How to Add Refiners to Your Search Results
About Refiners (Facets)
- SmartHub, by default, provides the out-of-the-box refiners or "facets" shown in the graphic below.
- These refiners help users to narrow down their query results to focus on what they are searching for.
- Adding additional refiners can help you refine your search results beyond what is provided by default.
- To do this, use custom settings, such as those found in the SmartHub file named Results.html located at <SmartHub_root>\pages\Results.html.
- The best practice is to replicate the entire directory, rename it, and direct SmartHub to use this new custom results file.
- For more information about using custom files, see How to Use the UI Builder.
WARNING: After you edit your custom Results HTML file or similar file, make a backup copy of it, or of its entire directory.
If your custom Results HTML page does not load, restore your backup file to restore SmartHub to normal operation.
Refiner Locations
Refiners can be shown in two places:
- Left column
- Center column
Left Column
-
Left column refiners are shown in the graphic below.
-
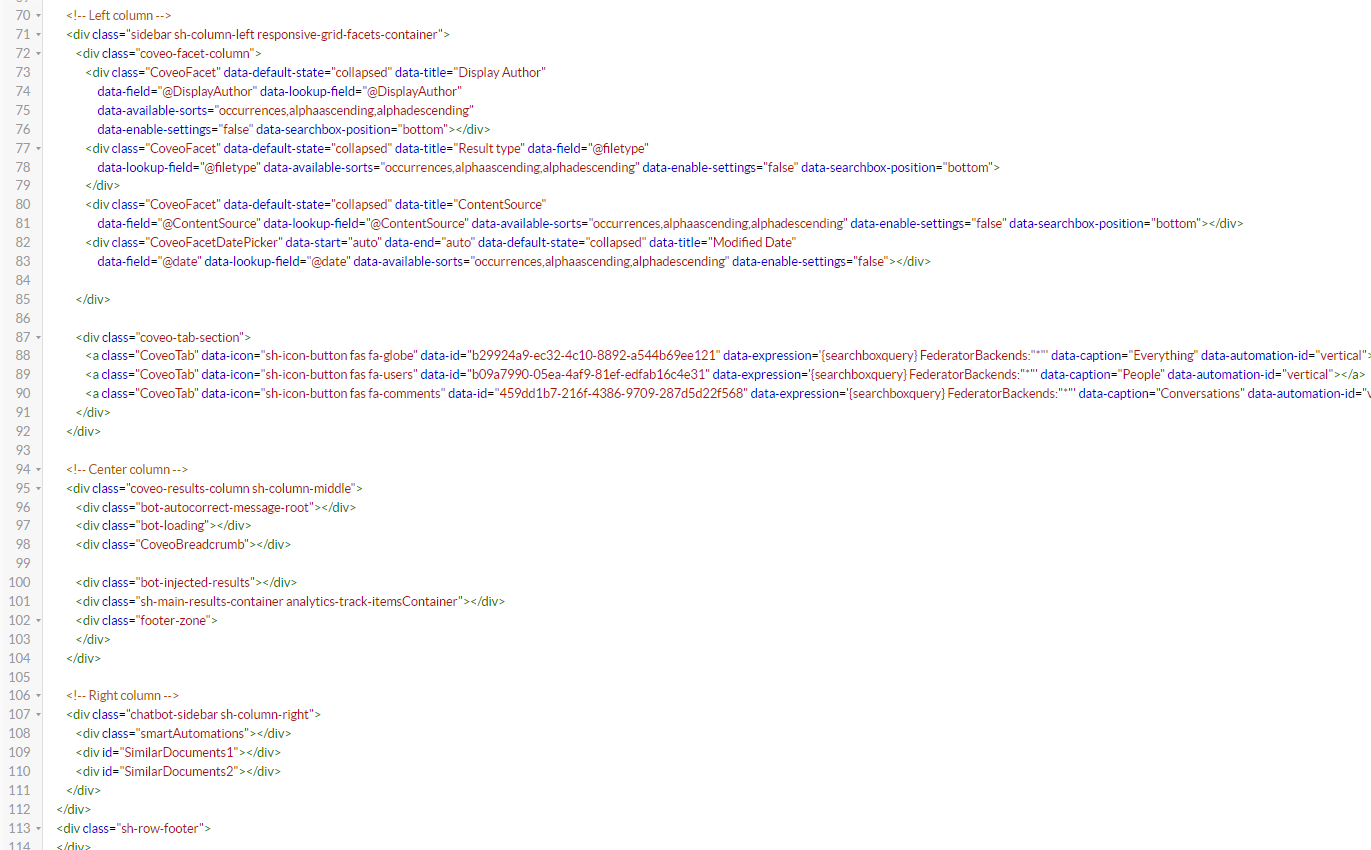
In your Results HTML file (or your custom Results HTML file), the left column refiners are defined around line 70, under the text
<!-- Left column -->.
