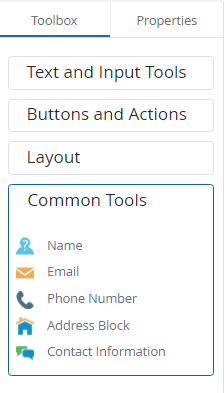
The toolbox contains all of the controls that can be added to a web form. Controls are added to forms using a drag-and-drop operation.
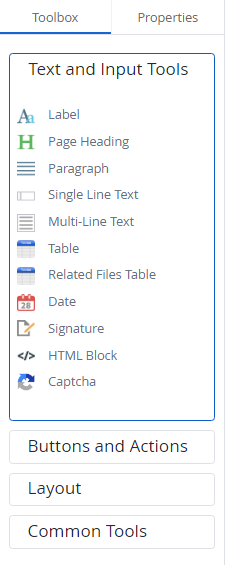
Text and Input Tools

Label: The label control can be used to define the fields on a web form. See Label control for more information.
Page Heading: The page heading control is used to add a title to a web form. See Page Heading control for more information.
Paragraph: The paragraph control is used to add a hard coded block of text to a web form. See Paragraph control for more information.
Single Line Text: The single line text control can be used when you want users to input a single line of text on a web form. See Single Line Text control for more information.
Multi-Line Text: The multi-line text control can be used when you want to allow users to input multiple lines of text on a web form. See Multi-Line Text control for more information.
Table: The table control can be used when you want users to enter information into a standard entry table on a web form. See Table control for more information.
Related Files Table: The related files table control can be used when you want to map table values to a related files project on a web form. See Related Files Table control for more information.
Date: The date control can be used when you want users to enter a date into a field on a web form. See Date control for more information.
Signature: The signature control can be used when you want users to add their signature to a web form. See Signature control for more information.
HTML Block: The HTML block control allows you to enter custom HTML during web form design. See HTML Block control for more information.
Captcha: The Captcha control can be used when you want to require users to answer a Captcha prior to submitting a web form. See Captcha control for more information.
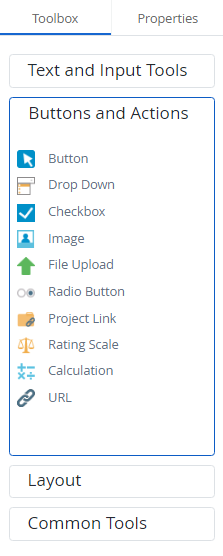
Buttons and Actions

Button: The button control allows you to add a button to a web form. There are four different types of buttons:
- Regular
- Reset
- Save
See Button control for more information.
Drop Down: The drop down control can be used when you want users to select an option from a list of preconfigured options. See Drop Down control for more information.
Checkbox: The checkbox control can be used when you want users to select one or more options from a predefined set of options. See Checkbox control for more information.
Image: The image control is used as a placeholder for an image on a web form. See Image control for more information.
File Upload: The file upload control can be used when you want users to be able to upload files when submitting a web form. See File Upload control for more information.
Radio Button: The radio button control can be used when you want users to select only one option from a predefined set of options. See Radio button control for more information.
Project Link: The project link control can be used when you want users to select from a list of key values from a linked project. See Project Link control for more information.
Rating Scale: A rating scale control is a group of radio buttons that a user can select in response to a question. See Rating Scale control for more information.
Calculation: You can use a calculation control for performing mathematical operations on a set of fields and storing the result in another field. See Calculation control for more information.
URL: A URL control can be used to add a link to a URL on a web form. See URL control for more information.
Form: The Form Link control allows you to create a custom menu of additional forms that must be completed before the parent form can be submitted. See Form link control for more information.
Layout

Horizontal Rule: A horizontal rule control can be used to add a horizontal line on a web form. See Horizontal Rule control for more information.
Break: A break control can be used to print or display the web form content below the break on a new page. See Break control for more information.
Groupbox: A groupbox control can be used to group controls together. See Groupbox control for more information.
Common Tools
FileBound provides preconfigured blocks that allow you to add multiple fields in a single operation. Using preconfigured blocks can save you considerable time and effort while designing a form.

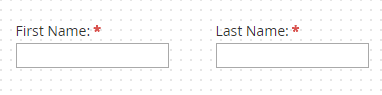
Name: The Name control adds two fields to a form - First Name and Last Name. These are single line text fields that enable users to provide their first name and last name on the web form. The fields and labels are set to required by default. Once a name control has been added to a form, you can configure each of the fields within the name control using the options on the Properties tab. See Single Line Text control for more information.

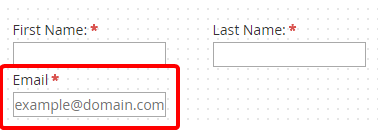
Email: The Email control includes a single line text field and a label and allows users to type an email address on the web form. The field and label are set to required by default. Once an email control has been added to a form, you can configure each of the fields within the email control using the options on the Properties tab. See Single Line Text control for more information.

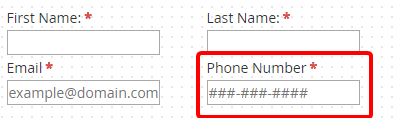
Phone Number: The phone number control includes a single line text field and a label and allows users to type a phone number on the web form. The field and label are set to required by default. Once a phone number control has been added to a form, you can configure it using the options on the Properties tab. See Single Line Text control for more information.

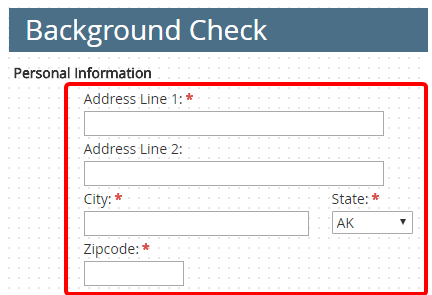
Address Block: The address block control includes fields for Address, City, State, and Zip Code. The State field is a drop-down that is preconfigured with a list of the US states and all other fields are single line text fields. All of the fields and labels are set to required by default. Once an address block control has been added to a form, you can configure each of the fields within the address block control using the options on the Properties tab. See Single Line Text control and Drop Down control for more information.

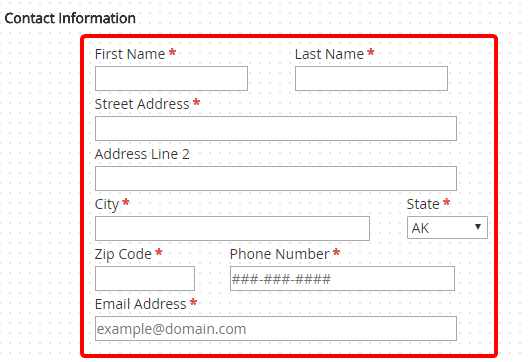
Contact Information: The contact information control includes fields for Name, Email, Phone Number, Address, City, State, Zip Code, Phone Number, and Email Address. The State field is a drop-down that is preconfigured with a list of the US states and all other fields are single line text fields. All of the fields and labels are set to required by default. Once a contact information control has been added to a form, you can configure each of the fields within the contact information control using the options on the Properties tab. See Single Line Text control and Drop Down control for more information.