Egnyte
About Egnyte
Egnyte is a secure content platform.
- For more information about Egnyte, see: https://www.egnyte.com/solutions/secure-enterprise-content-platform
- For information about Egnyte apps and API, see Egnyte Help.
Limitations
The following limitations of the Egnyte search engine are due to the current Egnyte API:
- Egnyte API returns a maximum of 20 results.
- BA Insight recommends you remove the "total results count" from the Results page.
- Egnyte API accepts queries that are up to 100 characters.
-
Sorting can only be done by one property at one time. Properties that can be used for sorting are:
- name
- score
- last_modified
- size
-
Highlighting doesn't work with custom fields. It is predefined by the Egnyte API.
-
Excluding refiners:
-
Custom fields cannot be used for exclusion
-
Built-in properties that can be used for exclusion include fileName, folderName, canonicalFileName, canonicalFolderName, content, comments, description, size, modifiedDate, fileExtension, userName, userFullName, type.
-
How to Set Up the Egnyte Search Engine
Use the following topics to set up and configure your Egnyte search engine.
Add a New Search Engine to SmartHub
- Start by opening your SmartHub Administration site: https://<SmartHubSite>:<port>/_admin.
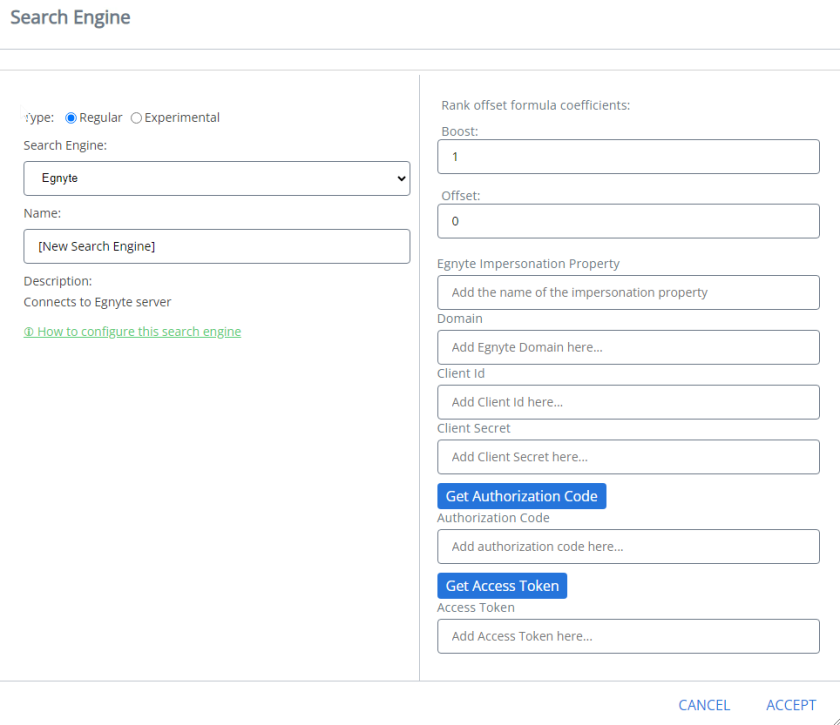
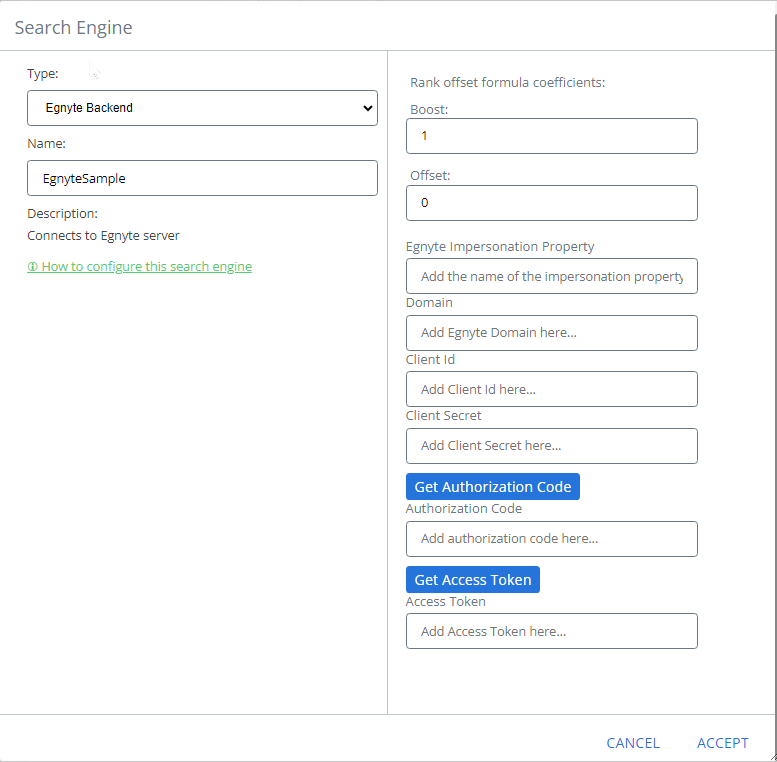
- Click Add New Search Engine. The Search Engine page appears.
- Select Type: Regular.
- Select Egnyte from the Search Engine drop-down menu.
- Complete the following fields on the page:
- Egnyte Impersonation Property:This is the name of a property to be added to the client context properties that hold the username of the user to be impersonated. This is done with a script in a Query Scripting Processor tuning stage, see section Tuning Stages below.Note: The script retrieves the Client Context object and uses the upn property to calculate the user name of the logged user (without the domain) and add it to the Client Context in the custom property mentioned above.Note: If your Client Context object (JTW Token) contains a property of the logged user, without the domain, only the username, and the same username can be found in the Egnyte App, you no longer need the Scripting Tuning stage. The specific Client Context object (JTW Token) property must be added here.
- Name: This is the name you give to your Egnyte search engine.
- Domain: This is the Egnyte domain you want to search. For example: myegnyteapp.egnyte.com
- Folder Path (optional): This is the Egnyte folder path that you want to search. For example, /Shared/Templates.
- Client Id: This is the Client ID provided when creating an Egnyte app. See Egnyte Prerequisites.
- Client Secret: This is the Client Secret provided when creating an Egnyte app. See Egnyte Prerequisites.

