraphPosition
- Position on the slider where the "same paragraph" option is to appear
- SentenceMatchProperty
- Supported in SharePoint Online and SharePoint O365 only
- The name of the multi-valued managed property that contains the document sentences.
- This is used when the user selects "same sentence" matching. Generate this property using BA Insight AutoClassifier.
- ParagraphMatchProperty
- Supported in SharePoint Online and SharePoint O365 only
- The name of the multi-valued managed property that contains the document paragraphs.
- This is used when the user selects "same paragraph" matching. Generate this property using BA Insight AutoClassifier.
- DefaultNearOperatorValue
- The maximum distance between words when using the "same sentence" or "same paragraph" options.
- The value must be higher than the longest paragraph.
- ParentSelector
- The jQuery selector for the HTML element where the slider is to be rendered on the page
- MaxWordDistance
- The maximum distance between terms that can be chosen
- TemplatePath
- Path to the HTML template that is being used by the view