How to Add the Content Containers Module
About
-
Content Containers is a SmartHub module located in the modules directory - <SmartHub_root>\modules
-
SmartHub Content Containers replaces the Content-By-Search feature.
Note: Content-By-Search code is still supported.
Any existing CBS structure will continue to function.
-
Supported templates are HTML (underscore)
Content Containers:
-
Can be rendered event-based, anywhere on the page
-
A single SmartHub page can contain multiple Content Containers
-
Configuration is based on the standard settings files (Index.js, Results.js settings files).
-
Modifying HTML pages (Results.html / Index.html) is unnecessary.

How to Configure the Content Containers Module
Modify an Existing Content Container
The easiest and fastest way to work with content containers is via the SmartHub UI Builder.
-
For information about how to access the UI Builder as well as who can access it, see How to Use the UI Builder.
Procedure:
-
SmartHub administrators can simply click the UI Editor link from the SmartHub ADMINISTRATION page.
-
Click the Select a page link from the top menu.
-
Select (double-click) the page (Index.html, landing.html, etc.) you wish to modify.
-
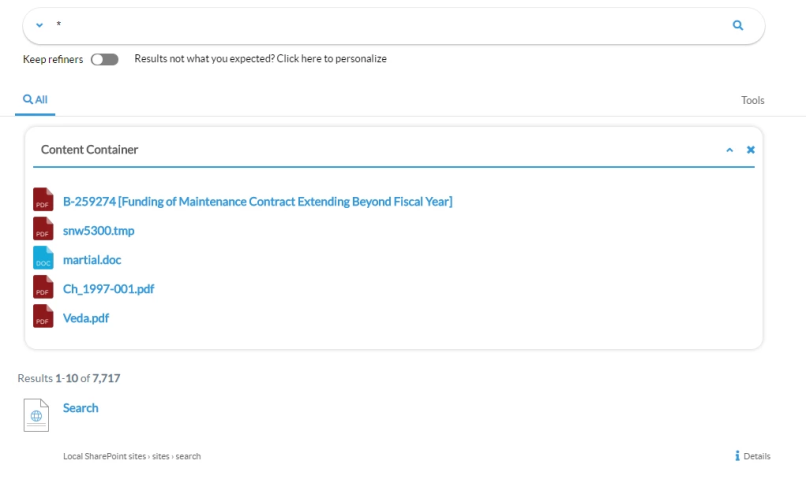
Below, the Results.html page is shown for sample purposes.
-
BA Insight recommends you create your own custom page (within its own folder) to modify. Leave the default files as templates.
-
Example: MyResultsPage.html
-
-
-
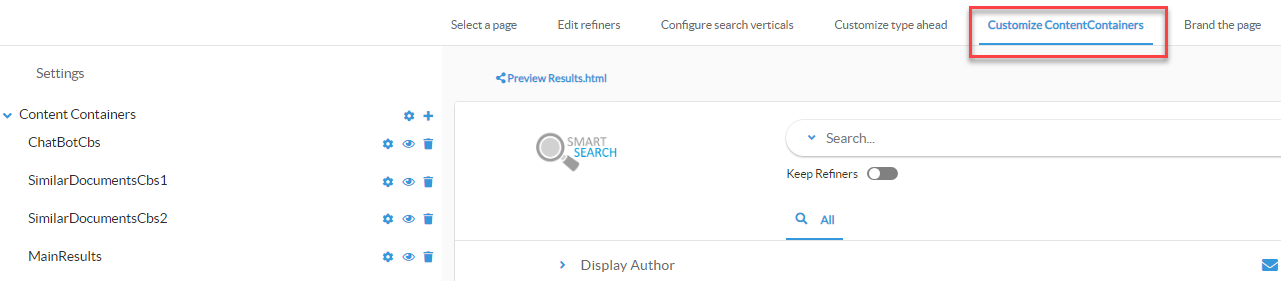
Select the Customize ContentContainers link from the top of the page.

-
Two pre-defined containers appear:
-
ChatBotCbs
-
This container controls Best Bets and other chat bot and content-by-search functions.