- Egnyte Impersonation Property:This is the name of a property to be added to the client context properties that hold the username of the user to be impersonated. This is done with a script in a Query Scripting Processor tuning stage, see section Tuning Stages below.
- Click the Get Authorization Code button. This opens and redirects you to a new web page.
- On the new page, enter your credentials.

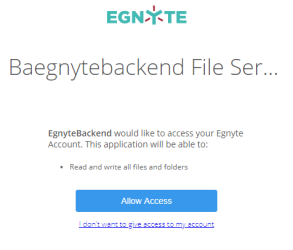
- After logging in, you are redirected to a page where you grant access to the Egnyte app.

- On the new page, enter your credentials.
- Click Allow Access. You are redirected to a new page.
-
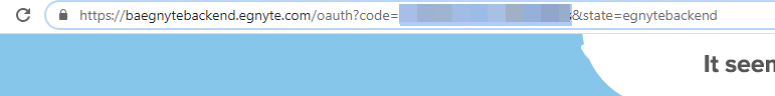
In the URL of the new page, select the
codeparameter value.The value is found in the URL between the words "code=" and "&state":

Note: This page may display "Not found". This is acceptable as long as the code parameter is shown in the URL.
- Copy the code.
- Go back to the Search Engine page and paste the code in the Authorization Code field.
- Press the Get Access Token button.
-
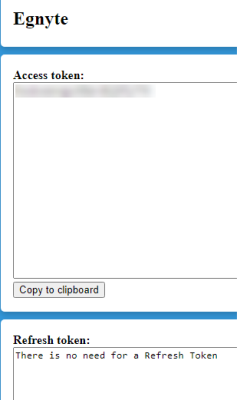
You are redirected to a new page where you can see the Access Token.

Note: As described in the Refresh Token section, a refresh token is not required.
- Copy the access token using the "Copy to clipboard" button.
- Go back to the Search Engine page and paste the access token in the Access Token field.
- Click the Save button.
- Close all web pages opened during the authentication process.
Verify the Required Tuning Stages
After the search engine is configured, ensure the Property Mapper tuning stage is configured for both the Query and Results tuning stages for your new Egnyte search engine. If these tuning stages are missing, add them using the following steps:
- Go to the General Settings page from the SmartHub Administration page: https://<SmartHub_web_app_url>/_admin.
- Select the Egnyte search engine you have just created.
- Click ADD QUERY TUNING.
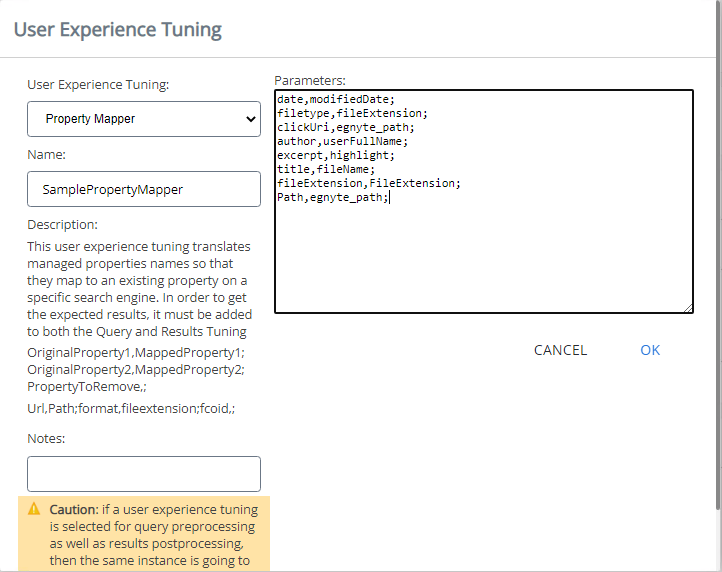
- In the newly opened window, select the Property Mapper stage from the Pipeline Stages drop-down.
- Add a new name for this state.
- In the text area on the right, add the properties you want to map in the format described on the left panel.
- Save and repeat these steps for the Result Tuning stage.

