How to Configure the DatePicker Refiner
About the Date Picker Refiner
- Refiners, which are stored in the file Results.html at the SmartHub root level, can be added, removed, or modified.
- Before using refiners or making changes to any SmartHub files, see How to Add Refiners to Your Search Results.
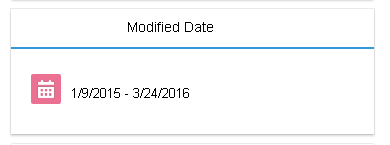
- SmartHub, by default, provides the out-of-the-box Date Picker refiner.
- This refiner helps users select the date interval for their query results.
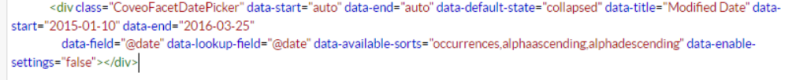
The date picker code in the SmartHub file Results.html is shown here:
How to Modify the Date Picker Refiner
- The default interval for the date picker refiner is auto.
- The interval for the date picker is changed based on current query.
- Users can modify this by specifying the options:
data-startdata-end
- In case you want
data-endto be the current date, removedata-endfrom the configuration and current date will be displayed.
This code produces something like the following: - Users can also specify the
default state, which out-of-the-box, comes as collapsed.
This produces: -
This refiner uses the JavaScript component daterangepicker that has several configuration options available.
-
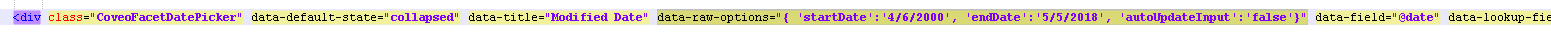
Users can specify this options by modifying the
data-raw-optionsoption. -
Use this feature with care, since it is prone to errors.
The
data-raw-optionsvalue must have a JSON format.