Add Content-by-Search Components
For each Similar Documents component that has it's own metadata settings, a separate Content-by-Search component must be added to your Results HTML page.
Content-by-Search component is located in your SmartHub root installation directory (or custom Results.html page, if you have created one).
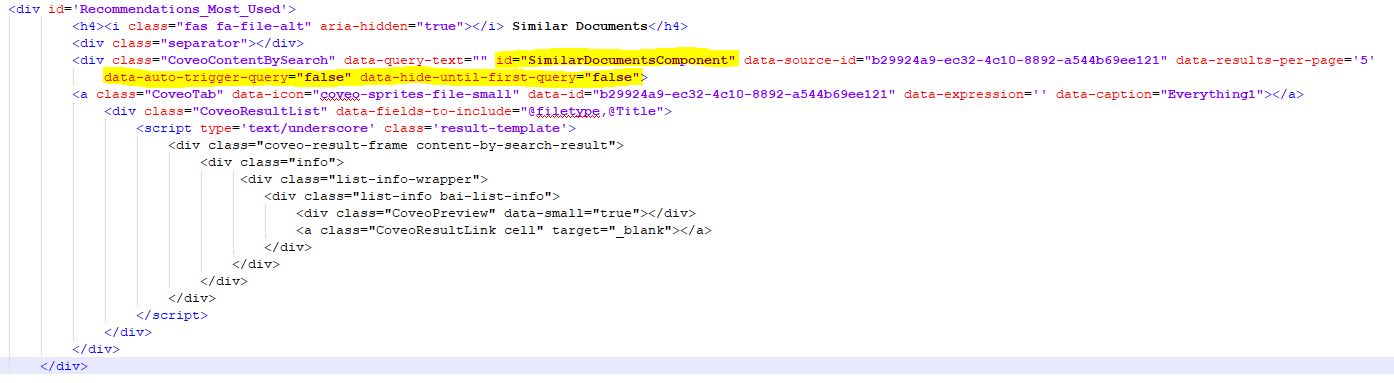
- The Content-by-Search components must have their own unique ID so that they can be configured independently of each other.
- It is recommended to set the following attributes to "false" to avoid triggering unnecessary queries.
data-auto-trigger-querydata-hide-until-first-query

Example: How to Add a Close Button to Your Content-by-Search Component
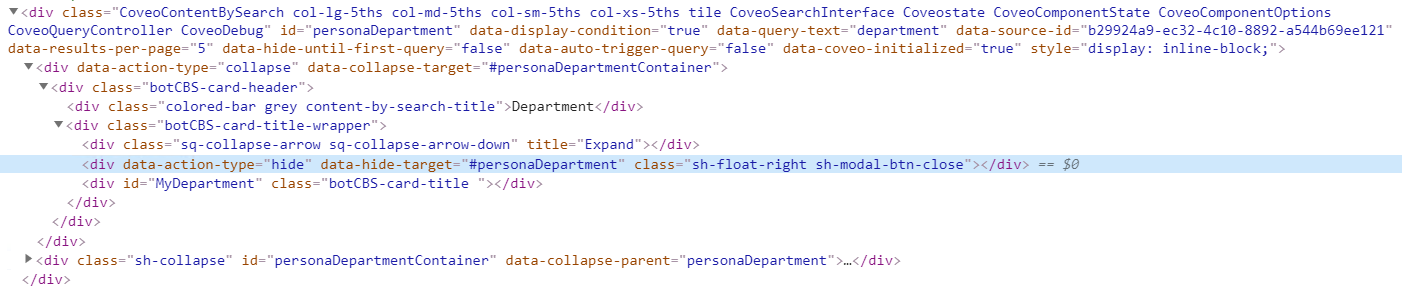
To add a Close button to your Content-by-Search component, add your code in the following format to your Content-By-Search <div> element:
<div data-action-type="hide" data-hide-target="#SimilarDocumentComponent" class = "sh-float-right sh-modal-btn-close"></div>An example of the code within your Content-By-Search component, appears below (highlighted)L

The value of the data-hide-target attribute is the ID of your Content-by-Search.
- You can add as many such components as you want on your Results HTML page.
- Each of the components makes a separate Similar Documents request to the search engine.
- Each of the components makes a separate Similar Documents request to the search engine.
data-caption="List" or data-caption="Card".How to Add an Expand Button to Your Content-by-Search Component
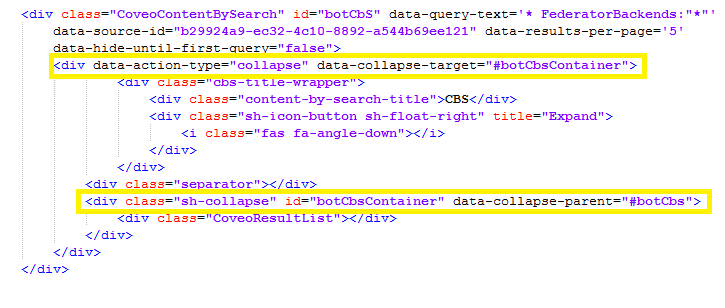
To add a Collapse button to your Content-by-Search component, add your code in the following format to your Content-By-Search <div> element:
<div data-action-type="collapse" data-collapse-target="#botCbsContainer">
<div class="sh-collapse" id="botCbsContainer" data-collapse-parent="#botCbs">-
The value of the
data-collapse-targetattribute is the ID of the content from your Content-by-Search. -
The value of the
data-collapse-parenta attribute is the ID of your Content-by-Search.
In order to inject an expand button, add a wrapper class title and icon.
<div class="cbs-title-wrapper">
<div class="sh-icon-button sh-float-right" title="Expand">
<i class="fas fa-angle-down"></i>
</div>
</div>Example
An example of the code within your Content-By-Search component, appears below: