How Users Can View Saved Queries and Query History
About the Saved Queries/Query History Feature
- The Saved Queries component lets user save their favorites queries.
- The Query History component lets user see their history of queries.
The Saved Queries/Query History feature is by default built into the native Results.html page, which is stored at the root of the your SmartHub installation directory.
If you want to use the Saved Queries/Query History component in your custom Results or Index page, add the following code to your page:
<div id='saved-query-component'></div>
Configuring Saved Queries/Query History
-
The configuration file can be found in the directory \modules\SmartHubResourceLoader\DefaultModuleSettings.js.
-
Saved Query settings are found around line 668 by default, under
SH.SavedQueries.DefaultSettings. -
The configuration file must be used only as an example and it should not be modified because it will be overwritten at upgrade time.
All the changes to the settings should be done by way of the custom settings file created for the page.
-
For more information see How to Customize Your SmartHub User Interface.
Settings Example
The following Saved Queries settings are copied into a page's custom settings file, such as ResultsCustomPageSettings.js for a custom Results.html page, and modified from there. See the example below.
SH.SavedQueries.CustomSettings = {
EnableSavedQueries: "true",
EnableQueryHistory: "true",
ParentContainerSelector: "#saved-query-component",
TemplatePath: SH.RootLevelURL + "/modules/SavedQueries/templates/template.html",
ModalPath: SH.RootLevelURL + "/modules/SavedQueries/templates/modal.html",
GroupId: "Default", //Saved Queries components on different pages will show the same content if they have the same GroupId
UserProfilePropertyName: "SavedQueries",
MaxHistoryItems: 5,
EmailTitle: "Useful query".toLocaleString(),
EmailBody: "I thought you might find this useful: ".toLocaleString(),
DeleteSavedQueryWarnMessage: "Are you sure you want to delete this query?".toLocaleString()
};Settings Parameters
| Setting Name | Default Value | Description |
|---|---|---|
|
EnableSavedQueries |
"true" |
true - Saved Queries is enabled false - Saved Queries is disabled |
| EnableQueryHistory | "true" |
true - Query History is enabled false - Query History is disabled |
| ParentContainerSelector | "#saved-query-component" | Saved Queries component selector |
| TemplatePath | "/modules/SavedQueries/templates/template.html" | Saved Queries template path |
| ModalPath | "/modules/SavedQueries/templates/modal.html" | Modal template path |
| GroupId | "Default" | Saved Queries components on different pages show the same content if they have the same GroupId |
| UserProfilePropertyName | "SavedQueries" | Property name used for storing values |
| MaxHistoryItems | 5 | Number of history items |
| EmailTitle | "Useful query" | Email title |
| EmailBody | "I thought you might find this useful: " | Email body |
| UserProfileServiceURL | "/Services/UserProfileService.svc" | User Profile service path |
| SearchBoxSelector | ".CoveoQuerybox .magic-box-input" | Search Box Selector |
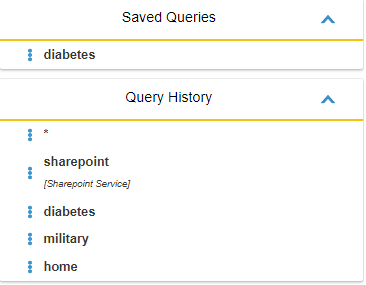
Saved Queries Component Example
See the example screenshot below: