How to Configure Documents Thumbnails
Prerequisites
Smart Previews for SmartHub must be installed for the document thumbnails to be displayed.
About Documents Thumbnails
Document Thumbnails is a new feature that applies to your SmartHub site's Index.html page.
- SmartHub's default Index.html page is located at the SmartHub root level.
Note: The default Index.html page is overwritten at upgrade time.
-
BA Insight recommends using a custom Index.html page for page customizations.
-
For information about using custom pages, see How to Use the UI Builder.
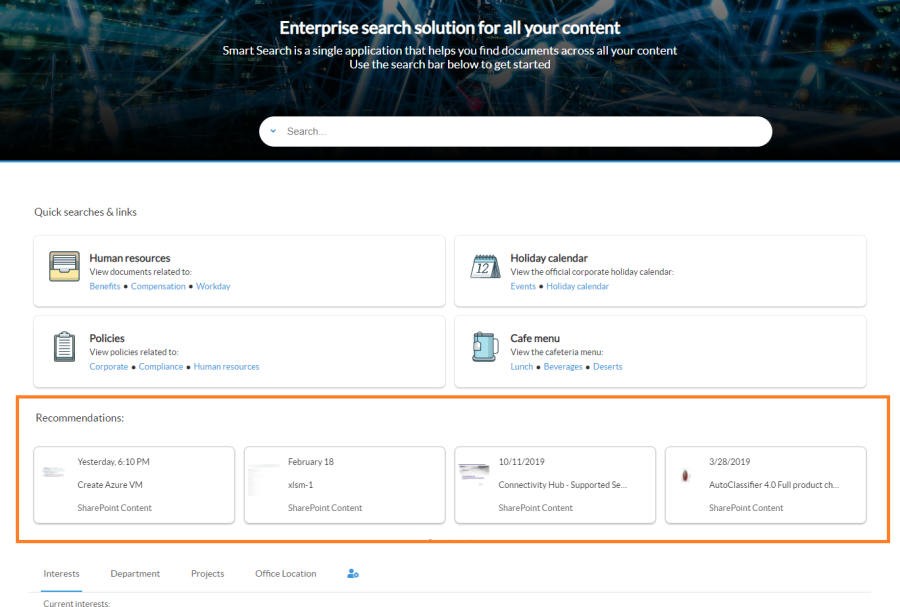
Document Thumbnails in the SmartHub UI
- Document Thumbnails replaces the default icon displayed for the Recommendations results with the thumbnail of the first page of the document.
- This replacement happens only for documents that have generated previews.
- Otherwise, the default icon based on the extension of the file is displayed.

How to Configure Documents Thumbnails
UI Builder
The easiest and fastest way to change the document thumbnails is via the SmartHub UI Builder.
For information about how to access the UI Builder as well as who can access it, see How to Use the UI Builder.
-
SmartHub administrators can simply click the UI Editor link from the SmartHub Administration page.
-
Click the Select a page link from the top menu.
-
Select (double-click) the Index.html page to modify it.
-
Below, the Index.html page is shown for sample purposes.
-
BA Insight recommends you create your own custom page and folder to modify. Leave the default files as templates.
-
Example: Customizations/index.html. Default Index.html is under the top most SmartHub directory.
-
-
-
Select the Advanced mode from the top right of the page.
-
Select the Customize ContentContainers link from the top of the page.
-
Select the Advanced settings edit link at the top center of the page.
-
Scroll down to around line 318, the SH.SmartPreviews section. This is where you will insert your Document Thumbnails settings.
-
To access the available Document Thumbnail settings, click the See Default Settings link in the top right corner.
-
A new browser tab opens with all available SmartHub module settings.
-
-
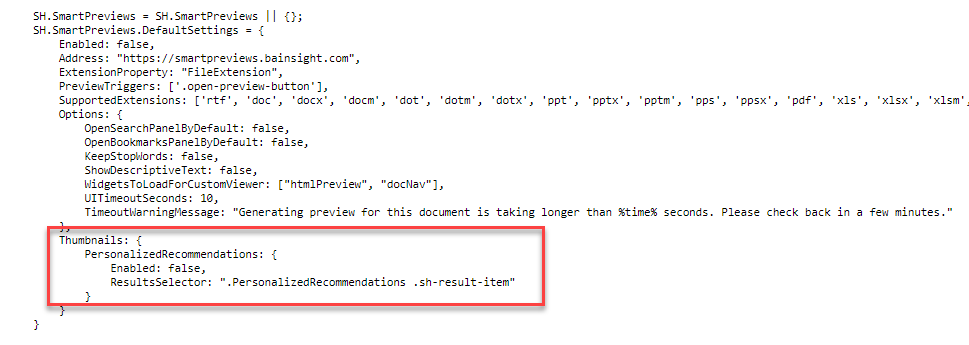
Search for the word "Thumbnail" on the page to quickly navigate to the Document Thumbnail default settings, nested inside the SH.SmartPreviews section, shown below:

- Copy the Thumbnails settings section from SH.SmartPreviews.DefaultSettings.
- In the example above, this section is contained in lines 306 to 310.
- In the example above, this section is contained in lines 306 to 310.
- Go back to your Advanced settings edit tab.
- Paste the copied settings inside section SH.SmartPreviews.CustomSettings.
Change the PersonalizedRecommendations section as follows:
Enabled: Set totrueto display the documents thumbnails for the selected container.ResultsSelector: The selector used to get the results list for which the documents thumbnails will appear.
- Click Save changes.
-
Click the link Preview <HTMIL file>.html in the top center of the page.
-
Examine your changes in the new HTML page that appears.
-
Make any necessary modifications and click Save changes.
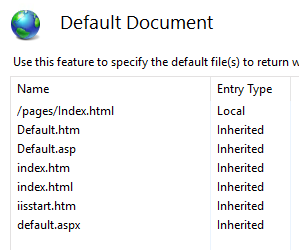
- Ensure SmartHub is loading your modified HTML file.
- This is set in IIS for your SmartHub site under Default Document.
- If your new custom page is not shown, click Add, and enter the relative path to your file.

- If your new custom page is not shown, click Add, and enter the relative path to your file.
How to Set Document Thumbnail Size
The thumbnails size can be modified as follows:
- Locate and open the configuration files found in the bin folder from the Smart Previews Import server (<SmartPreviewsForSmartHub_root>\SmartPreviewsFrontEnd\bin)
- Preview offline: PreviewGeneratorV5.exe.config
- Preview online (on-demand): AptivCachePreviewGenerator.exe.config
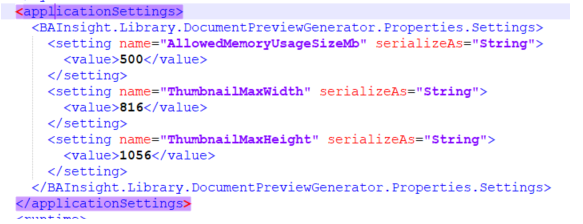
- Modify the values for the following settings (size in pixels):
ThumbnailMaxWidthThumbnailMaxHeight
- After modifying the configuration files, restart Smart Previews services for the changes to take effect.