-
-
MainResults
-
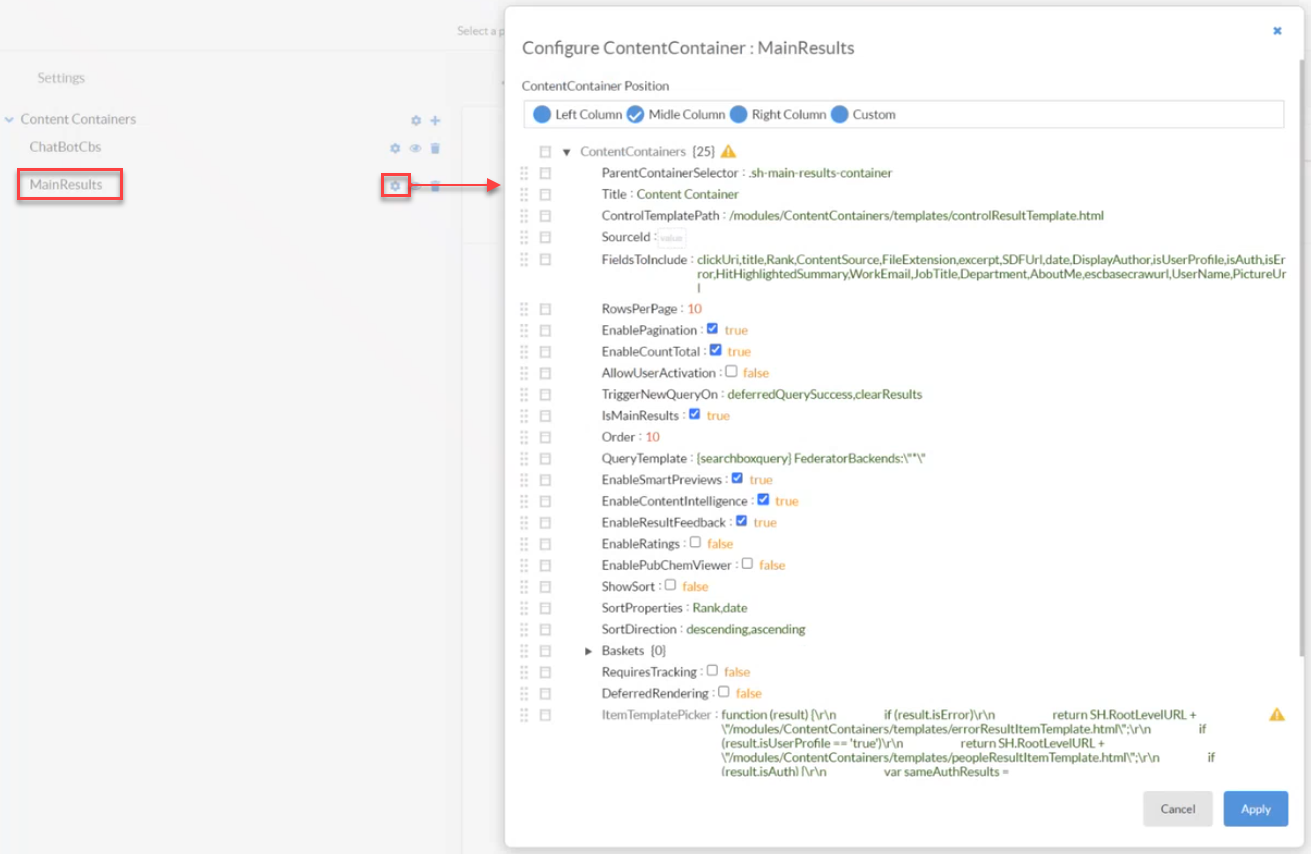
Shown below.
-
Most common container to modify
-
See the Content Containers Parameters table below for details about available options.
-
-
-
After making changes you must click both Apply and then Save changes (bottom left corner) for your changes to take effect.