Refiners Shown in Left Column
Each field in the "sidebar" <div> class maps to the refiners available in SmartHub. See the graphics below. To add/remove/modify your refiners, use the UI Builder as described below.
Center Column
Center column refiners are defined around line 96.
Refiner Settings
Facet settings are controlled by their respective classes and properties, described below.
Properties
Below are common properties.
| Property name | Description |
|---|---|
| data-title |
This name is displayed on your SmartHub Results page. |
| data-number-of-values |
Specifies the maximum number of field values fetched before clicking on the Show More button. |
| data-page-size |
Specifies the number of additional results to fetch when clicking the Show More button |
| data-field |
This maps to your managed property (metadata). In SharePoint, this is managed property, In Elastic, this is metadata. You must know the name exactly as it appears in your search schema, and it must be prefixed with an '@'. For example, |
| data-default-state |
This specifies if the field is collapsed or expanded. |
| data-preload-values |
Setting this to true ensures refiner values are requested whenever a new query is run. The default value is false Note: Some refiner combinations might end up returning no results, this issue can be mitigated by setting data-is-dynamic-facet to true. |
| data-always-show-more |
Setting this to true forces the refiner to display the show more button. The default value is false. |
| data-enable-facet-search | Setting this to false disables the refiner search. The default value is true. |
| data-is-dynamic-facet |
Setting this to true forces the refiner to trigger a new query whenever there is a combination of different filters applied. The default value is false. The scope is to properly refresh refiner values and counts with respect to the new query context.
|
| data-show-info-message |
Specify this setting to display a message in Facet Header. The default value is "".
|
| data-show-apply-button |
Setting this option to true enables the possibility to allow users to select multiple filter values before re-running the search. An "Apply" button will display, requiring users to click the "Apply" button after the user finishes selecting the desired filter values. The default value is false.
|
<div> Classes
- These classes control the layout of your refiner.
- Each and every refiner has a <div> class.
- Note the following <div> classes, two of which are used above.
| Class | Property | Description |
|---|---|---|
CoveoFacet
|
data-enable-toggling-operator |
This specifies whether to allow the user to toggle between the |
| data-available-sorts |
This specifies the sort criteria options to display in the facet Settings menu.
|
|
| data-searchbox-position |
This specifies the position of the search-within box of a refiner. The Possible values are:
|
|
|
Note: In some cases for multi-value facets, the count might be displayed incorrectly after you apply multiple values from the same facet.
This is a limitation of the product. |
||
|
CoveoFacetSlider
|
data-date-field |
This specifies whether the field for which you are requesting a range is a date field. |
| data-start / data-end - auto | This specifies whether you want a data range based on current query. | |
| data-decimal-field |
This specifies whether the field for which you are requesting a range is a decimal field. |
|
| CoveoHierarchicalFacet
This sets the data into a top-down, tree-style layout. |
data-delimiting-character | This denotes the character that enables you to specify the hierarchical dependency. |
| data-number-of-values |
This specifies the maximum number of values returned. This can improve backend performance. There can be 1,000 returns, but if set to 50, users will only have 50 values available. |
|
| data-number-of-values-to-show |
This enumerates the maximum number of values to be returned from the server. By default, this value is set to 10. This property controls how many children to the parent metadata are visible by default. Clicking show more under the branch expands by the same number (by default: 10), while show less would return the initial number displayed. |
|
| data-searchbox-position |
This specifies the position of the search-within box of a refiner. The possible values are:
|
|
| data-use-single-select |
This only applies the selected value. In the case that a node doesn't return any values or is not used as a tag for any documents, the node can't be applied and is only displayed in the tree. |
|
Add/Modify/Remove a Refiner Directly on the Results page
To add, remove, or modify a refiner to the Results page, use the procedure below. The easiest and fastest way to change the logo is via the SmartHub UI Builder.For information about how to access the UI Builder as well as who can access it, see How to Use the UI Builder.
