How to Use the SmartHub Basket
About SmartHub Basket
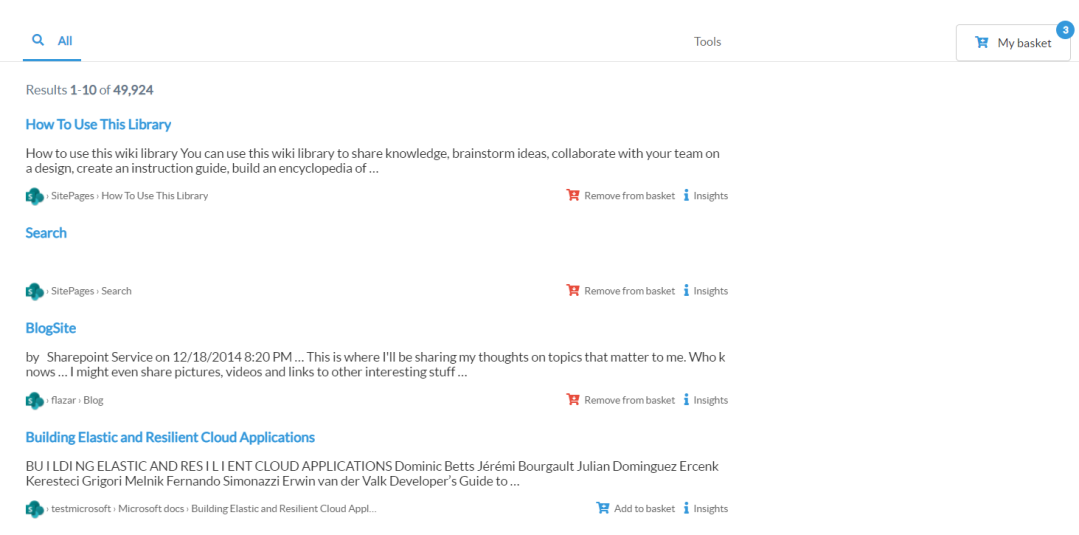
The SmartHub basket module enables you to collect results from different pages across SmartHub.


How to Configure the SmartHub Basket
To configure the Basket component, edit the Custom Settings file that you are using for your SmartHub pages.
For more information about using Custom Settings, see How to Customize Your SmartHub User Interface.
- You can change the Basket options by editing the Basket code in your custom settings file.
- You can override any setting by adding it to the
SH.Basket.CustomSettingsnamespace.
Out-of-the-Box Basket Configuration Example
SH.Basket.CustomSettings = {
BasketParentContainerSelector:{
Enabled: true,
GroupName: "global",
SearchInterfaceElement: ".CoveoSearchInterface",
IDMetadata: 'clickUri',
BasketModalID:"basketModal",
Labels: {
AddItem: "Add to basket".toLocaleString(),
RemoveItem: "Remove from basket".toLocaleString(),
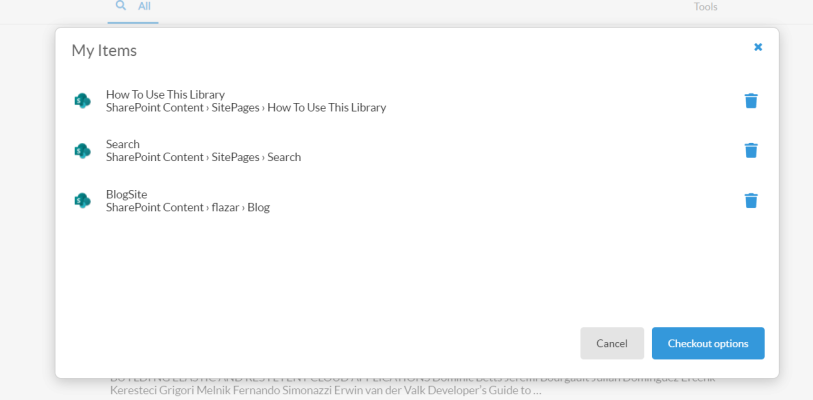
BasketTitle: "My Items".toLocaleString(),
BasketButton: "My basket".toLocaleString(),
CancelButton: "Cancel".toLocaleString(),
CheckoutOptions: "Checkout options".toLocaleString()
},
BasketTemplatePath: SH.RootLevelURL + "/modules/Basket/templates/basketTemplate.html",
ItemTemplatePath: SH.RootLevelURL + "/modules/Basket/templates/itemTemplate.html",
ButtonTemplatePath: SH.RootLevelURL + "/modules/Basket/templates/buttonTemplate.html",
BasketClass:"sh-basket",
BasketIconClass: "sh-icon-button fas fa-cart-plus",
RemoveIconClass: "sh-icon-button remove-btn fas fa-cart-arrow-down",
WarningMessage: "ID Metadata configured is empty or doesn't exist! 'Add to basket' button will not be displayed." }
}
Caution: Make sure that an element with the identifier specified in the BasketParentContainerSelector setting exists on your page;
The BasketParentContainerSelector is also the BasketKey used to identify the used basket.
