Variable data in text: scripts and placeholders
OL Connect versions prior to 2022.2 used to insert variable data in a template via scripts and placeholders instead of expressions. Expressions look like this: {{FieldName}}. An expression works without a script. The advantage of expressions is that fewer scripts and sometimes no scripts at all are needed in a template.
Placeholders look like this: @FieldName@. If your template was made with a previous version, you will normally see a placeholder - and a script - appear when you drag a field from the Data Model into your template.
Do you prefer to work with expressions? Right-click the section in the Resources pane, select Properties and check the option Evaluate Handlebars expressions. For further instructions see Variable data in text: expressions.
However, if you want to get familiar with scripting in OL Connect, inserting variable data placeholders may be a good starting point. This will give you an understanding of how placeholders and scripts work.
Note: Before you can add variable data fields to the contents of your template you need to load
Note: Web templates are personalized just like any other template. There are a few extra possibilities, though; see Using variable data on a Web page.
How to prevent empty lines and extra spaces
You can insert placeholders and create the accompanying scripts via the drag-and-drop or double-click method, or using a wizard.
The drag-and-drop or double-click method is best for simple fields that do not need to be preceded or followed by a space, line break or text.
Are there empty fields in the data? And is the value of a data field preceded or followed by a space, line break or text in the template? Then it is better to use a wizard. Otherwise, empty data fields will cause empty lines and superfluous white spaces to show up in the text. You should also use this method for blocks of data, such as address blocks. The wizard makes it easy to format data differently, for example, display a number as a currency.
Both methods are described in detail below.
Tip: The address block wizard helps you insert an address block in which empty lines are automatically removed. See Address Block.
Inserting placeholders via drag-and-drop / double-click
An easy, quick and direct way to insert placeholders for variable data in the content is via drag-and-drop or a double-click.
-
Open the section you want to add the data field to.
-
Either:
-
Drag and drop a data field from the Data Model pane at the bottom right into the content of your template. To select and insert multiple data fields at the same time, press Shift or Ctrl, whilst selecting fields in the Data Model pane.
Tip: Press the Ctrl key while dragging to wrap the placeholder(s) in an absolute positioned box (a div) at the cursor position. Each placeholder inside the box is wrapped in a Span, and each Span gets its own class.
This method is particularly useful when the document mainly consists of a PDF used as the background image of a section (see Using a PDF file or other image as background). -
Place the cursor in the template where you want the data to be inserted and then double-click the data field in the Data Model pane.
-
Note: This doesn't work for data in a detail table. Data in detail tables can be inserted in a Dynamic Table using the Dynamic Table wizard (see Dynamic Table).
What happens is that:
-
A placeholder for the value of the data field shows up in the text. It looks as follows: @FIELDNAME@.
-
A script appears in the Scripts pane at the bottom left.
Tip: Double-click the script to open the Text Script Wizard and add more fields to the same script. See Using the Text Script Wizard.
The script replaces the placeholders in the content with the value of a data field in the current record.
Switch to the Preview tab at the bottom of the workspace to see the script in operation. The value of the corresponding data field in the first record appears instead of the placeholder, everywhere where the placeholder is found in the text. This value will be refreshed when you browse through the records in the Data Model pane.
When the output (the letter, email, etc.) is generated, the text script executes for each record in the record set, and each time it replaces the placeholders with the value of the field in the current record.
In the Scripts pane you can see that the script has a name and a selector. The selector is what a script looks for in the template.
-
The drag-and-drop method automatically generates a script that is named after the data field (see the Scripts pane).
-
By default the drag-and-drop method wraps the placeholder text in a Span. (Select the placeholder and switch to the Source tab to see the Span element.) The Span's class is used as selector. Note that any spaces that occur in a data field name will be removed from the script selector.
When you drag the same field from the Data Model to the content again, a second placeholder appears in the text, but no new script is added. The existing script will replace all placeholders that match its selector.
You could also drag a script with an ID and/or class selector from the Scripts pane into the template to insert an additional placeholder.
Tip: Drag the data field directly to the Scripts pane to create a script with a class selector, without adding a placeholder to the template. Holding the Alt key while dragging creates a script with a text selector.
Note: Connect versions older than 2020.2 used the placeholder text as the script's selector. Looking for text in a text is a less optimized operation and may impact output speeds in longer documents. For that reason placeholders are now by default wrapped in a Span and the class of that Span is used as the script's selector.
If you would like the drag-and-drop method to behave like it did in older Connect versions, you can change its behavior via the Preferences (Window > Preferences > Editing), or hold the ALT key while dragging to change its behavior on the fly.
For more tips to make a template generate output faster, see Optimizing scripts.
Note: In placeholders, special characters (" \ / ' £ $ & @ ~ #) are not supported. If a placeholder with one of these characters is used as a selector, the script that is supposed to replace the placeholder will not work.
Using the Text Script Wizard
The Text Script Wizard can insert one or more data fields into your template, each with an optional prefix and suffix. It is recommended to use the Text Script Wizard for blocks of data, such as address blocks, and when data fields can be empty or need to be formatted differently.
-
Create a new text script and open the Text Script Wizard. There are three ways to do this:
-
On the Scripts pane at the bottom left, click the black triangle on the New button and click New Text Script. A new script appears in the list. Double-click the new script to open it.