Procedure:
-
SmartHub administrators can simply click the UI Editor link from the SmartHub ADMINISTRATION page.
-
Click the Select a page link from the top menu.
-
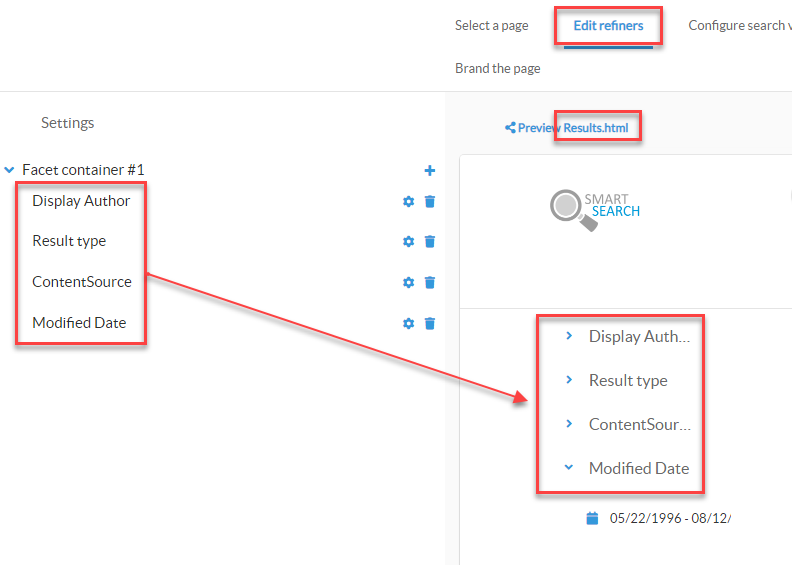
Select the Results.html page.
-
Below, the Results.html page is shown for sample purposes.
-
BA Insight recommends you create your own custom page and folder to modify. Leave the default files as templates.
-
Example: pages/Results.html. The default Results.html page is under the top most SmartHub directory.
-
-
-
Select Basic mode from the top right of the page.
-
The refiners shown on the Results page correspond to the Settings pane at left.

-
Click the "+" icon to add a refiner.
-
Enter a Display Title and Property Name.
-
Select the rest of the refiner options.
-
Click Apply.
-
Click Save changes.
Modify a Refiner
-
Navigate to the Refiner settings using steps 1-7 in the procedure above.
-
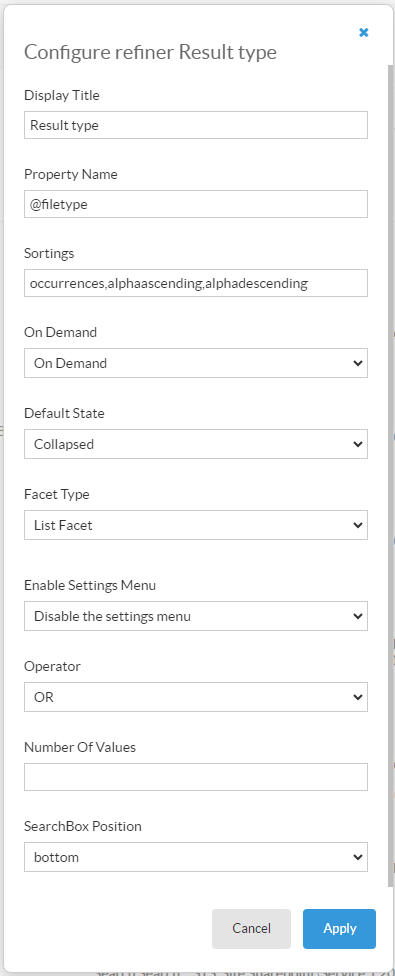
From the Settings pane, click the settings sprocket icon next to a refiner (Facet container).
-
Use the drop-down menus to modify refiner settings.
-
Note that changing a field - Facet Type, for example - causes new fields to appear with additional settings.

-
- Click Save changes.
- Launch SmartHub and confirm the refiner appears in the list of available refiners.
Remove a Refiner
-
To remove a refiner, click the corresponding trash can icon next to it.
-
Click Save changes.
Test Your Settings Files
- Clear your browser cache if SmartHub is open. If SmartHub is not open, launch it.
- Check the URL in your browser.
- The file name (Example: "/pages/Results.html") appears in the URL if it is actively being used.
- If it does not appear in the URL, check that IIS is loading the correct pages for your SmartHub site.