MainResults

Create a New Content Container
Procedure:
-
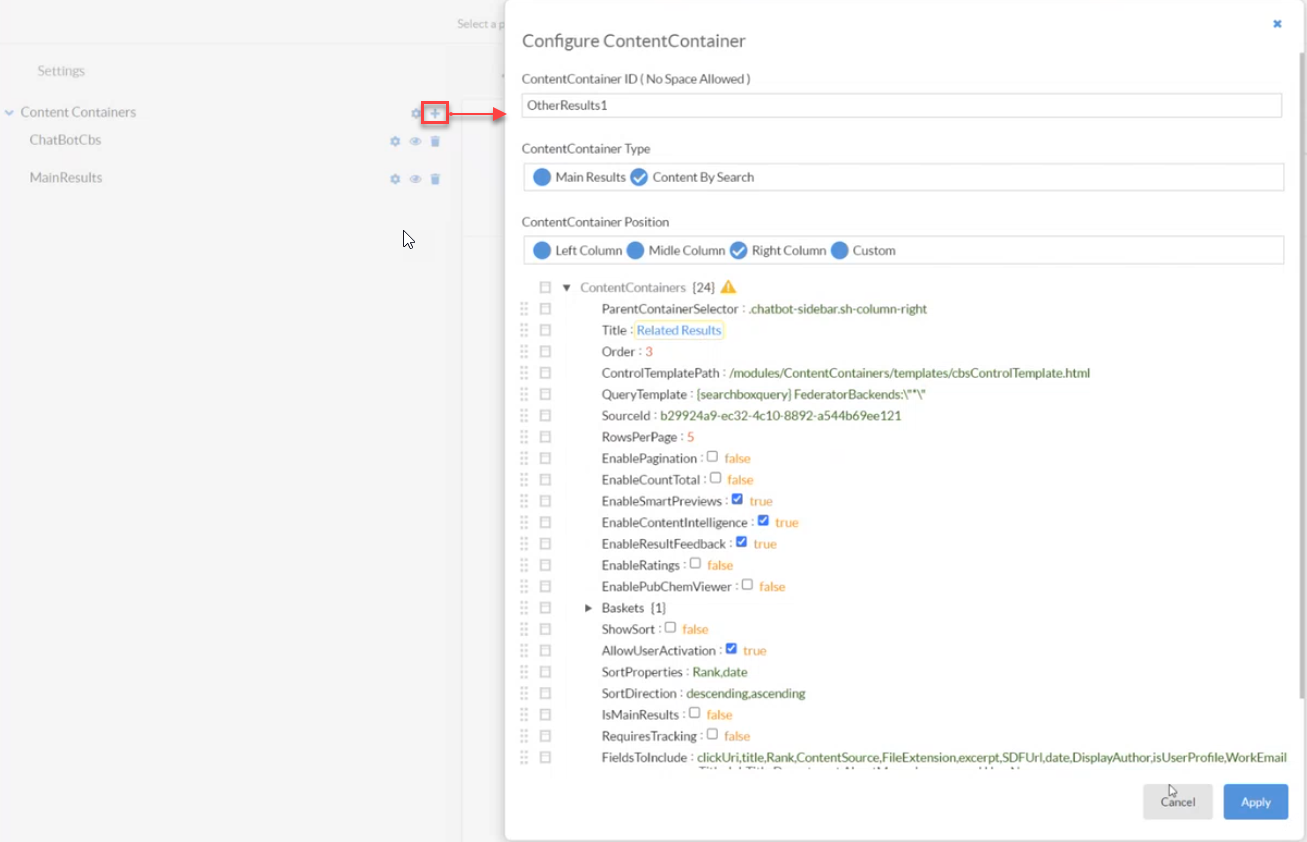
To create a new Content Container, from the default Customize ContentContainers page click the '+' icon.
-
Enter an ID (name) for the new Content Container.
-
Select the Content Container type.
-
Select the Content Container position.
-
Select the Content Container settings, as desired.
-
Click Apply. The dialogue closes.
-
Click Save Changes.

