Editing Content in the Email Editor
The Email Editor is a content creation tool that uses robust and scalable modular templates.
Each section of your template is divided into:
-
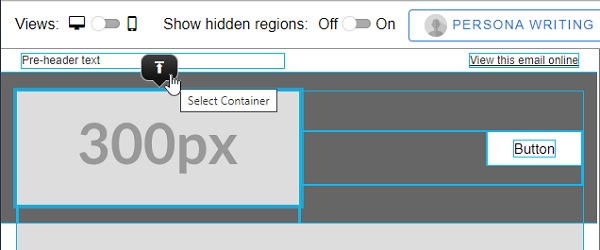
Containers - structural blocks that allow you to define the overall layout of your email, e.g. two-column layout.
-
Regions - content blocks that allow you to tailor your email content, e.g. image and text position.
Select a region to view the editable attributes in the side panel and begin populating your email with content.
Tip: Adestra can provide you with a base template with several presets loaded to get you started with your mailings.
Note: you may find parts of your campaign that you cannot edit, this will be because they don't use an amf: attribute. This will be a choice made when creating the template.
You will need to contact the designer of the template in use to change these settings.
Populating your email
After opening your template and defining your layout, you can:
-
Add content to your mailing.
-
Edit your style options.
-
Change the background colour/image.
Note: when making changes to your campaign message, ensure there have been no updates to the original template, otherwise, your changes will be lost.
Tip: when you've finished editing your content, you may save your campaign as a HTML file using the download button in the manage HTML menu (if enabled).
Nested content
Some content may be nested, i.e. sits within another container. This is typically the case when you have grouped content blocks, e.g. an image plus a text block. When selecting nested content, you can:
-
Move to the parent region by pressing the up icon.

-
Choose to only display one of the grouped blocks by selecting it from the toolbar, e.g. only include an image.
Tip: you can also hide individual content blocks.
-
Edit the style options, e.g. button alignment, in the right-hand panel.
-
Choose if the content appears on desktop and mobile screens in the right-hand panel.
Adding content to your mailing
The type of content you can add to a region is determined by the container settings, i.e. a container intended for an image can only hold an image.
When you select a region, e.g. by clicking on placeholder text, the editing options will display in the right-hand panel. From here you can:
-
Use the file manager to add an image.
-
Modify the text (body and titles) of your email.
-
Update buttons to include links.
Tip: you can further customise your content using:
-
Email tools to add personalisation, form links, etc.
-
Conditional content to add IF/ELSE statements based on lists and fields.
Choosing content visibility
If your email contains items that won't display as you intend on a mobile device, you may want to exclude it from mobile versions of the email.
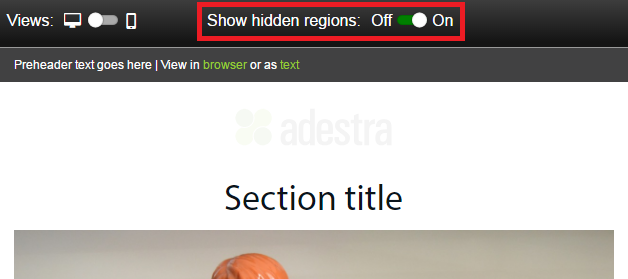
Tip: you can switch your view using the device toggle to see how your campaign content appears for both desktop and mobile devices. The functionality is the same, no matter which view you decide to edit on.
To see what regions you have hidden, use the hidden regions toggle (hidden regions will be faded).

To choose when an item displays:
-
Select the container you wish to hide.
-
Expand the 'show in' menu in the right-hand panel.
-
Uncheck the screen types you want to exclude, e.g. you may want to only have the box for large screens checked for a large image.
Hiding individual content blocks
Some nested content includes multiple region types, e.g. an image, a text block, and a button. If you change the visibility using the tool bar, you will only select a single region type to keep. However, you may want to keep the image and the button, or the text block and the button.
To hide a single region type in a nested set:
-
Select the block you do not want.
-
In the side panel, hide the block from both mobile and desktop screens.
Repeat until only the blocks you want to keep remain.
Editing content styling
To edit container styles:
-
Select the region to edit.
-
In the right-hand panel menu, use the dropdown menu to select style options, e.g. add or remove padding for the region.
Changing backgrounds
Some regions allow you to set a background image or change the background colour.
If there is no paintbrush or image icon in the right-hand panel, you cannot change the background of this region.
To change a region's background colour:
-
Select the region to edit.
-
In the right-hand panel menu, press the paintbrush button to open the color picker window.
-
Either:
-
Select a colour from the chart.
-
Enter the hex code for your desired colour, e.g. #FF0000 for red.
-
Enter the HSL/RGB values for your desired colour.
Tip: recently used colours are displayed below the hex code field for easy access.
-
-
Press the select button to save your changes and update the colour in the template.
To change a region's background image:
-
Select the region to edit.
-
In the right-hand panel menu, press the image button.
-
Select an image for your background using the file manager.