How to Use Adaptive Cards
Microsoft Framework: What are Adaptive Cards?
Adaptive Cards are an open card exchange format enabling developers to exchange UI content in a common and consistent way. For more information, see https://docs.microsoft.com/en-us/adaptive-cards/.
How are Adaptive Cards Used in SmartHub?
For any QnA or Featured Result that you define using the Bot Conversation page, you can choose to display the search results using Adaptive cards. To create a featured result/QnA, do the following:
- Click on "Conversation Topics" under "Bot Conversations" .
- Select "Featured Results/Questions & Answers".

- Click the "+" icon at the top left of the screen.
- Choose "search for" as the response method:
- Choose "cards" or "carousel" as display mode method:
- Enter n results - the top n results will be listed in the SmartHub search page.
- Enter n results - the top n results will be listed in the SmartHub search page.
- Enter the Adaptive Cards JSON. The is the JSON template that will be used to render the bot results:
- You can build the template using the Adaptive Cards Designer and then copy the JSON code into SmartHub.
You can use search results properties in your template such as title and author by specifying the property name between brackets { }.
All search result properties have to be added to selected properties list.
{
"type": "AdaptiveCard",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "{excerpt}",
"wrap": true
},
{
"type": "FactSet",
"facts": [
{
"title": "Title:",
"value": "{title}" },
{
"title": "Section:",
"value": "{RefinableString127}" },
{
"title": "Category:",
"value": "{RefinableString145}" }
]
}
]
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0"
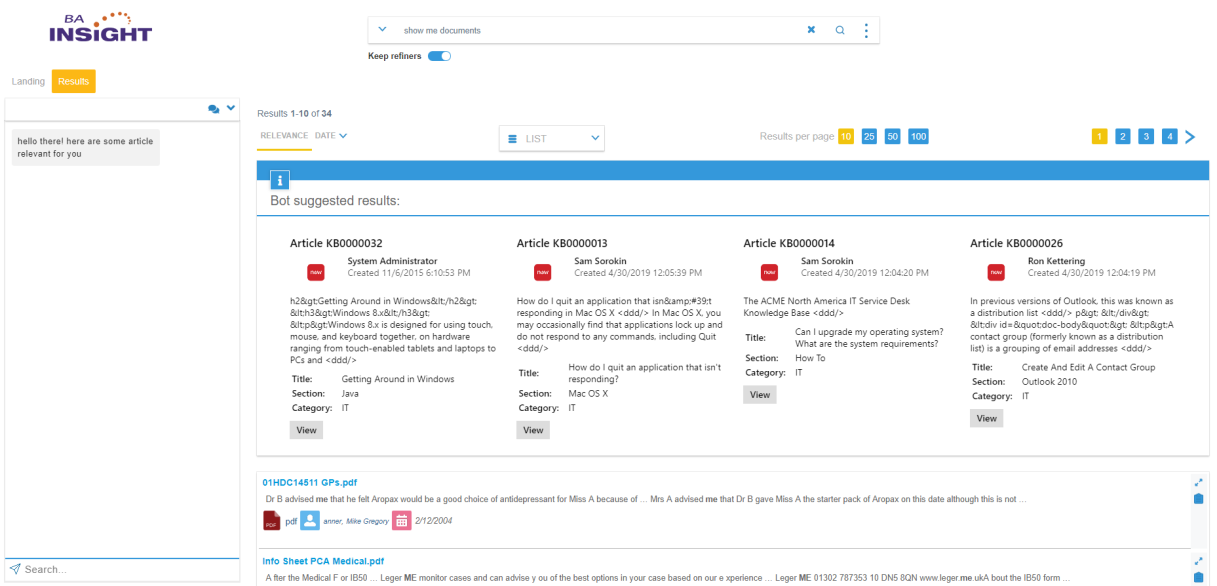
}This is how the Adaptive Cards carousel looks on the SmartHub Results page (Results.html):

If you want to retrieve the user picture and use it in your adaptive card or carousel, get it from the UserProfile service:
{
"type": "Column",
"items":
[
{
"type": "Image",
"style": "Person",
"url": "https://smarthubAdress.myCompany.com/Services/UserProfileService.svc/GetUserPicture?userName=someUrerName@somedomain.onmicrosoft.com",
"size": "Small" }
],
"width": "auto"}How to Modify the Bot Carousel
To configure the bot carousel settings, copy the parameters around line 377 in the universal settings file DefaultModuleSettings.js located in the directory \modules\SmartHubResourceLoader\ into your page's custom settings file and modify the parameters from there. For more information about creating and using a custom settings file, see How to Use the UI Builder.
Bot Carousel Parameters
| Setting | Default value | Description |
|---|---|---|
|
carouselSettingsJson |
Copy
|
|