The out-of-the-box value for the SmartHub Basket is ".basketButton".
Example BasketParentContainerSelector value:
div class="chatbot-sidebar sh-column-right">
<div class="basketButton"></div>
<!-- The required element added inside the existing "chatbot-sidebar" element -->
</div> SH.Basket.CustomSettings = {
".basketButton":{
Enabled: true,
GroupName: "global",
SearchInterfaceElement: ".CoveoSearchInterface",
IDMetadata: 'clickUri',
BasketModalID:"basketModal",
Labels: {
AddItem: "Add to basket".toLocaleString(),
RemoveItem: "Remove from basket".toLocaleString(),
BasketTitle: "My Items".toLocaleString(),
BasketButton: "My basket".toLocaleString(),
CancelButton: "Cancel".toLocaleString(),
CheckoutOptions: "Checkout options".toLocaleString()
},
BasketTemplatePath: SH.RootLevelURL + "/modules/Basket/templates/basketTemplate.html",
ItemTemplatePath: SH.RootLevelURL + "/modules/Basket/templates/itemTemplate.html",
ButtonTemplatePath: SH.RootLevelURL + "/modules/Basket/templates/buttonTemplate.html",
BasketClass:"sh-basket",
BasketIconClass: "sh-icon-button fas fa-cart-plus",
RemoveIconClass: "sh-icon-button remove-btn fas fa-cart-arrow-down",
WarningMessage: "ID Metadata configured is empty or doesn't exist! 'Add to basket' button will not be displayed.",
BasketLimitInfoMessage: "You have reached the maximum number of items allowed in basket.".toLocaleString(),
BasketLimit: 100 }
}The individual basket settings are:
|
Option |
Value |
Comment |
|---|---|---|
| Enabled |
Boolean Default: false |
If this is set to "false" the component doesn't make any changes to SmartHub and doesn't load any dependency |
| GroupName |
Text Default: "global" |
Puts the item in the specified group. |
| IDMetadata |
text Default: "clickUri" |
The metadata used to create the item id |
|
BasketModalID |
text Default: "basketModal" |
The ID used for the basket modal |
| SearchInterfaceElement |
Text Default: ".CoveoSearchInterface" |
The SearchInterface element that the basket attaches to |
| Labels |
Object Labels: { AddItem: "Add to basket", RemoveItem: "Remove from basket", BasketTitle: "My Items", BasketButton: "My basket", CancelButton: "Cancel", CheckoutOptions: "Checkout options" } |
The list of labels seen in the module UI.
|
| BasketTemplatePath |
Text Default: SH.RootLevelURL + "/modules/Basket/templates/basketTemplate.html" |
The template for the basket modal window |
| ItemTemplatePath |
Text Default: SH.RootLevelURL + "/modules/Basket/templates/itemTemplate.html" |
The template for each item rendered inside the basket modal window |
| ButtonTemplatePath |
Text Default: SH.RootLevelURL + "/modules/Basket/templates/ibuttonTemplate.html" |
The template for "My Basket" button |
| BasketClass |
Text "Default: "sh-basket" |
The class for the “My basket” button |
| BasketIconClass |
Text "sh-icon-button fas fa-cart-plus" |
The class for the “My basket” button icon and the "Add to basket" button icon |
| RemoveIconClass |
Text "sh-icon-button remove-btn fas fa-cart-arrow-down" |
The class for the "Remove from basket" button icon |
| WarningMessage |
Text Default: "ID Metadata configured is empty or doesn't exist! 'Add to basket' button will not be displayed." |
The message displayed in console in case that 1 items doesn't contains the metadata configured |
| BasketLimitInfoMessage |
Text Default: "You have reached the maximum number of items allowed in basket." |
The message is displayed in an Alert in case that the limit of items that can be added in basket is reached |
| BasketLimit |
Integer Default: 100 |
The limit that items can be added in basket |
Exposed Functions and Available Events
Available Events
| Event name | Trigger | Data |
|---|---|---|
|
basketCreated |
Triggered when the basket modal window is created |
{ BasketKey: basketKey } |
|
mainBasketButtonCreated |
Triggered when the "My Basket" button is created |
{ BasketKey: BasketParentSelector} |
|
basketExpanded |
Triggered when the basket modal window is opened |
{ BasketKey: BasketParentSelector} |
