How Users Can Submit Feedback About Search Results
Feedback Features
SmartHub contains two features for submitting feedback:
- Content Feedback:
- Enables the users to submit feedback about a specific query result (such as a document) via e-mail.
- Page Feedback:
- Enables the user to submit feedback about the current search session via e-mail.
About Content Feedback
The Content Feedback competent can be used by users to report content issues.
The Content Feedback button  can be found in the action bar for each result.
can be found in the action bar for each result.
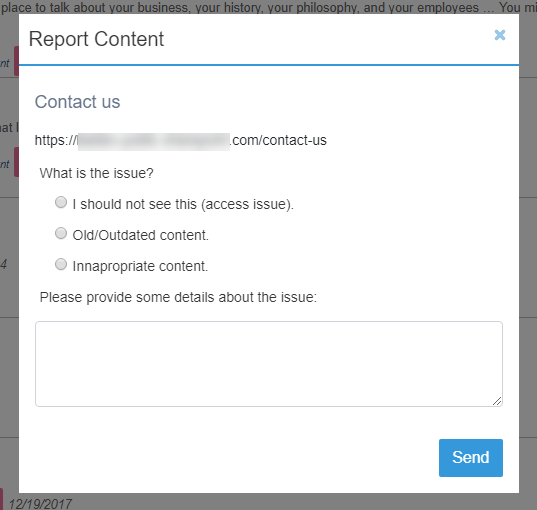
Clicking the button opens a modal window that displays:
- Result title
- Result URL
- The option to select the issue from three predefined issues:
- Access issue
- Old/Outdated content
- Inappropriate content
- The option to provide additional details about the issue with that result
- Click Send to send an email using your local email client.

How to Customize Your Content Feedback Component
Before continuing, familiarize yourself with the information in the topic How to Use the UI Builder.
UI Builder
-
The easiest and fastest way to insert and customize Content Feedback is via the SmartHub UI Builder.
-
For more information, see How to Use the UI Builder.
-
SmartHub administrators can simply click the UI Editor link from the SmartHub Administration page.
-
Click the Select a page link from the top menu.
-
Select (double-click) an HTML page such as Results.html page.
-
Below, the Results.html page is shown for sample purposes.
-
BA Insight recommends you use page and folder to modify. Leave the default files as templates.
-
Example: Customizations/CustomResults.html. Default Results.html is under the top most SmartHub directory.
-
-
-
Select the Advanced mode from the top right of the page.
-
Select Advanced settings edit.
-
Scroll down to line 259 (this may vary), which contains the text
SH.ContentFeedback.CustomSettings
-
Click the link Default Settings at the top right.
-
A new browser tab opens with all available SmartHub module settings.
- Search for the word "ContentFeedback" on the page to quickly navigate to the Ratings default settings, shown below:
- Copy the ContentFeedback settings section from SH.ContentFeedback.DefaultSettings.
- Go back to your Advanced settings edit tab.
- Paste the copied settings inside section SH.ContentFeedback.CustomSettings.
Note: The
Enabledvalue is commented out by default.
-
Modify settings as desired. Refer to the "Feedback Settings" table below.
-
Click Save changes.
-
Click the link Preview <html> file.html at the top of the code editor.
-
Review your HTML page in the new tab that opens.
-
Make any necessary changes back in the code editor. Repeat steps 14-18 as necessary.
-
Click Save changes.
SH.ContentFeedback = SH.ContentFeedback || {};
SH.ContentFeedback.DefaultSettings = {
Title: "Content Feedback",
ContentModalTemplatePath: SH.RootLevelURL + "/modules/ContentFeedback/templates/contentFeedbackTemplate.html",
MailTo: "search@bainsight.com",
FeedbackReasons: [
"I should not see this (access issue).".toLocaleString(),
"Old/Outdated content.".toLocaleString(),
"Innapropriate content.".toLocaleString()
],
ModuleDetails: {
label: 'Feedback',
iconClass: 'fas fa-envelope',
btnClass: 'contentFeedbackBtn'
}
}How to enable content feedback in a content container
Enabling content feedback in a content container is done using the SH.ContentContainer.CustomSettings section from your CustomSettings file. See the following sample code for the main results ContentContainer:
SH.ContentContainers.CustomSettings = {
ContentContainers: {
MainResults: {
EnableResultFeedback: true
}
}
}About the Page Feedback Component
-
The Page Feedback component is similar to the Content Feedback component, and it can be used by users to report page issues.
-
The Page Feedback button can be found at the bottom of the results page.
-
The Page Feedback component has the following characteristics:
-
It enables the user to submit feedback via e-mail about:
-
Current page (URL) they are on
-
Issue
-
Comments
-
-
How to Customize the Page Feedback Component
In the DefaultModuleSettings.js file, change the default parameters for the Page Feedback Module.
SH.PageFeedback = SH.PageFeedback || {};
SH.PageFeedback.DefaultSettings = {
Title: "Page Feedback",
PageModalTemplatePath: SH.RootLevelURL + "/modules/PageFeedback/templates/pageFeedbackTemplate.html",
PageFeedbackEnabled: true,
ButtonTitle: "Search Results Feedback",
MailTo: "search@bainsight.com",
FeedbackReasons: [
"I should not see this (access issue).".toLocaleString(),
"Old/Outdated content.".toLocaleString(),
"No results.".toLocaleString()
]
};Feedback settings parameters
| Setting Name | Default Value | Description |
|---|---|---|
| Title | Page Feedback | Module Title |
| PageModalTemplatePath | /modules/PageFeedback/templates/pageFeedbackTemplate.html | Path to html template used for the module |
| PageFeedbackEnabled | true | Enable/Disable module |
| ButtonTitle | Search Results Feedback | Button title |
| MailTo | search@bainsight.com | Email address |
| FeedbackReasons | "I should not see this (access issue).", "Old/Outdated content.", "No Results." | Feedback reasons |
Enabling page feedback is done using the SH.PageFeedback.CustomSettings section of your CustomSettings file. See the following sample code:
SH.PageFeedback.CustomSettings = {
PageFeedbackEnabled: true
}