-
Select a word in the content. Right-click the selection and on the shortcut menu, choose Text Script.
-
Drag a data field into the template as described above, and then double-click the new script.
The Text Script Wizard appears.
-
-
Change the name of the script to make clear what it does.
Note: Scripts can only have the same name when they are not in the same folder.
-
The selector defines what to look for in the template. The results can be replaced by the script.
Tip: Hover over the name of a script in the Scripts pane to highlight parts of the template that are affected by the script.
-
Text, for example: @lastname@, or {sender}. The text doesn't have to have any special characters, but special characters do make it easier to recognize the text for yourself. In the Text Script Wizard, click Text and type the text to find.
Note: A script made with the Text Script Wizard for a block of data already runs faster than a series of individual scripts, because it only has one selector. However, searching for text can be a lengthy operation, compared to searching for an element with an ID. When speed matters, select one of the two remaining options: Selector or Selector and Text. See also: Testing scripts and Optimizing scripts.
-
An HTML/CSS selector:
-
HTML elements, such as a paragraph. In the Text Script Wizard, click Selector and type the HTML tag without the angle brackets, for example: p.
-
HTML elements with a specific class. In the Text Script Wizard, click Selector and type the class name, including the preceding dot, for example: p.green for all paragraphs with the class 'green' or .green for all kinds of HTML elements that have the class 'green'. See Styling and formatting for an explanation about CSS (Cascading Style Sheets).
-
An HTML element with a specific ID. In the Script Wizard, click Selector and type the ID, including the preceding #, for example: #intro.
Note: Each ID should be unique. An ID can be used once in each section.
-
Etcetera. See: MDN Web Docs - CSS Selectors for more selectors and combinations of selectors.
-
-
A selector and text. This is text inside an HTML element (or several HTML elements) with a specific HTML tag, class or ID. In the Text Script Wizard, click Selector and text and type the selector and the text in the respective fields.
-
-
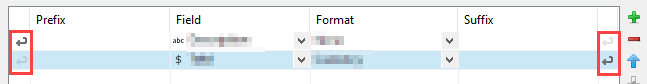
Click the downward pointing arrow in the first row in the column Field. Select a data field from the list that appears.
-
Add a Prefix and/or a Suffix. The prefix and suffix can contain text and/or HTML tags. If a field is empty, the prefix and suffix will be ignored, which means you can add line returns and static text, such as:
-
with a Number field, Prefix: Your invoice (one space at the end), Suffix: is now ready to be viewed!
-
with a field State, Prefix: , (comma then space).
To add a single line break, activate the Line break button in either the first or last column.

Alternatively, or to add an extra line break, you can add <br>, which is the HTML tag for a line break, to the Suffix. For example:
-
with a field LastName, Suffix: <br>
Tip: For a comma between fields, use the Prefix of the second field, if you don’t want a comma when the second field has no value.
-
-
The Wizard allows you to reformat the data (for example, apply uppercase, apply thousand separators to numbers, etc.). Click the column Format, click the downward pointing arrow and select one of the formats. For an explanation of the formats see Formatting variable data.
-
Add as many data fields as you need, following the same procedure.
-
Optionally, you can click Options to specify where and how the script inserts its results:
- As HTML. HTML elements in the results are processed and displayed as HTML elements. For instance,
<b>this is bold</b>will be displayed as this is bold. This is the default setting. -
As text. This inserts the results as-is, meaning HTML tags and elements are displayed as text in the output. In this scenario, "<br>" shows up in the text and does not insert a line break. This is the preferred setting if the script produces plain text. It will be slightly faster than HTML since it avoids processing with an HTML parser.
- As the value of an attribute of an HTML element. The selector of the script should be an HTML element. Which attributes are available depends on the selected HTML element. If the script's selector is an image (<img> element) for example, and the attribute is
src, the script will modify the image's source. The script's results should be a valid value for the chosen attribute.Note: When checked, the option Convert fields to JSON string writes the results from the script into an attribute or text as a JSON string. This is useful for web contexts where a front-end script can read this value easily.
- As HTML. HTML elements in the results are processed and displayed as HTML elements. For instance,
-
Close the Text Script Wizard and type the placeholder for the results of the script in the content of your template, or make sure that there is at least one element that matches the selector of the script.
-
Hover over the name of the script in the Scripts pane. In the workspace you will see which parts of the template are affected by the script. If the script produces an error, the error message will be displayed in a hint on the Scripts pane.
Tip: When one of the included data fields is empty, the respective line, including the prefix and suffix, is skipped. The result of the script will be shorter, causing the rest of the content to move up or down. If, in a Print context, you don't want the result of the script to be part of the text flow (for example, when a letter is going to be sent in an envelope with a window), put the placeholder for the script in a positioned box (see Boxes and How to position elements).
Tip:
-
OL Connect has a special wizard to help you insert an address block: Address Block.
Alternatively an address block can be created using the Handlebars Text Helper wizard as described in this how-to: How to create an Address Block. - Are you curious to see the actual code of the script?
Double-click the script to open the Script Wizard, and then click the Expand button to see the code.Caution: When you change an expanded text script and save it, it becomes impossible to edit the script using the Script Wizard again.