|
basketCollapsed |
Triggered when the basket modal window is closed |
{ BasketKey: BasketParentSelector} |
|
itemAddedToBasket |
Triggered when an item was added to the basket |
{ BasketKey: BasketParentSelector, id: item id, itemMetada: Search Query Result} |
|
itemRemovedFromBasket |
Triggered when an item was removed from the basket |
{ BasketKey: BasketParentSelector, id: item id } |
Exposed Functions
| Function name | Function Call | Description |
|---|---|---|
|
SH.Basket.Expand |
SH.Basket.Expand("BasketKey") |
This function can be called to programmatically show the basket modal Example: Copy
|
|
SH.Basket.Collapse |
SH.Basket.Collapse("BasketKey") |
This function can be called to programmatically hide the basket modal Example: Copy
|
|
SH.Basket.AddItem |
SH.Basket.AddItem("BasketKey", "itemId", itemMetdataJson) |
This function can be called to programmatically add an item to the basket. Item metadata Json example for the minimum metadata required for the out-of-the-boxbasket item template Copy
Example: Copy
|
|
SH.Basket.RemoveItem |
SH.Basket.RemoveItem("BasketKey", "itemId") |
This function can be called to programmatically remove an item from the basket Example: Copy
|
| SH.Basket.RemoveAllItems | SH.Basket.RemoveAllItems("BasketKey") |
This function can be called to remove all items from the basket Example: Copy
|
|
SH.Basket.GetAllItems |
SH.Basket.GetAllItems("BasketKey") |
This function can be called in order to programmatically obtain all the items from the basket. This function returns a promise. Example on how to use it: Copy
|
|
SH.Basket.AddCheckoutOption |
SH.Basket.AddCheckoutOption("BasketKey", "Checkout Name", function ) |
This function is used to inject checkout options. Example: Copy
|
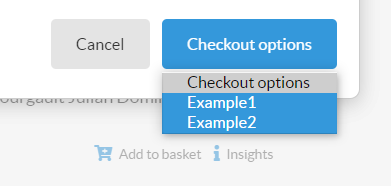
How to Add a Checkout Option
var ClearBasket = function(){SH.Basket.RemoveAllItems(".basketButton");};
$(document).on('basketCreated',function(){
SH.Basket.AddCheckoutOption(".basketButton", "Example1", function(){SH.Basket.RemoveAllItems(".basketButton")});
SH.Basket.AddCheckoutOption(".basketButton", "Example2", ClearBasket);
});

How to Add Multiple Baskets
SH.Basket.CustomSettings = {
".basketButton":{
Enabled: true,
GroupName: "global",
SearchInterfaceElement: ".CoveoSearchInterface",
IDMetadata: 'clickUri',
BasketModalID:"basketModal",
Labels: {
AddItem: "Add to basket".toLocaleString(),
RemoveItem: "Remove from basket".toLocaleString(),
BasketTitle: "My Items".toLocaleString(),
BasketButton: "My basket".toLocaleString(),
CancelButton: "Cancel".toLocaleString(),
CheckoutOptions: "Checkout options".toLocaleString()
},
BasketTemplatePath: SH.RootLevelURL + "/modules/Basket/templates/basketTemplate.html",
ItemTemplatePath: SH.RootLevelURL + "/modules/Basket/templates/itemTemplate.html",
ButtonTemplatePath: SH.RootLevelURL + "/modules/Basket/templates/buttonTemplate.html",
BasketClass:"sh-basket",
BasketIconClass: "sh-icon-button fas fa-cart-plus",
RemoveIconClass: "sh-icon-button remove-btn fas fa-cart-arrow-down",
},
".favorites":{
Enabled: true,
GroupName: "favorites",
SearchInterfaceElement: ".CoveoSearchInterface",
IDMetadata: 'clickUri',
BasketModalID:"basketModal",
Labels: {
AddItem: "Add to favorites".toLocaleString(),
RemoveItem: "Remove from favorites".toLocaleString(),
BasketTitle: "My Items".toLocaleString(),
BasketButton: "My favorites".toLocaleString(),
CancelButton: "Cancel".toLocaleString(),
CheckoutOptions: "Checkout options".toLocaleString()
},
BasketTemplatePath: SH.RootLevelURL + "/modules/Basket/templates/basketTemplate.html",
ItemTemplatePath: SH.RootLevelURL + "/modules/Basket/templates/itemTemplate.html",
ButtonTemplatePath: SH.RootLevelURL + "/modules/Basket/templates/buttonTemplate.html",
BasketClass:"sh-basket",
BasketIconClass: "sh-icon-button fas fa-cart-plus",
RemoveIconClass: "sh-icon-button remove-btn fas fa-cart-arrow-down" }
}<div class="chatbot-sidebar sh-column-right">
<div class="basketButton"></div>
<div class="favorites"></div>
</div>