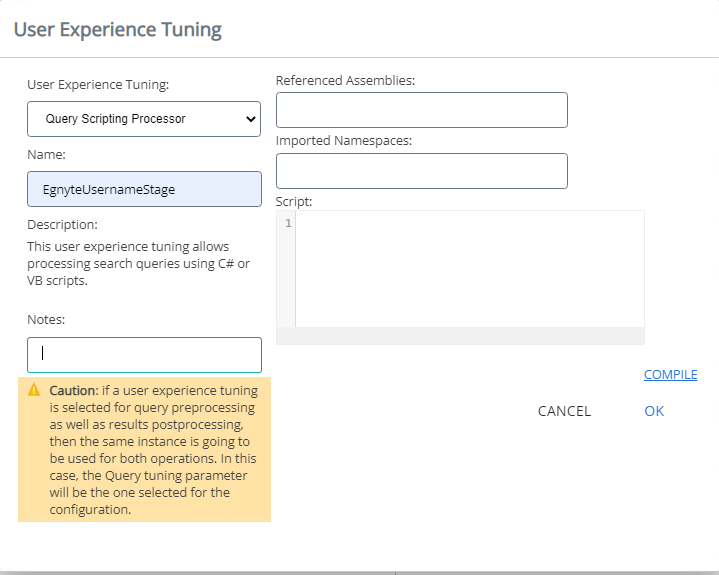
Query Scripting Processor Tuning Stage
Next, a Query Scripting Processor stage should also be present as a Query tuning stage.
This stage adds a custom property to the Client Context object with the same name as the one you selected during Configuration step 5, for the field Egnyte Impersonation Property, shown below.


The script retrieves the Client Context object and uses the upn property to calculate the user name of the logged user (without the domain) and add it to the Client Context in the custom property mentioned above.
Note: The default script should resolve the Azure AD and Windows authentications. If a different type of authorization is used, then the script might have to be changed.
Configure Your SmartHub Results Page
- Your SmartHub Results page is controlled by the file Results.html (or a modified version of that file if you use a custom Results page). Open your Results HTML page to edit.
-
Reference the Egnyte search engine name within a
coveo-tab-section. See the example below:Example:

Refiner Properties
The results can be refined by the following properties:
- fileName
- size (only with a range operator)
- modifiedDate (only with a range operator)
- fileExtension
- userName
- userFullName
- Every custom metadata created in the source system.
To add custom metadata as a refiner, add the custom metadata to the PropertyMapper Tuning stage in your search engine using the specific format:
dataFieldValueFromFacet,namespace.propertyNameExample:Custom metadata: "Company"
Namespace where custom metadata is defined: "SHProd"
Data-Field configured in HTML page for your facet: "company"
PropertyMapper stage configured for Egnyte search engine: company,shprod.company;
Default Refiners
Display Author → userFullName
Result Type → fileExtension
Modified Date → modifiedDate
Sorting Properties
As mentioned in the limitation section, the Egnyte search engine supports sorting by only one property at one time.
The properties that can be used for sorting are:
-
name
-
score
-
last_modified
-
size
Limitations
-
Total Results Count: Since the Egnyte API returns only 20 results at maximum, the "total results count" is not accurate. BA Insight recommends you remove the "total results count" from the results page.
-
Content Source Refiner Count: Given the aforementioned Egnyte limitation the refiner count is not accurate.
-
Egnyte quota will be reached much faster if Smart Previews is used.
SmartHub Previews will trigger a query for each result to check if current user has preview permissions, thus significantly increasing the quota.
-
Export results can only be used if your quota can handle the number of requests/second SmartHub will make to retrieve results.
The number of requests per second that SmartHub will make is the number of export results configured in SmartHub in the Results.html page, divided by 20 (Egnyte's results limit).