Content Containers Parameters
| Setting Name | Default Value | Description | |
|---|---|---|---|
| PreviousLabel | "Previous" | The tool-tip of the "Previous" button. | |
| NextLabel | "Next" | The tool-tip of the "Next" button. | |
| SortLabel | "Sort by: " | The text displayed in the sort section. | |
| CollapseLabel | "Collapse" | The tool-tip of the "Collapse" button. | |
| ExpandLabel | "Expand" | The tool-tip of the "Expand" button. | |
| CloseLabel | "Close" | The tool-tip of the "Close" button. | |
| NoResultsLabel | "Sorry, no results found!" | The message displayed when there are no results for the performed search. | |
| UserProfileServiceURL | SH.RootLevelURL + "/Services/UserProfileService.svc" | The URL for the user profile service (required for Analytics). | |
| ContentContainers | List of Content Containers |
Copy
|
The list of Content Containers that will be rendered. |
|
- | The content container name is not important, you can name it however you like. | |
|
ParentContainerSelector |
'.sh-main-results-container' | The parent selector used for the appending of the compiled template of the container. | |
| Title | 'Content Container' | The displayed name for the content container. | |
| ControlTemplatePath | SH.RootLevelURL + "/modules/ContentContainers/templates/cbsControlTemplate.html" | Content Container template path. You can customize the template and provide the path to the custom template using this parameter. | |
| ItemTemplatePicker | function (result) { return SH.RootLevelURL + "/modules/ContentContainers/templates/cbsItemTemplate.html"; } | The function which allows choosing which template to load based on the item metadata. | |
| QueryTemplate | '{searchboxquery} FederatorBackends:"*"' | The query template to use when executing the query. | |
| SourceId | 'b29924a9-ec32-4c10-8892-a544b69ee121' | The query results source ID to use when executing the query. If it is left empty the current tab ID is used. | |
| FieldsToInclude | 'clickUri,title,Rank,ContentSource,FileExtension,excerpt,SDFUrl,date,DisplayAuthor,isUserProfile,WorkEmail,Title,JobTitle,Department,AboutMe,escbasecrawurl,UserName' |
These are If you want to return all existing properties of an item use "ALL" as value for FieldsToInclude. |
|
| RowsPerPage | 5 | The number of items to request when executing the query. | |
| EnablePagination | false |
true - Pagination control is displayed on the container. false - Pagination control is hidden. |
|
| EnableSmartPreviews | true |
true - SmartPreviews functionality is enabled. The items support showing a binoculars icon which shows the SmartPreviews Viewer when clicked on. false - SmartPreviews functionality is disabled. |
|
| ShowSort | false |
true - Sort control is displayed on the container. false - Sort control is hidden. |
|
| AllowUserActivation | true |
true - Container shows in the "My homepage" section and can be disabled or enabled by the user. false - User cannot choose to enable or disable the container. The container is visible by default. |
|
| SortProperties | 'Rank,Date' | The properties available for sorting. These must be sortable properties in the search engine. The first property in the SortProperties list is used as the default sort property. | |
| SortDirection | 'Descending,Ascending' | The sort mode to use with the specified SortProperty. Possible values are “Ascending” and “Descending”. First value in the list is used as the default one. | |
| TriggerNewQueryOn | 'afterInitialization' |
The name of the event that, when fired, will execute a new query and render the results. If left empty, then the Container only renders after being invoked via API. Examples of events: afterInitialization, deferredQuerySuccess or any custom event. |
|
| EnableCountTotal | false |
true - The total count is displayed on the container. false - The total count is hidden. |
|
| EnableContentIntelligence | true |
true - ContentIntelligence functionality is enabled. The items will support showing an info icon which shows a modal with details of the result when clicked on. false -ContentIntelligence functionality is disabled. |
|
| EnableResultFeedback | true |
true - ResultFeedback functionality is enabled. The items will support showing a feedback icon which shows a feedback form when clicked on. false - ResultFeedback functionality is disabled. |
|
| EnableRatings | false |
true - Ratings functionality is enabled. The ratings of the results will be displayed. false - Ratings functionality is disabled. |
|
| EnablePubChemViewer | false |
true - PubChemViewer functionality is enabled. The items support showing a button labeled "3D Model" which shows the PubChem Viewer when clicked on. false - PubChemViewer functionality is disabled. |
|
| Baskets | {'.basketButton':false} |
true - Baskets functionality is enabled. The items will support showing a button labeled "Add to basket/Remove from basket" which adds/removes the item to/from the basket when clicked on. false - Baskets functionality is disabled. |
|
| IsMainResults | false |
true - The content container contains the main results. false - The content container doesn't contain the main results and behaves like a normal CBS. |
|
| DeferredRendering | false |
true - The ContentContainer does not render the results, instead it triggers an event named "ContentContainerDeferredRendering". This event will contain the information about the container Id, container settings and the results, and can be used to handle the result rendering via a custom function. false - The ContentContainer will use its internal methods to render the items. |
|